前情提要:
昨天說明了class component和state的操作使用,也認識了contructor和super,我們講到可以在生命週期的期間攔截component的行為,今天就來講講生命週期(lifecycle)是由哪些方法(method)組成的吧。
每個人的生命都有出生到死亡
component(組件)也有掛載到卸載(移除)!
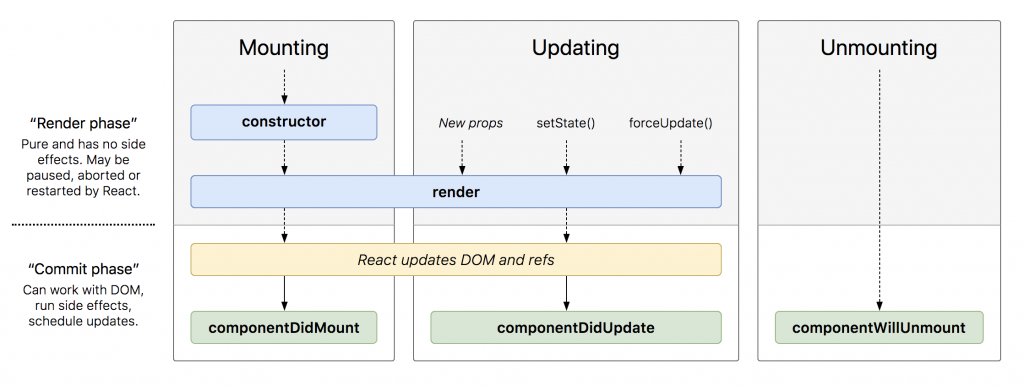
我們先來看看component的生命週期圖,以下為常用流程:
從區塊來看,我們可以看到灰底的部分分成三大區塊,分別為Mounting(掛載)、Updating(更新)、Unmounting(卸載)
在這個階段,我們創建了component,準備把寫好的React element插入到真實的DOM裡時,會歷經:
一般來說,我們用到constructor只有兩個目的:
class components唯一必備method。
當render被調用時,他會檢查this.props和this.state並返回以下類型的其中一項:
<div/>)或是我們定義的其他component(<MyComponent/>)。多個react element (詳情請洽fragments)。return test && <Child />,其中的test就是boolean。componentDidMount會在mounted(掛載完)後馬上被調用,就是我們順利把react element掛到DOM上後會來執行componentDidMount。
以下列出會需要使用componentDidMount的兩種使用情境:
網路請求(network requests)取得資料(如:透過ajax取資料)訂閱(subscriptions)來偵聽行為的好地方(如:透過event listener監聽resize或scroll)。如果有設定subscriptions,記得要在componentWillUnmount取消訂閱(unsubscribe)。備註:此階段可使用setState
以上就是component掛載的大略過程,掛載完成後當component收到新的props、setState或forceUpdate時會重新render一次component。
再次完成render後會執行componentDidUpdate,在此貼心的react會傳給你更新前的props(prevProps)、更新前的state(prevState)和snapshot(另一個少用的lifecycle,從getSnapshotBeforeUpdate捎來的訊息)
使用情境:
網路請求(network requests)需處理可在此動手,唯一要注意的就是可以先比對更新前和更新後的props,先做條件判斷是否需要發送request取得資料,如以下程式碼所示:componentDidUpdate(prevProps) {
// Typical usage (don't forget to compare props):
if (this.props.userID !== prevProps.userID) {
this.fetchData(this.props.userID);
}
}
備註:此階段可使用setState
生命走到終章,當我不需要這個component的時候,在它卸載和銷毀前,我還可以做些什麼?
component被卸載前被調用,基本上看起來像是清垃圾的。比如說不需要用的計時器、取消網路請求或在componentDidMount()執行的任何訂閱(subscriptions),都可以在這裡清掉。
備註:此階段不可使用setState,它都不會被重新渲染了,也不需要更新state。
了解component的lifecycle後,其實對人生還是有點疑惑的
要怎麼見證component的unmounting呢?
謝謝資源氾濫充足的現在,在youtube找到了實例說明React in 5: Tidying up with componentWillUnmount
附上自己在codepen上實作的程式碼(codepen傳送門)
透過父層App component上判斷要不要掛載Timer component來表現component的生命週期(lifecycle)。
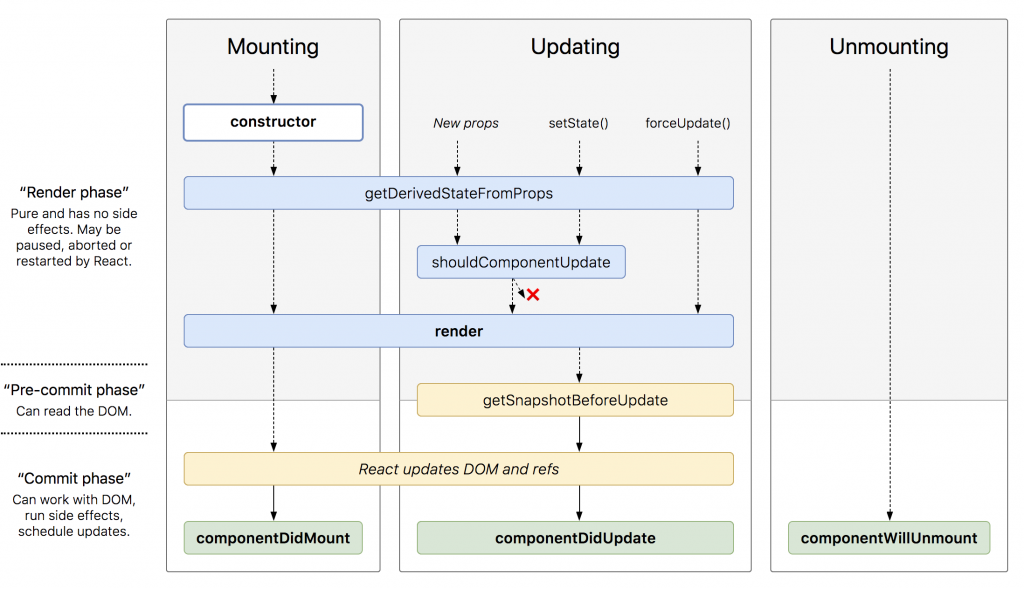
生命果然是既深奧又複雜,上面看到的是常用&常見的生命週期method,其實完整的生命週期長這樣:
component的人生變得更複雜了!不!其實是我的人生變複雜了!!!
加上不常用的生命週期method我們多了三位好夥伴分別為
static getDerivedStateFromProps(props, state)
shouldComponentUpdate(nextProps, nextState)
getSnapshotBeforeUpdate(prevProps, prevState)
今日總結:
今天列的這些其實不是全部,完整的內容可參考React.Component。
如果有解讀錯誤的地方再麻煩糾正我 ಥ_ಥ
再次感嘆,生命果然複雜!本日終了。

感謝分享
但 componentDidMount 是不建議使用 setState 因為會 rerendering 有效能上的疑慮