今天,讓我們來接觸VIsual Studio能夠幫助程式設計師最多的地方,我們可以從Model建出完整的Controllers及對應的Views。
讓我們中Controls來引用Models建立Views吧!為什麼是從Controllers進入建立Views,而不是從ModelsViews或Models呢?
這是因為我們由Controllers開始,可以利用Visual Studio的View Wizard來自動完成一個Model的CRUD全部四個Views及閞聯這些Views的Controllers檔案,這樣就能替Model建出具備完整CRUD功能的網頁出來,相當方便。
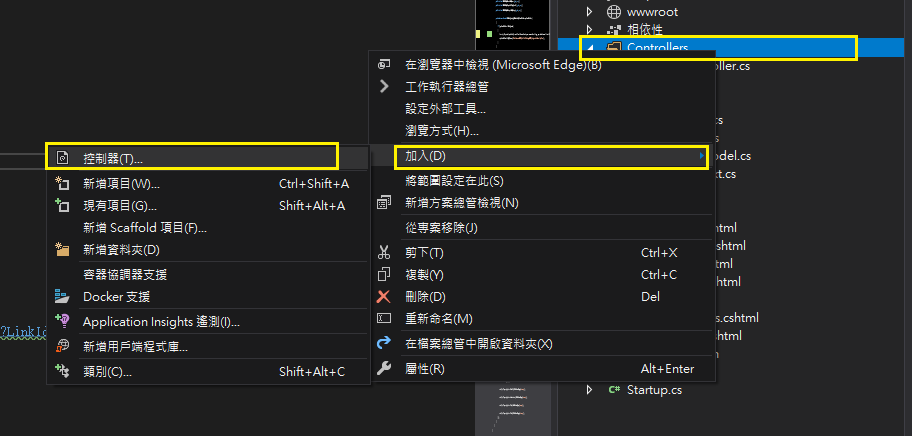
直接進入主題,打開Visual Studio,到HRApp專案,游標指向[方案總管]視窗的[Controllers]資料夾按右鍵叫出功能快選單。
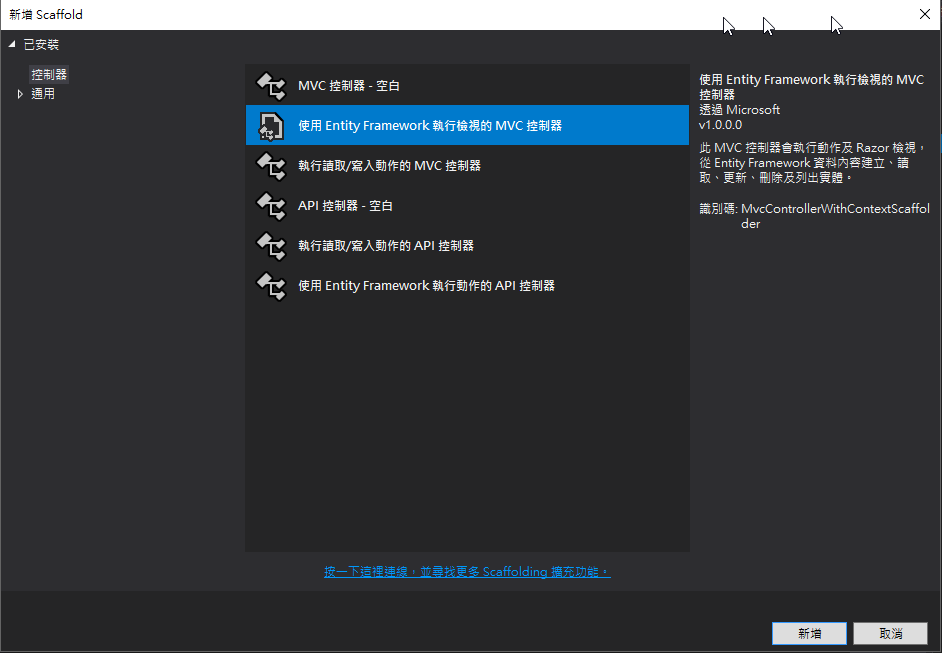
在快選單裏點選[加入]->[控制器],出現[新增Scaffold]對話窗:
我們選擇[使用Entity Framework執行檢視的MVC控制器]項目,然後按下[新增]
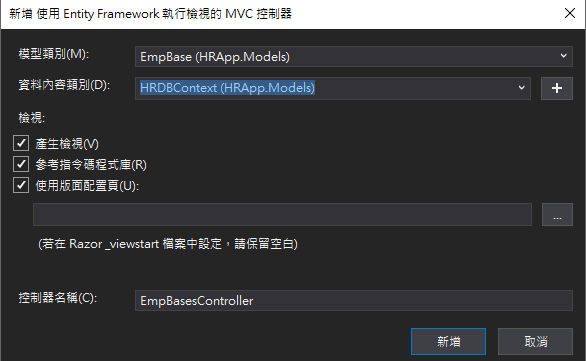
在這裏,我們使用ENtity Framework及Model來建CRUD檢視及相對應的Controllers,在[新增使用Entity Framework執行檢視的MVC控制器]對話窗中,選擇要用來建CRUD功能的Model及對應的Context類別檔案,這是給Entity Framework參考來建立CRUD用的,給錯了就建錯了。最後注意一下控制器名稱,如果想換個名稱現在就重新輪入,但是,最好只改變Controller字串前EmpBases的部份,Controller的部份保持原樣,這昃MVC的Controll的基本規則。
我保留系統自動給的名稱,按下[新增]。
有個方要注意的是,我們可以指定其他不同版面的主版頁面,不是只能用一個主版頁面檔案。
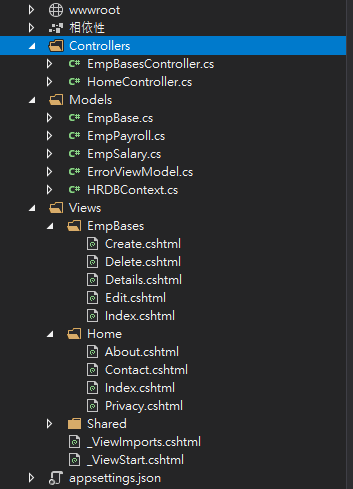
過一段時間,快慢看你的電腦效能。就可以在[方案總管]裏看到Controllers資料夾下出現一個新的EmpBasesController.cs控制器類別檔,以及在Views資料夾中新增了一個EmpBases的子資料夾,然後,這個資料夾中提供CRUD的View檔案都齊全了。
我們來看一下index.cshtml檔案的內容,可以看到和Model一樣的欄位呈現。看來是可以用View Wizard產生的View來滿足CRUD的作業需求。
CRUD是Create、Read、Update、Delete的簡稱,也就是資料維護的基本動作,由於這些基本資料維護都完成了,我們就少了很多程式開發的工作要進行。
談到這裏,各位應該會有個問題,怎麼利用網站把這View叫出來實際操作資料維護的工作呢?
這部份是要修改主版頁面的功能選單,讓網站有個入口點把EmpBases的CRUD網頁叫出來用,這個就留待明天來解決了。

請問一下上面例子中EmpBases是大大自己在MODEL中創建的嗎?
我照上面的方式去試跑了幾次,卻什麼都沒有發生,也沒有錯誤訊息
遺漏了那些步驟嗎?