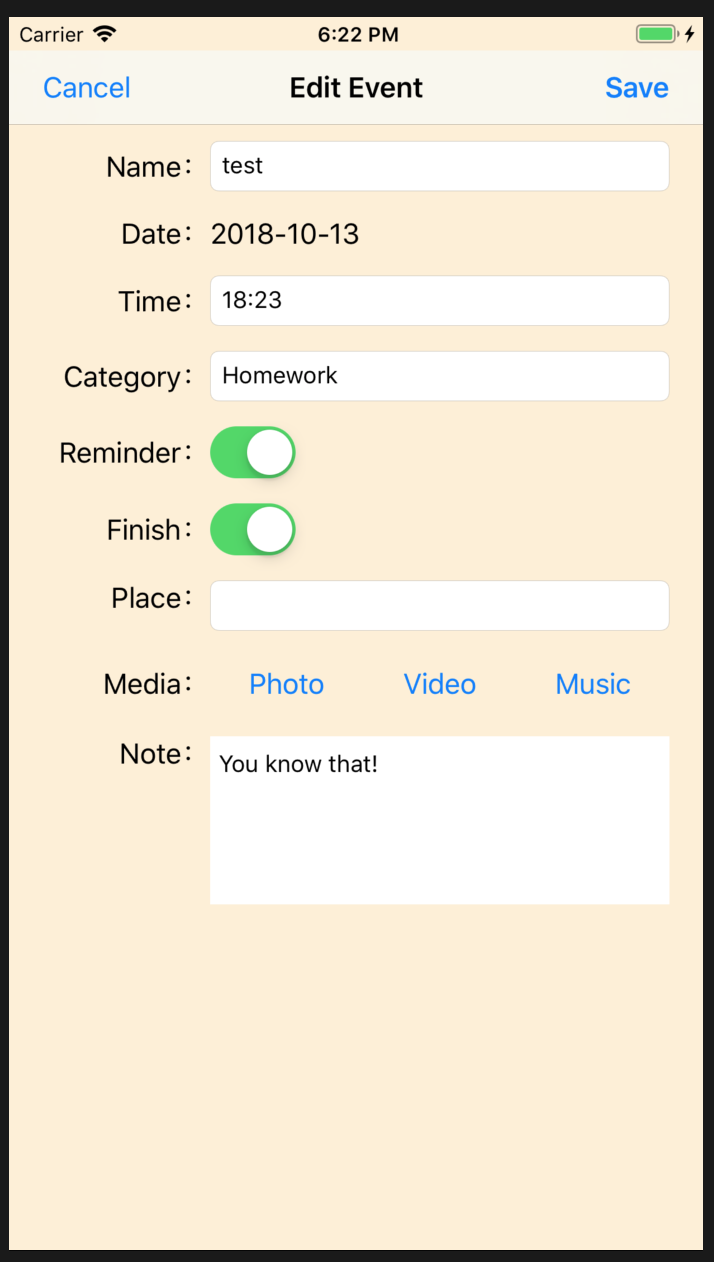
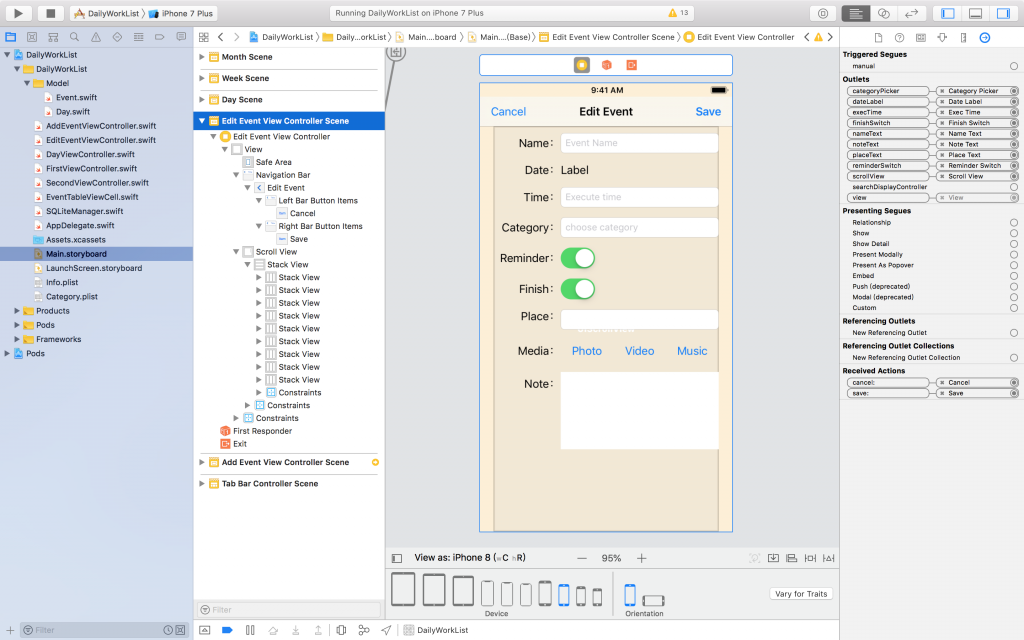
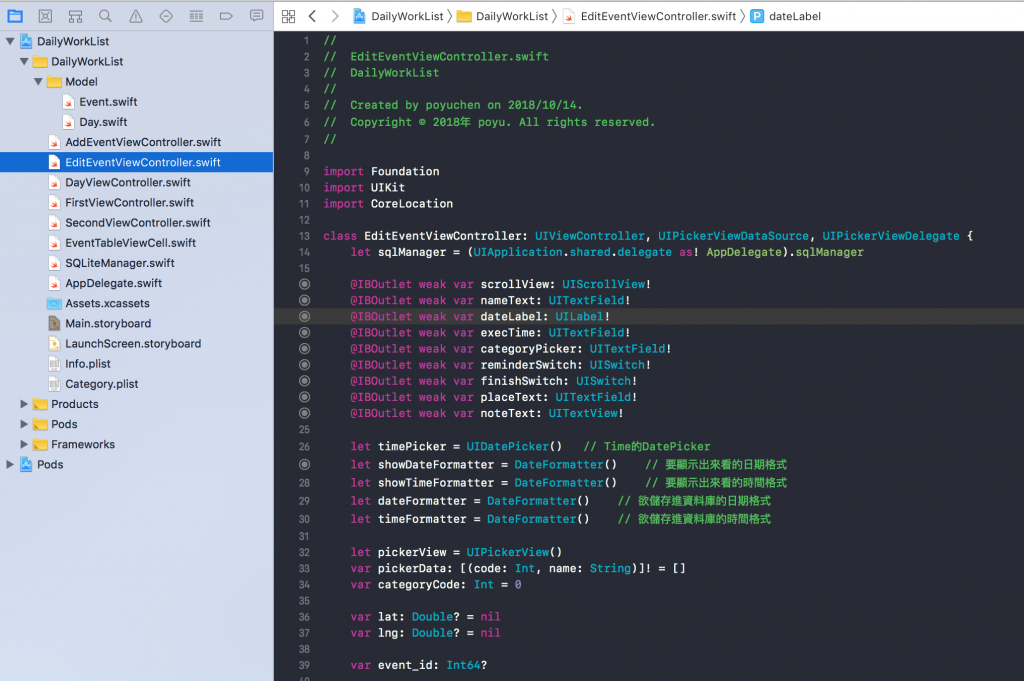
Edit Event Page跟Add的很像,只有幾個欄位移除、新增一個Finish的UISwitch而已,但為什麼不用同一個呢?因為我覺得還是有些地方不一樣,用Storyboard來顯示畫面的話,還是拆開來比較方便,如果單純用程式碼的話,我會合在一起開發,所以在Main.storyboard新增一個View Controller、另外新增EditEventViewController.swift
從右側的Connections Inspector可以看到要把這些元件的Outlet都設一設喔!

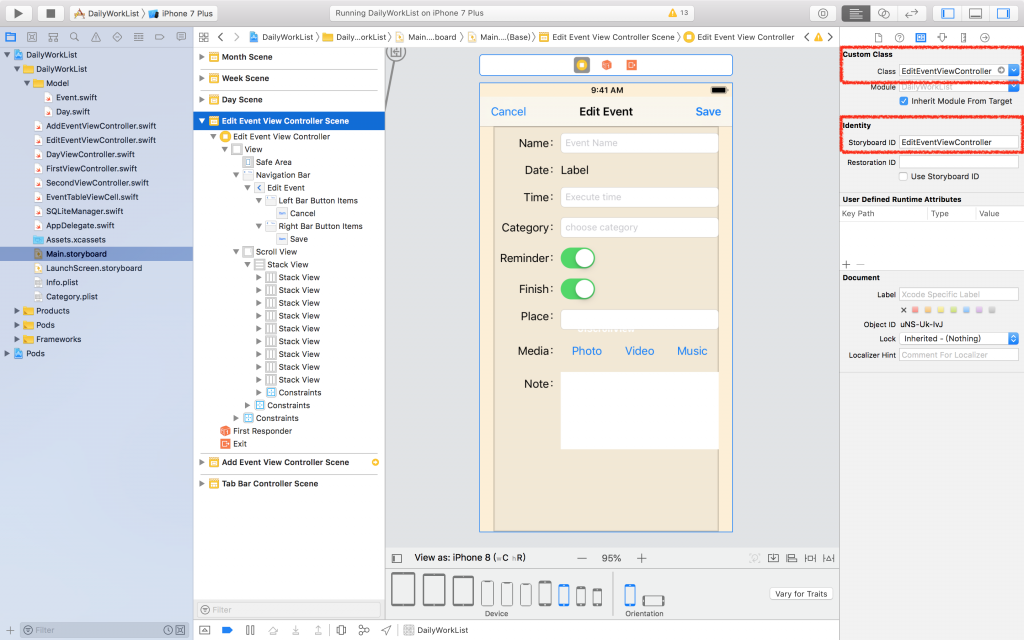
再來這邊比較特別一點點,我們不只要把Class設定上,還要給這個Scene設定Identity,因為之後我們要利用程式碼開啟他,需要個ID
這樣畫面都設定好啦!很快的喔~有了Add Event Page的經驗,真的快很多很多呢
再來我們為了要確認畫面成果,在DayViewController中TableView Swipe出EditButton的地方加上開啟EditViewController的功能
let edit = UITableViewRowAction(style: .normal, title: "Edit") { action, indexPath in
if let controller = self.storyboard?.instantiateViewController(withIdentifier: "EditEventViewController") as? EditEventViewController {
// 設定此Event的Id,進入畫面後要查詢出對應資料
controller.event_id = self.eventList[indexPath.row].id
self.present(controller, animated: true, completion: nil)
}
}
最後,就可以開啟測試啦~我覺得還比之前的工整好看XDDDD