前情提要:
昨天簡單的把react-intl實作之後,今天來看看PropTypes吧!
很多的react application都有看到型別檢查。有些使用PropTypes、有些使用Flow和TypeScript,以說明來看小型的application可以選擇react提供的PropTypes做型別檢查,不過如果有需要開發大型專案的話,選擇Flow或TypeScript會是更好的選擇!
那我們就從簡單的開始看起XD
當我們的application越長越大可能會遇到一種狀況,好多bug都是因為資料的型別錯誤而產生的,所以React提供一套內置的型別檢查功能。
一開始PropTypes是涵括在React package內,在React v15.5.發布後PropTypes就單飛啦(prop-types傳送門)
ProTypes匯出了一系列的驗證來確保資料是有效的,當資料是無效的時候,會在JavaScript console顯示警告,由於效能考量,PropTypes只有在開發模式(development mode)檢查
實際使用方法很簡單,以下NewsTodo這個component為範例,這個component會使用到todoVal、handleChange和handleSubmit等props。使用prop-types非常容易,安裝完prop-types後:
import React from 'react';
import PropTypes from 'prop-types'; // 1.
const NewTodo = ({todoVal, handleChange, handleSubmit}) => {
return (
<form onSubmit={handleSubmit} className="form">
<input
type="text"
className="form-text"
value={todoVal}
onChange={handleChange}
/>
</form>
);
};
// 2. 設定propTypes
NewTodo.propTypes = {
todoVal: PropTypes.number.isRequired,
handleChange: PropTypes.func.isRequired,
handleSubmit: PropTypes.func.isRequired
}
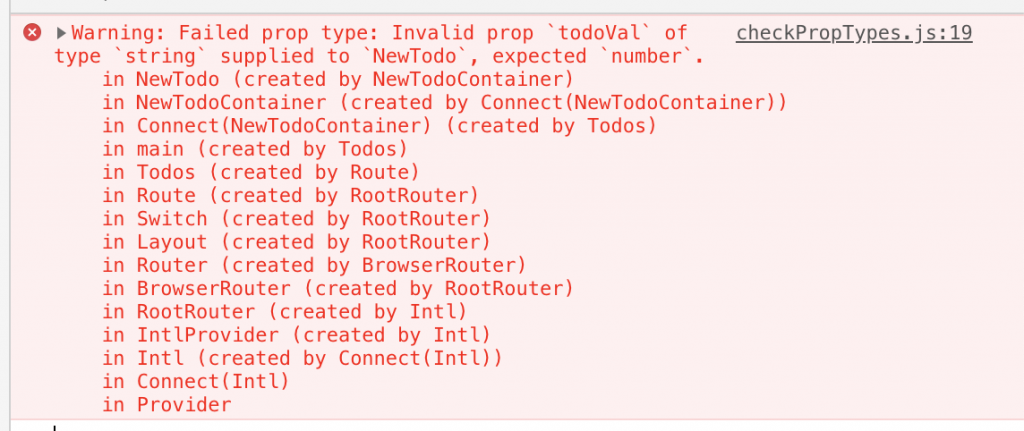
其實todoVal應該為string,因為想看看錯誤的型別console會怎麼顯示所以刻意寫了number這個錯誤型別XD
實際運行後可以得到錯誤畫面如下:
其他PropTypes可檢查的型別大家就左轉看看PropTypes
如果在父層component沒有特別指定特定的value,將會使用defaultProps。PropTypes的檢查會放在defaultProps之後,所以如果有使用到defaultProps,也需要經過PropTypes的檢查確認。
NewTodo.defaultProps = {
todoVal: 'do something...'
};
今天總結:
今天輕鬆地看看型別檢查.可能平常的小動作可以避免未來的大出錯。
本日結束。
參考資料:Typechecking With PropTypes
