【前言】
昨天我們很簡(ㄙㄨㄟˊ)略(ㄅㄧㄢˋ)的介紹ES6、Babel、JSX之後,我們要來使用React撰寫我們第一個Component囉!
【正文】
這次的範例呢,會採用官方所整合好的懶人包直接建置環境撰寫,所以第一步我們就來建構React環境吧!然而要注意的一點是,要先確保電腦中有安裝Node.js哦。
在終端機下輸入下列命令:
npx create-react-app 專案名稱 // 利用npx create-react-app 建構專案
cd my-app // 移動至專案目錄下
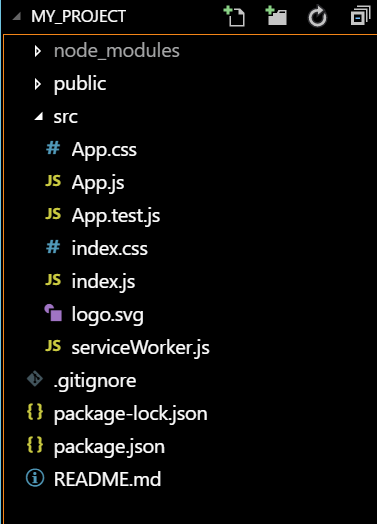
執行完後你會看到你的路徑下會有一個你自己命名的專案資料夾:
此時輸入下列命令:
npm start // 執行package.json檔中,script的start指令
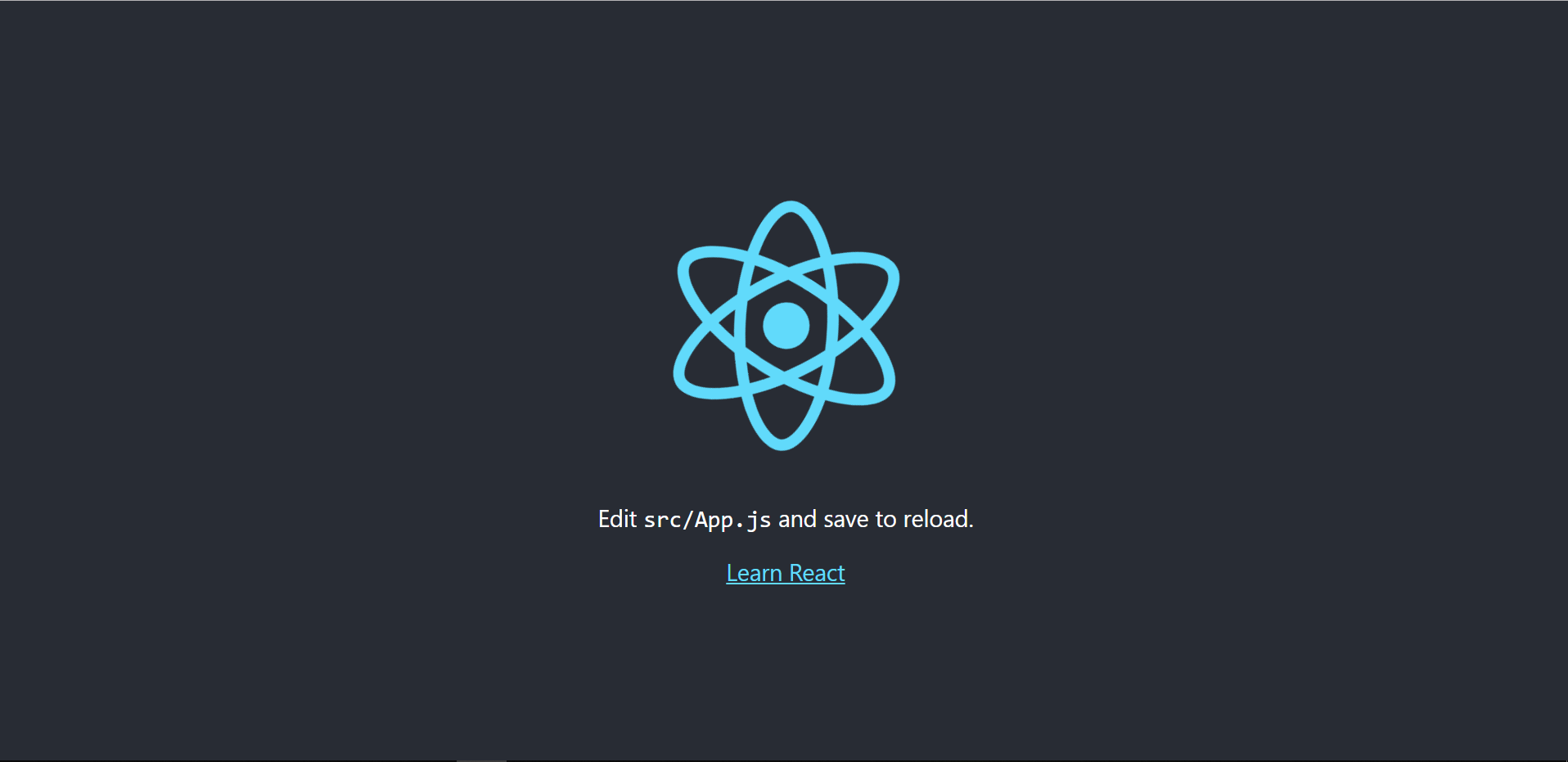
瀏覽器就會以localhost身分幫我們開啟網頁:
官方所給的懶人包其實已經幫我們整合好許多套件,像是Webpack、Babel、JSX、ESlint等等,所以在這次的範例中就不用擔心一些有的沒有的事情囉。在網頁中,訊息告訴我們編輯App.js檔之後儲存就可以自動刷新網頁,並且看到最新的畫面了,就不用每次都一直F5瘋狂刷新,是不是就甘心的!那在正式撰寫我們的Component之前呢,我們先來看看到底裡面的檔案到底在搞什麼花樣。我們在這裡就主要看index.js及App.js這兩隻檔案:
import React from 'react'; // import react 模組
import ReactDOM from 'react-dom'; // import react-dom 模組
import './index.css';
import App from './App'; // import App Component
ReactDOM.render( // 使用ReactDOM裡面的render方法
<App />, // 第一個參數放置要render的Component
document.getElementById('root') //第二個參數放要放到哪個實體DOM中
);
import React from 'react'; // import react 模組
// 以類別宣告App Component,並且App Component繼承React Component中所有特性
// 通常習慣Component以大寫開頭,且App.js(或是Root.js)檔案通常為所有Component的根集合
class App extends React.Component {
// 以class宣告component一定必要的方法:render()
render() {
return (
// 每次return的結果只能有一個根元素,不可以有多個兄弟節點
// 這裡開始撰寫Component元件
<div>
{/* 撰寫自己的Component */}
</div>
);
}
}
export default App; // 匯出 App Component
那麼我們就來改寫一下,來寫出最基本的Hello World吧!
import React from 'react';
class App extends React.Component {
render() {
return (
// 在React中撰寫inline-style的css時,要用物件的方式做傳遞
// 如果有要做到運算或是呼叫function時,要用{}括起來
<div style = {{ textAlign: 'center' }} >
<div>Hello, Nelly</div>
<div>The day today is {new Date().toLocaleDateString()}</div>
</div>
);
}
}
export default App;
儲存之後再到網頁中,你會發現頁面會幫我自動刷新成剛剛寫的樣子囉!
燈燈!!我們已經會寫了屬於我們第一個的React Component了,是不是很簡單啊!
那下次會介紹一下Props跟State囉,我們下次見!Bye~
