我是網頁開發初心者,這一系列是記錄學習網頁程式設計的筆記。
俗話說,工欲善其事,必先利其器,第二篇要先來介紹一下這門課與網頁開發的開發環境。


這堂課老師有指定用 Visual Studio Code: Download Visual Studio Code - Mac, Linux, Windows。
Atom 跟 Sublime 3 也可以,不過我就是遵循老師指示用了 VS Code。
VS Code 有 Windows, Linux, Mac 版本,我是用 Mac 版本,所以有些快速鍵跟頁面我這邊以 Mac 為主。
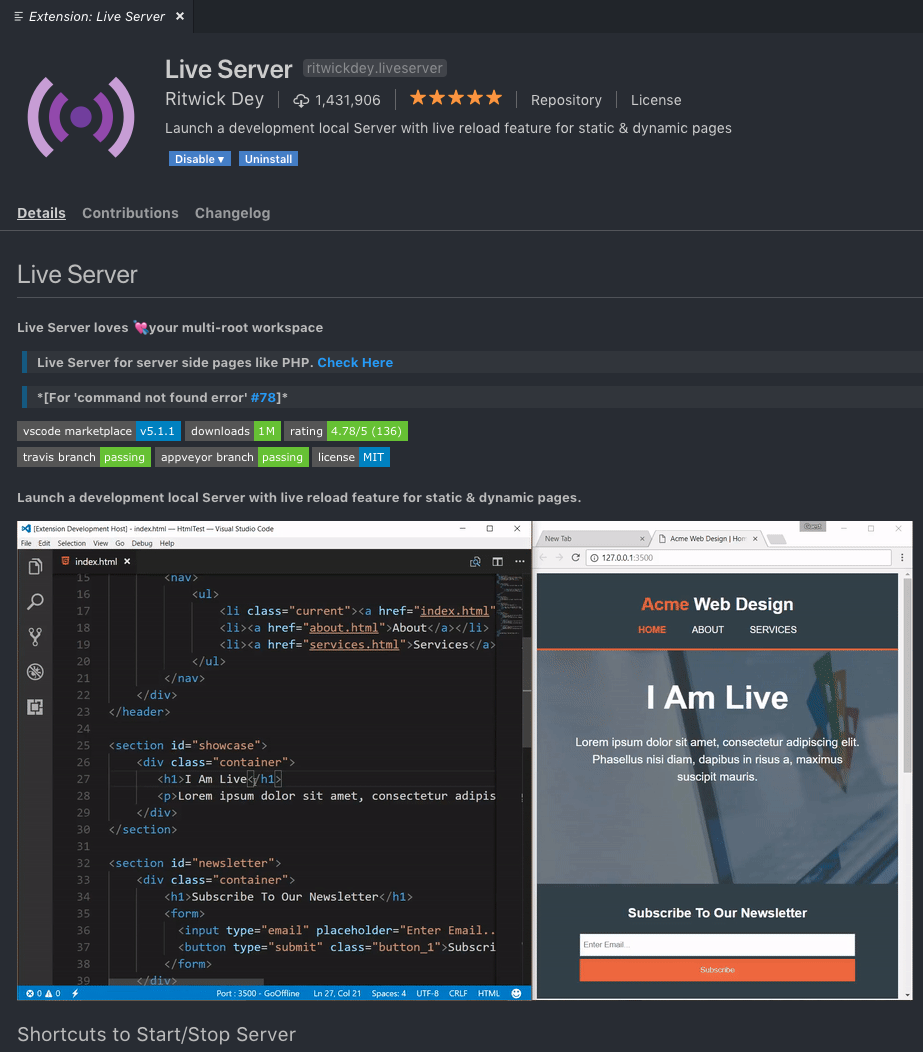
用 VS Code 的原因,我想主要是因為有 Live Server 這個 Extension 可以使用來快速預覽網頁結果。
Live Server 連結:Live Server - Visual Studio Marketplace
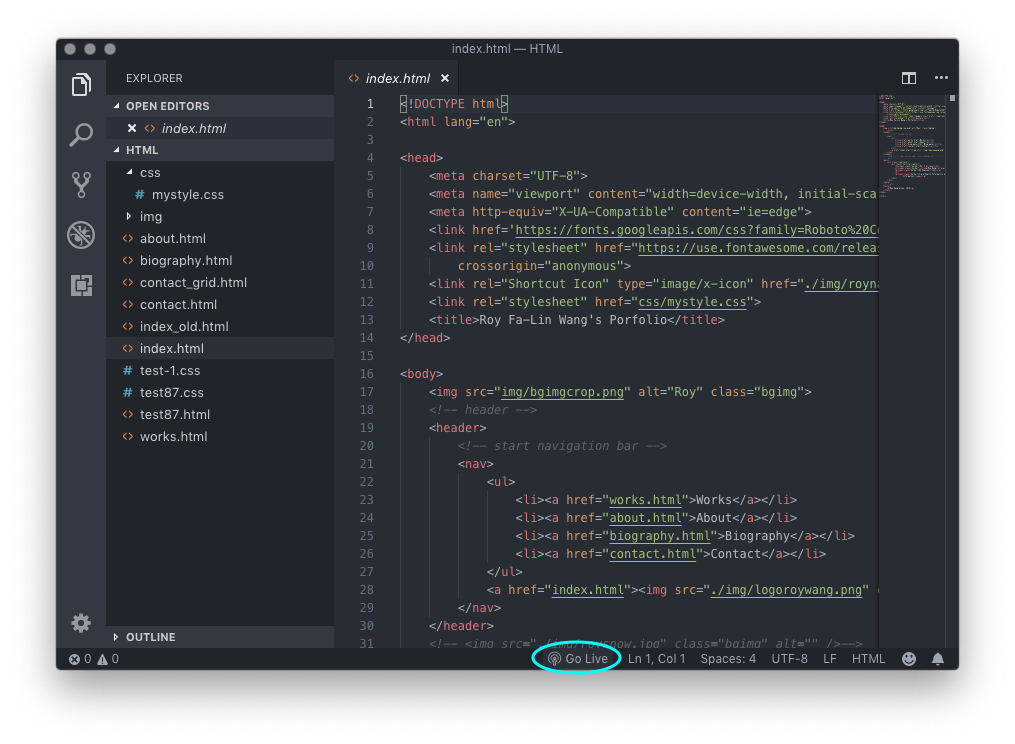
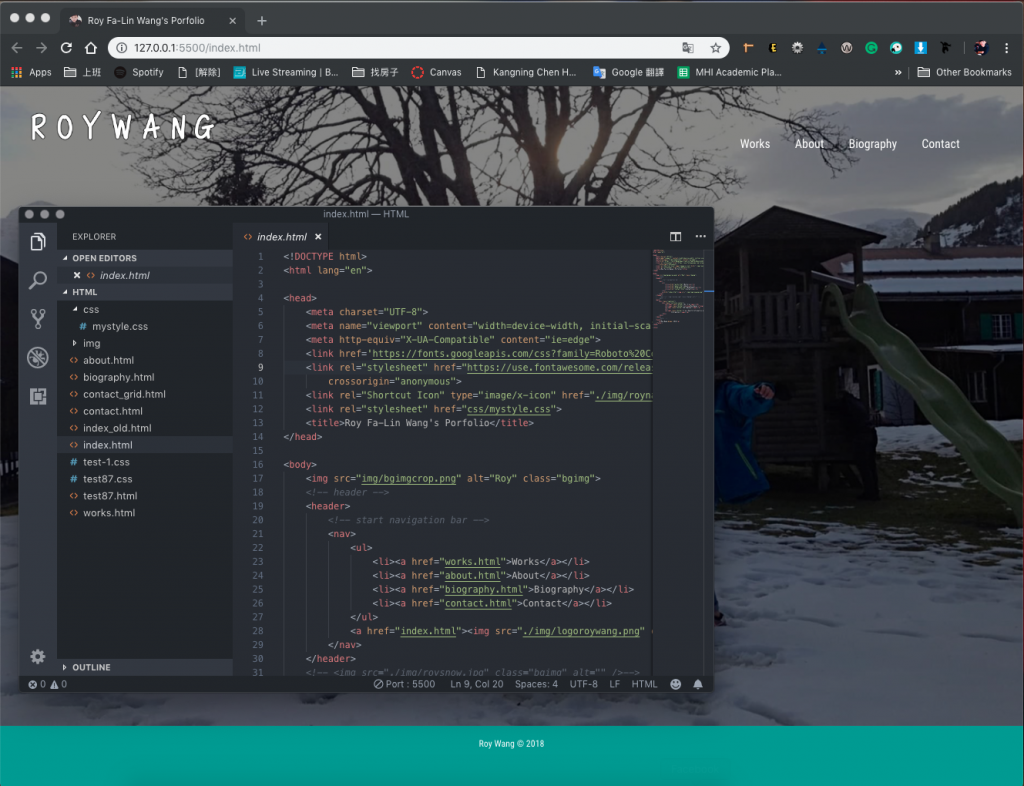
如何安裝就不細說明了,簡單的使用方式,就是在HTML的頁面時,點下方狀態欄的 Go live
或是按快速鍵:先按 Command⌘ + L 再按 Command⌘ + O,就會開啟 Local 預覽
安裝好編輯器之後,還需要安裝一些網頁開發必用利器和事前設置。
為了測試網頁在各種不同平台裝置下跑出來的結果,又每個瀏覽器支援 HTML 和 CSS 的程度不一,建議一定要有兩個以上的瀏覽器在電腦裡。
我自己寫網站的過程會以 Chrome 為主,Firefox 應該也不錯,但我比較習慣用 Chrome,大家可以自己挑自己習慣的瀏覽器使用。主要是因為 Chrome 有許多適合網頁開發人員使用的擴充元件,還有 Inspect (檢查)可以快速看網頁的 HTML, CSS, JavaScript 內容,一定要學會用!再來,Chrome 也是使用率很高的跨平台瀏覽器。

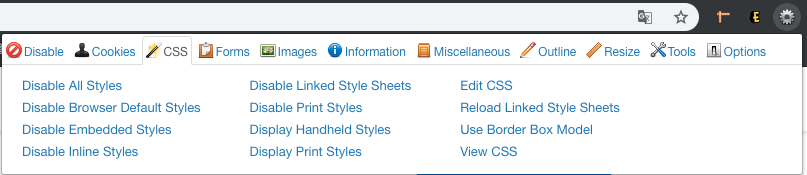
Web Developer Tools
這應該是網頁開發必備的擴充元件,詳細介紹可以自己 Google,我自己目前最常用到的是 Disable All Style,用下去可以看到網頁赤裸裸(沒有加修飾語法)的樣子,非常有趣(誤)。

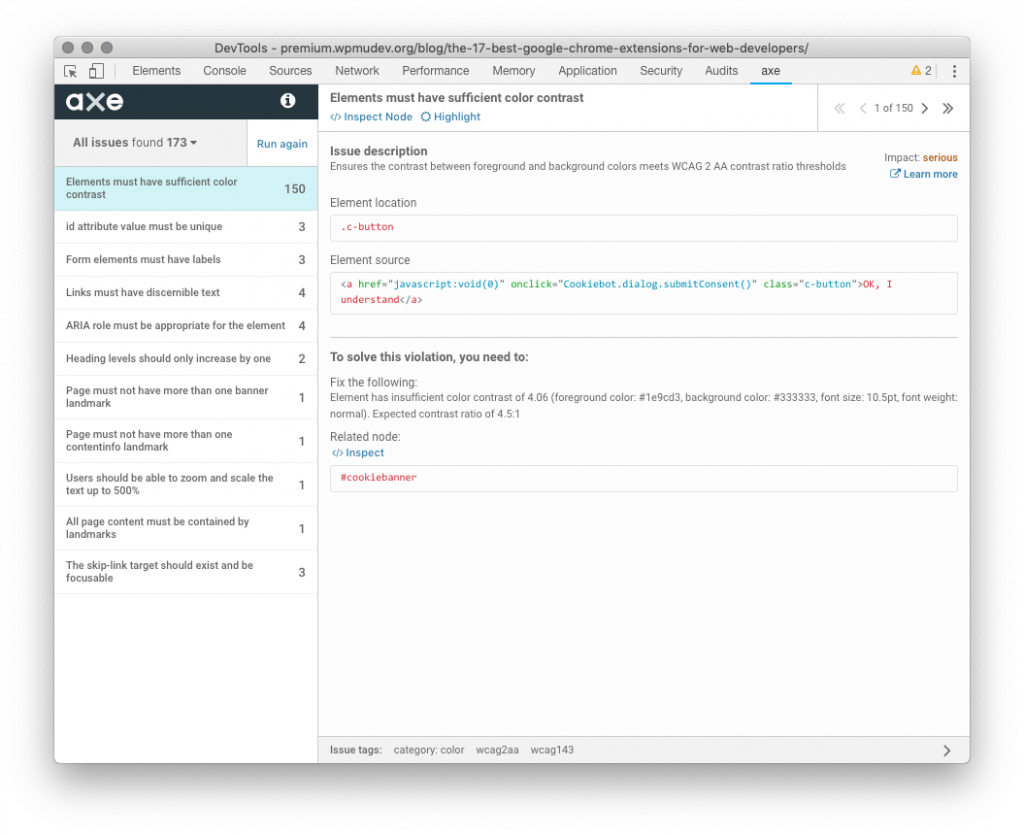
axe
無障礙網頁開發神器之一。用來測試分析自己的網站是否符合無障礙網頁的標準,分析完列出所有 issues,然後就是你的 debug 時間...

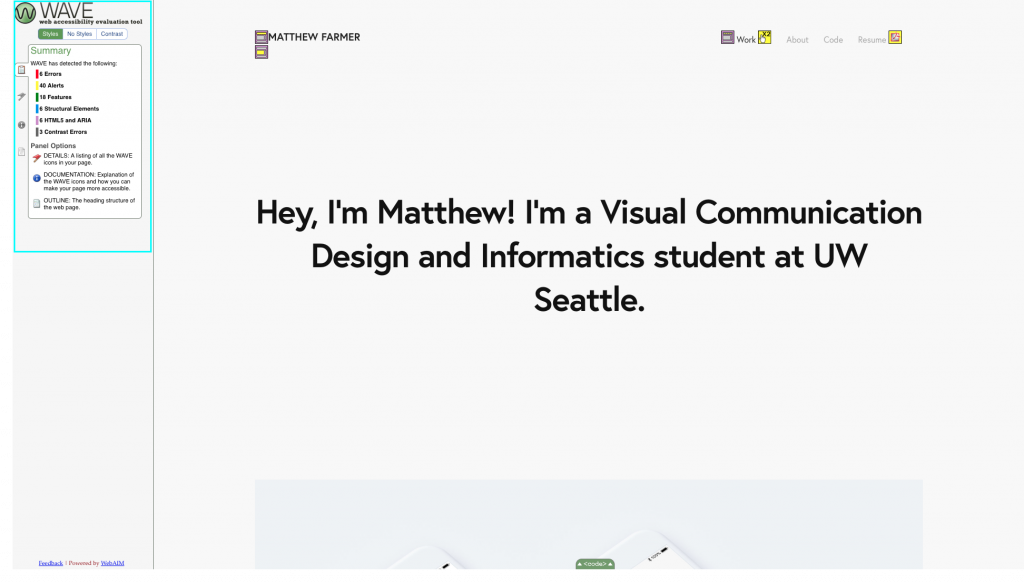
WAVE Chrome & Firefox Extensions
另一個無障礙網頁開發神器。跟 axe 相輔相成,WAVE 在調整顏色上有 Contrast Tools 可以幫你看到底哪個顏色能通過測試。
除了以上是老師要求安裝的之外,我自己也有用一些有用到的擴充元件可以分享一下:
如果大家有什麼推薦的 Extension 也歡迎留言給我知道!!我很需要!
以上元件跟軟體都安裝完之後,要申請 GitHub 帳號:
GitHub
我打算把 Github 移到下一篇文講,以免明天不知道要打什麼XD
以上。
如果有任何問題、建議或想法,歡迎留言,或以下方式與我聯絡:
我們明天見!
#鐵人賽#
