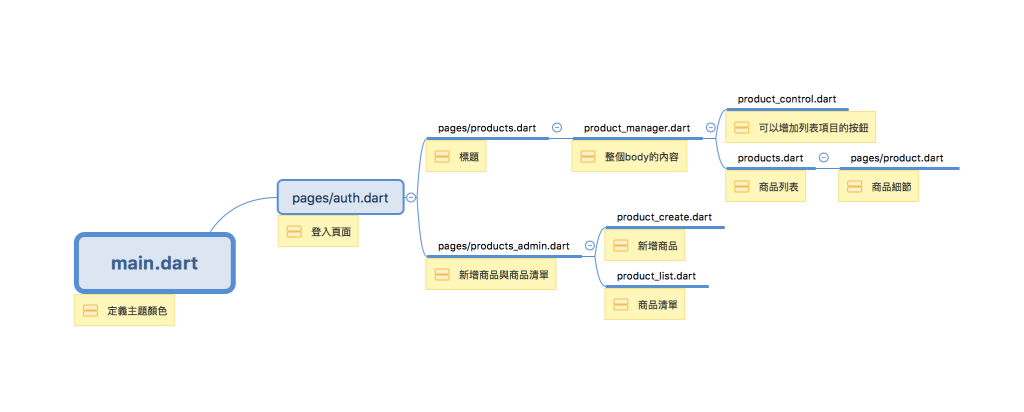
再度回顧一下檔案結構
目標是在登入頁面加一個toggle按鈕
並且在商品列表頁面,將標題字體換成Oswald
routes: {
'/': (BuildContext context) => AuthPage(),
'/products': (BuildContext context) => ProductsPage(_products),
'/admin': (BuildContext context) =>
ProductsAdminPage(_addProduct, _deleteProduct),
},
import 'package:flutter/material.dart';
class AuthPage extends StatefulWidget {
@override
State<StatefulWidget> createState() {
return _AuthPageState();
}
}
class _AuthPageState extends State<AuthPage> {
String _emailValue;
String _passwordValue;
bool _acceptTerms = false;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(...),
body: Container(
margin: EdgeInsets.all(10.0),
child: ListView(
children: <Widget>[
TextField(...), //email輸入框
TextField(...)),//密碼輸入框
SwitchListTile(
value: _acceptTerms,
onChanged: (bool value) {
setState(() {
_acceptTerms = value;
//儲存現在toogle的變數
//true或false
});
},
title: Text('Accept Terms'),
),
SizedBox(
height: 10.0,
),
RaisedButton(
color: Theme.of(context).primaryColor,
textColor: Colors.white,
child: Text('LOGIN'),
onPressed: () {
Navigator.pushReplacementNamed(context, '/products');
},
),
],
),
),
);
}
}
Widget _buildProductItem(BuildContext context, int index) {
return Card(
child: Column(
children: <Widget>[
Image.asset(products[index]['image']),
Container(
padding: EdgeInsets.only(top: 10.0),
child: Text(
products[index]['title'],
style: TextStyle(fontSize: 26.0, fontWeight: FontWeight.bold, fontFamily: 'Oswald'),
//設定字型大小,粗體,字體
),
),
ButtonBar(
alignment: MainAxisAlignment.center,
children: <Widget>[
FlatButton(
child: Text('Details'),
onPressed: () => Navigator.pushNamed<bool>(
context, '/product/' + index.toString()),
)
],
)
],
),
);
}
4.pubspec.yaml
fonts:
- family: Oswald
fonts:
- asset: assets/Oswald-Bold.ttf
//要記得在assets資料夾放入此字體
weight: 700
主題來源:
Learn Flutter & Dart to Build iOS & Android Apps
