接著做修改文章頁面:
強型別Model維護@model MetaweblogMarkDownEditor.Models.Post
@Modle.title
Taghelper輔助標籤生成(像是綁定物件屬性、動態URL)<input asp-for="@Model.title"/>
layout + @section來穿插CSS、JS資源方便管理。@section Head{
<link href="CSS資源連結" rel="stylesheet" />
}
@section Scripts {
<script src="JS連結"></script>
}
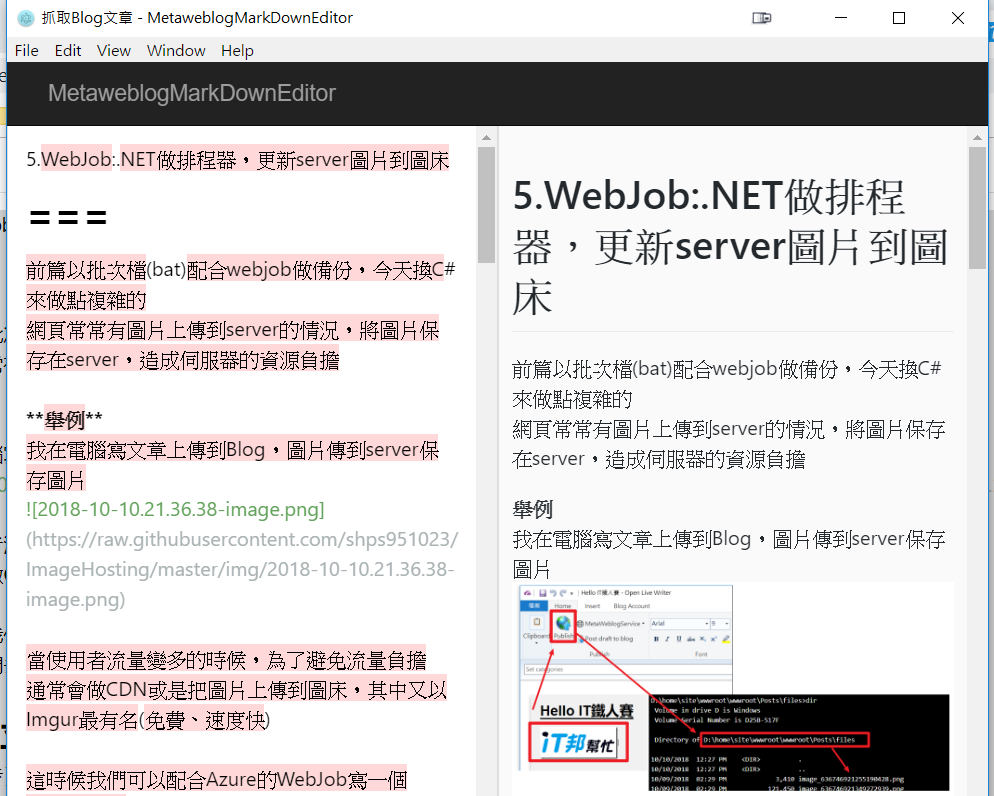
SimpleMDE簡單做出MarkDown編輯器 (我愛開源社區!)綜合上述技能做出修改頁面 (Edit.cshtml):
@model MetaweblogMarkDownEditor.Models.Post
@{
ViewData["Title"] = @Model.title;
}
@section Head{
<link href="~/css/github-markdown.min.css" rel="stylesheet" />
<link href="~/css/simplemde.min.css" rel="stylesheet" />
}
<form method="post"asp-controller="Blog" asp-action="Edit">
<div asp-validation-summary="All"></div>
<input type="hidden" asp-for="@Model.postid" />
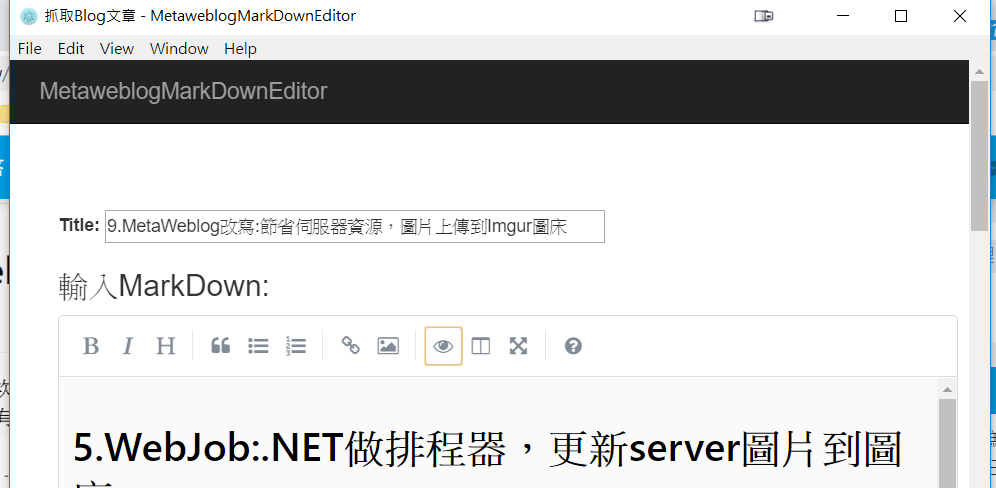
<label>Title:</label>
<input asp-for="@Model.title" style="width:400px" required placeholder="文章的Title" aria-describedby="desc_title" />
<section class="input">
<h3 class="main">輸入MarkDown:</h3>
<article class="markdown-body">
<textarea id="markdwonTextArea" asp-for="@Model.description"></textarea>
<textarea hidden id="markdwonTextAreaHiddenText" asp-for="@Model.markdown"></textarea>
</article>
</section>
<input type="submit" value="Save" title="發布" />
<input asp-for="@Model.IsPublished" />
<label asp-for="@Model.IsPublished">是否公開</label>
</form>
@section Scripts {
<script src="~/lib/simplemde.min.js"></script>
<script>
//簡單MarkDownEditor
var hiddenMarkDownTextArea = document.getElementById("markdwonTextAreaHiddenText");
function reloadMarkDownData() {
var plain = simplemde.value();
var markdown = simplemde.markdown(plain);
hiddenMarkDownTextArea.value = markdown;
console.log(markdown);
}
var simplemde = new SimpleMDE({
element: document.getElementById("markdwonTextArea"),
status: ["autosave", {
className: "CodeMirror-code",
onUpdate: function (el) {
reloadMarkDownData();
}
}]
});
</script>
}
得到效果

接著依靠metaweblog接口上傳文章到BLOG
登登登,完成個人電腦串接網路BLOG文章初步管理~