【前言】
第28天了.......
【正文】
雖著專案越來越大,我們要撰寫的js檔也越來越多,但最後我們都會在App.js(或是Root.js)去import各式component的js檔案,然而如果我們透過打包工具(Webpack)幫我們把這些檔案編譯的時候,所有js都會被打包成一支bundle.js檔案。也就是說,每當我們開啟網頁的時候,只會引入這支bundle.js,那如果這支檔案越來越大的時候,豈不是Loading會很慢嗎?
因此,我們希望的是,我們希望我們程式碼能夠被拆分,只要在對的時間及對的地方在執行就好,也就是code splitting,這樣就可以提高網頁讀取速度,間接地也會給予使用者更好的使用體驗。
那要怎麼達到這個效果呢?我們可以利用react-loadable這個套件及搭配react-router來幫我們達到這樣的功能。
react-loadable is a higher-order component for loading components with dynamic imports. It handles all sorts of edge cases automatically and makes code splitting simple!
那要怎麼使用呢?首先要先安裝react-loadable:
npm install --save react-loadable
再來把我們的App.js改成下面:
import React from 'react';
import { BrowserRouter as Router, Route } from "react-router-dom";
// import react-loadable
import Loadable from 'react-loadable';
import Footer from './Footer';
// 撰寫如果網頁載入較慢時要render的component
const Loading = () => {
return <div>Loading......</div>
};
// 用react-loader包裝的Home Component
const Home = Loadable({
// 要load的component,用import的方式插入componenr
loader() {
return import('./Home');
},
// 如果loading較慢時,要render的component
loading: Loading,
});
const About = Loadable({
loader() {
return import('./About');
},
loading: Loading,
});
const Contact = Loadable({
loader() {
return import('./Contact');
},
loading: Loading,
});
class App extends React.Component {
render() {
return(
<Router>
<div>
<Route path="/" exact component={Home} />
<Route path="/About" component={About} />
<Route path="/Contact" component={Contact} />
<Footer />
</div>
</Router>
);
}
}
export default App;
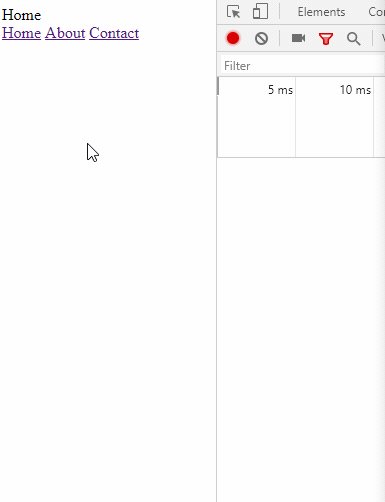
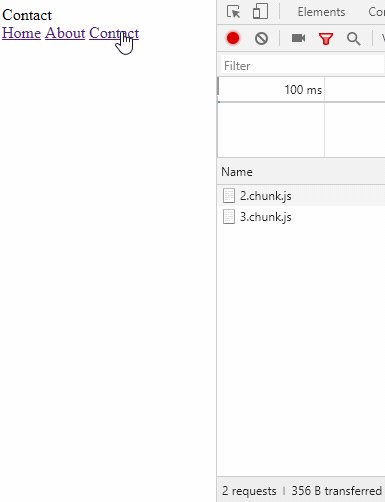
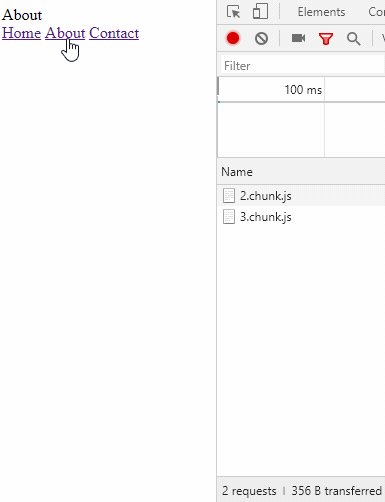
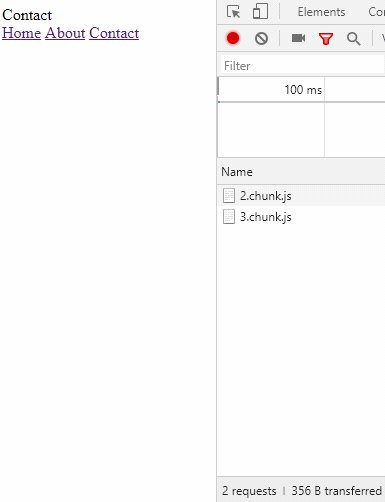
這樣的話就可以達到在哪張頁面就只要render 那支component部分的程式碼的功能了。