寫這系列的起因:想藉由做一個Blog來學習ASP .NET Core,自動爬IT鐵人賽文章同步更新到Blog,並且以W3C格式整理文章方便閱讀。
找尋幾個Blog引擎,最後挑選 Miniblog.Core 開源引擎做為基底修改、研究。因為使用開源資源,我也把修改內容開源在Github:W3CMiniblog.Core.W3C。
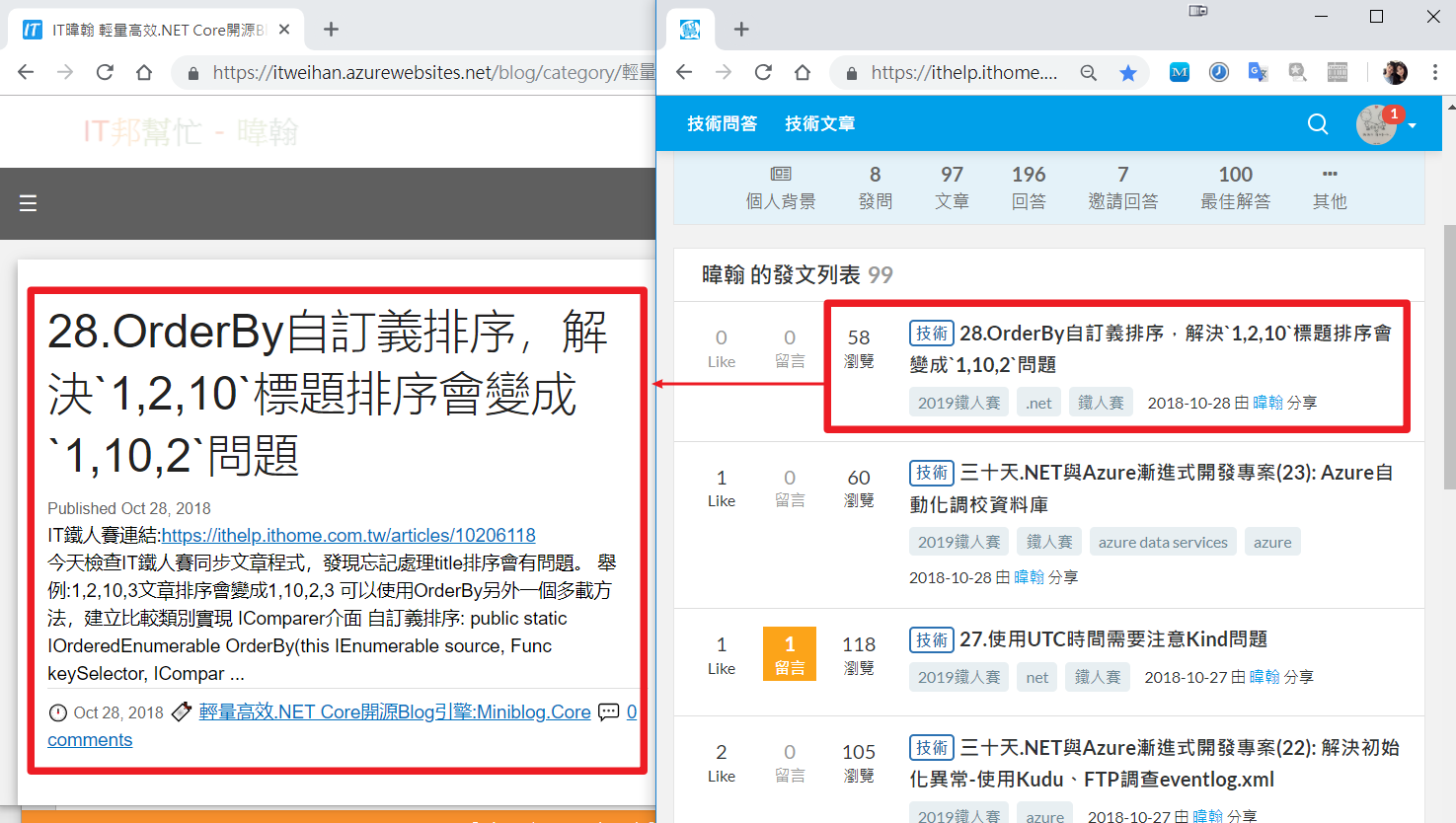
假如想看網頁效果的讀者,可以點此連結:【IT暐翰 Blog】,想要測試功能點此連結:【Miniblog.Core.W3C Live demo】,帳號、密碼都是demo。
以下是整理的特色功能:

{
"blog": {
"SQLiteConnString":"DataSource=app.db",
}
}
blog-MSSQLConnString 值填上連接字串:{
"blog": {
"MSSQLConnString": "Data Source=(localdb)\\MSSQLLocalDB;Integrated Security=SSPI;Initial Catalog=ITHelpTestDB;",
}
}
blog-MSSQLConnString、SQLiteConnString不要填上值就可以。
appsettings.json > ITIronManArticleURI值 :{
"blog": {
"ITIronManArticleURI": [
"https://ithelp.ithome.com.tw/users/20105988/ironman/1622",
"https://ithelp.ithome.com.tw/users/20105988/ironman/1699"
]
}
}
假如想要做成API方式,給外部排程器呼叫,需要填寫ITIronManKeyCode的值做驗證
{
"blog": {
"ITIronManKeyCode": "自訂驗證token"
}
}
接著請求 /api/ITIromManPostSync?Code=ITIronManKeyCode的值就可以執行同步功能。
或是不想使用API方式,也可以開啟排程器功能,將UseITIronManLocalLoader值設為true,設定時間區間(ITIronManLocalLoaderInterval),單位以小時為單位。
{
"blog": {
"UseITIronManLocalLoader": true,
"ITIronManLocalLoaderInterval" : 24
}
}
修改appsettings.json > MarkDown值做替換,True使用MarkDown編輯器、False使用富文本編輯器。
{
"blog": {
"MarkDown": true
}
}
假如讀者想研究原理,可以參考本系列的文章,假如發現錯誤、問題,都可以留言給我,我會盡快修改。
那本系列鐵人賽文章到此一段落,終於可以專心寫另一系列三十天.NET❤️Azure漸進式開發專案文章,假如讀者有興趣,可以點擊連結觀看、訂閱 : 連結。
最後感謝IT邦提供平台,讓IT人可以在上面交流、學習,還有各位IT大師願意無私付出努力、心血傳遞知識。
![]()
