我是網頁開發初心者,這一系列是記錄學習網頁程式設計的筆記。
在一開始的開始,開始寫網頁的第一步
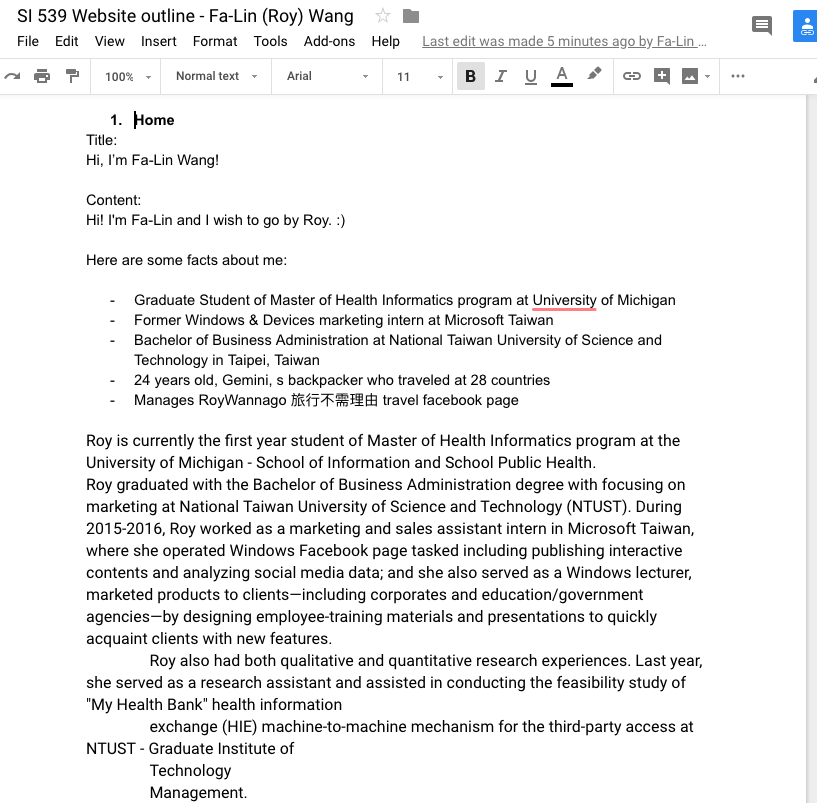
老師先要求我們寫出四個網頁的「內容」
只要內容,先不用任何的 Style
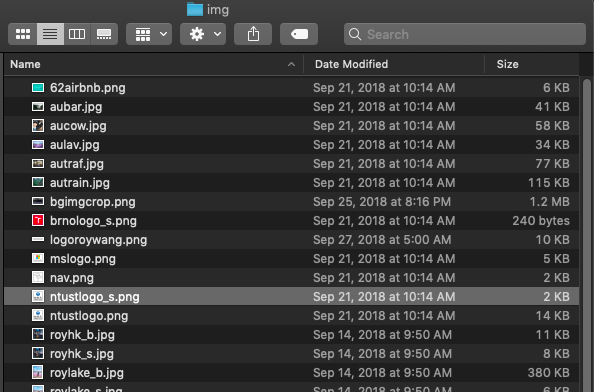
除了文字內容之外,也先將預計要放在網頁上的圖片給準備好
並且把文字與圖片的內容都放在一個 Google Doc 中。
Your Work-in-Progress Document
By the start of the first lecture you need to write a four page document (complete with images) that you will then transform in to a semantically and syntactically correct website. I JUST WANT CONTENT, NOTHING STYLED. The images should be saved in a folder called images or the link to the images must be included in the document. You will share this document in discussion. The website may be about any topic of their choice (a personal portfolio, a site for a student group, a business, etc.) You need to create four distinct pages of content and also have at least one image on each page, and a minimum of 6 images on one of the pages.
在一開始,因為也還不確定要 Portfolio 到底要長什麼樣子,我就先以以前的經驗把四頁分別設定為:
內容大致如下,因為我之前有先用模板做過一個網頁,所以我就先拿裡面的文字圖片內容與排版作為新網頁的參考:
再來把有需要用到的照片都下載好,重新命名並整理到一個資料夾中:
準備好以上內容之後,前置作業就差不多完成了!
下一篇就會開始加上 HTML 的內容囉!
如果有任何問題、建議或想法,歡迎留言,或以下方式與我聯絡:
我們明天見!
#鐵人賽
