今天要來討論ListView如何自訂列表項目,ListView是很多APP在列表資料時的首選。不過,只有單純的文字是無法填滿開發者的。所以,才有可以自訂樣板的功能。
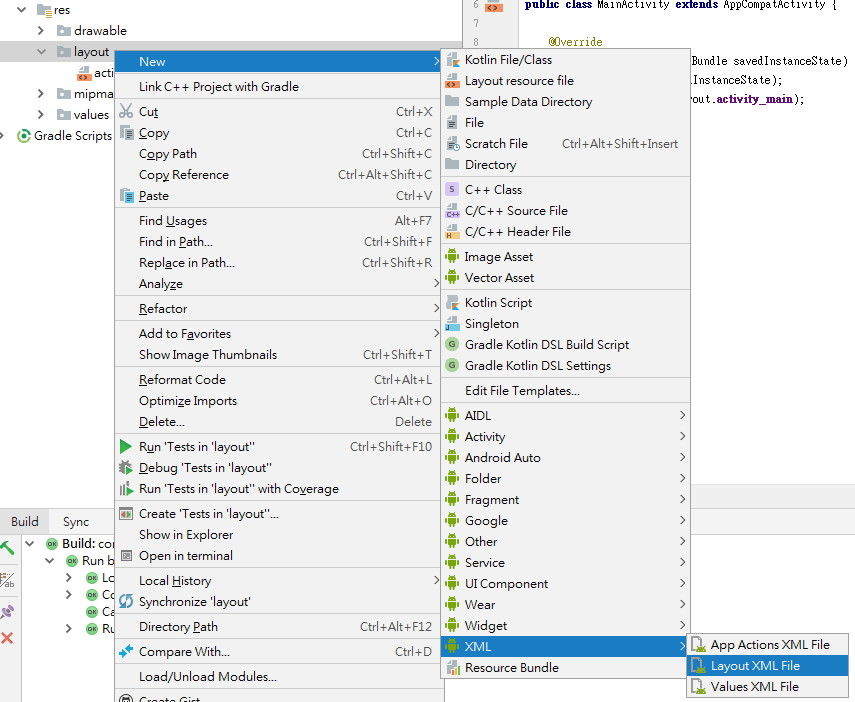
請在Android Studio 3.x版,新建一個專案。增加一個Empty Activity。在 res目錄中的layout目錄,加入一個Layout XML File檔案,如下圖所示:
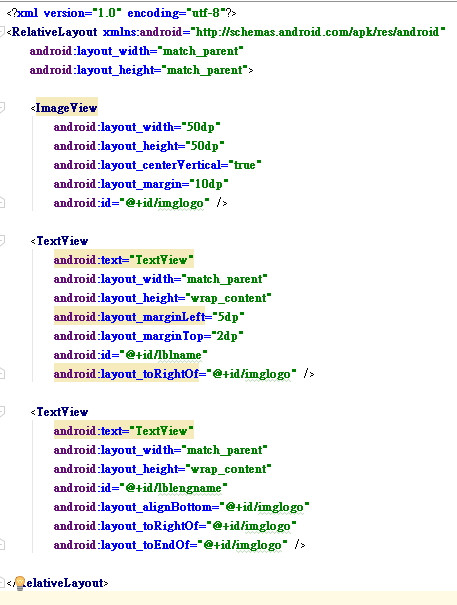
在自訂樣板的名稱,輸入「listlayout」,而Root Tag,改成「RelativeLayout」,比較好操作。
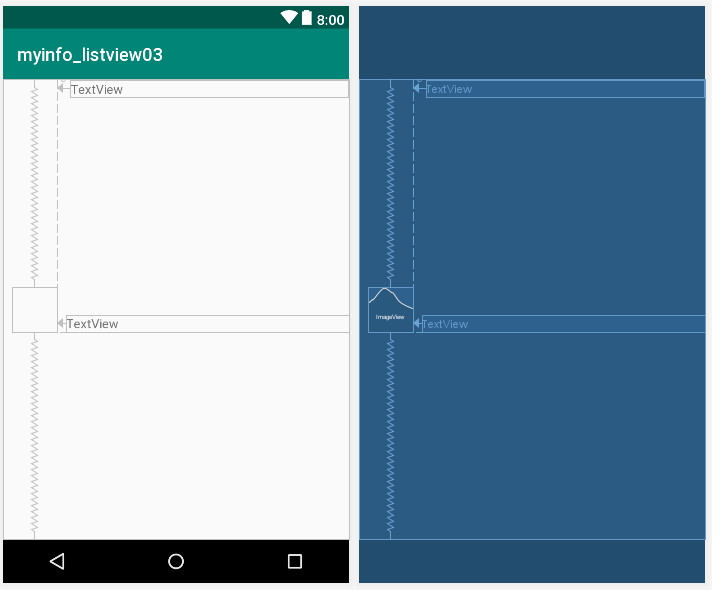
出現自訂樣板後,再拉一個ImageView及二個TextView,來呈現出類似這樣的畫面,分別重新改id名稱。如下圖所示:

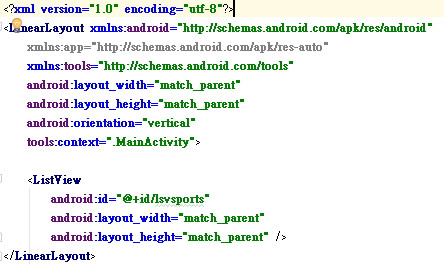
在原來的空白Layout,將Layout改成LinearLayout,再拉一個ListView元件,排列如下圖所示,分別重新改id名稱。如下圖所示:

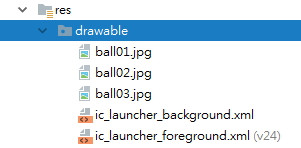
在res/drawable目錄,增加三個圖示檔案。來顯示在自訂樣板的ImageView。如下圖所示:
接下來的就是寫程式的部份,主要是先寫一個自訂listlayoutadapter,繼承 BaseAdapter。再實做出 getCount、getItem、getitemid、getView函式。
再宣告三個陣列,來定義自訂樣板的資料來源。最後,跟ListView的結合在一起。完整的程式碼,如下:
ListView lsv_sports;
//宣告三個陣列,來定義自訂樣板的資料來源。
int[] aryimglist = new int[] {R.drawable.ball01,R.drawable.ball02,R.drawable.ball03};
String[] arysports = new String[] {"籃球","足球","排球"};
String[] aryengsports = new String[] {"basketball", "soccer", "volleyball"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
lsv_sports = (ListView)findViewById(R.id.lsvsports);
// 建立自訂的 Adapter
listlayoutadapter adasports=new listlayoutadapter(this);
// 設定 ListView 的資料來源
lsv_sports.setAdapter(adasports);
}
//自訂listlayoutadapter,繼承 BaseAdapter。
//再實做出 getCount、getItem、getitemid、getView函式。
public class listlayoutadapter extends BaseAdapter {
private LayoutInflater listlayoutInflater;
public listlayoutadapter(Context c){
listlayoutInflater = LayoutInflater.from(c);
}
@Override
public int getCount() {
return arysports.length;
}
@Override
public Object getItem(int position) {
return arysports[position];
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
convertView = listlayoutInflater.inflate(R.layout.listlayout,null);
//設定自訂樣板上物件對應的資料。
ImageView img_logo = (ImageView) convertView.findViewById(R.id.imglogo);
TextView lbl_name = (TextView) convertView.findViewById(R.id.lblname);
TextView lbl_engname = (TextView) convertView.findViewById(R.id.lblengname);
img_logo.setImageResource(aryimglist[position]);
lbl_name.setText(arysports[position]);
lbl_engname.setText(aryengsports[position]);
return convertView;
}
}
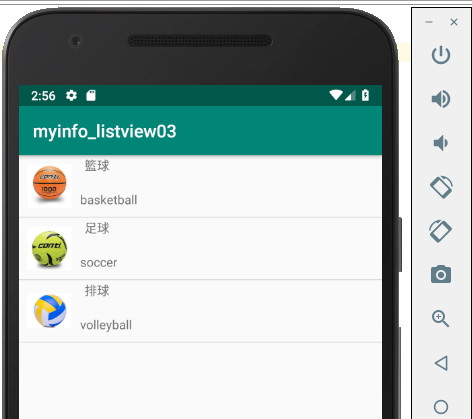
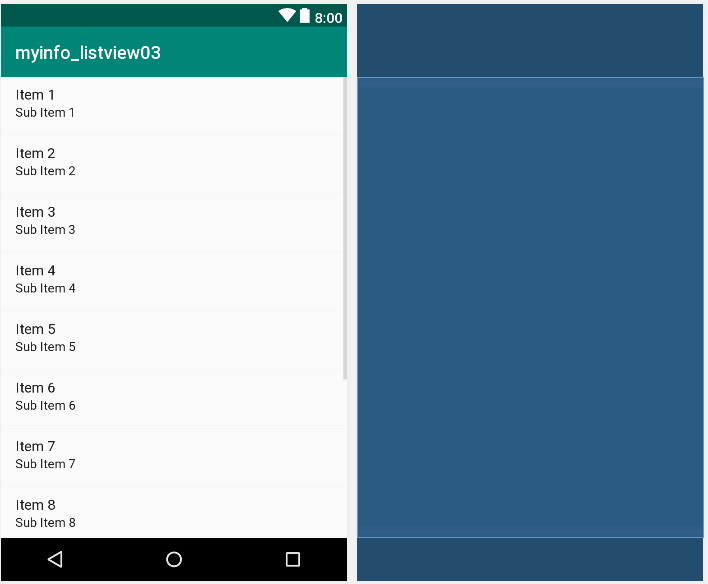
在執行模擬器時,結果如下圖所示: