在商業應用系統,中文是一定要的,另外,輸入欄位的資料驗證也是必然有設計。在ASP.NET Core,這些都是在Model中完成的。惟一要注意的是,必須要記得把Model和資料庫中對應的物件同步一下。
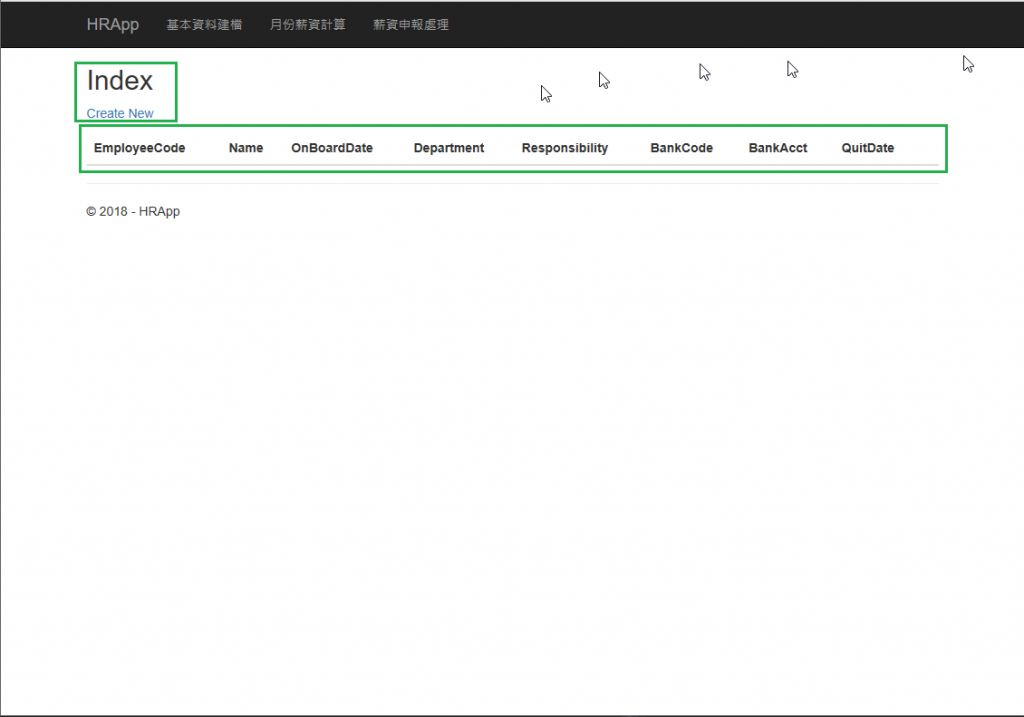
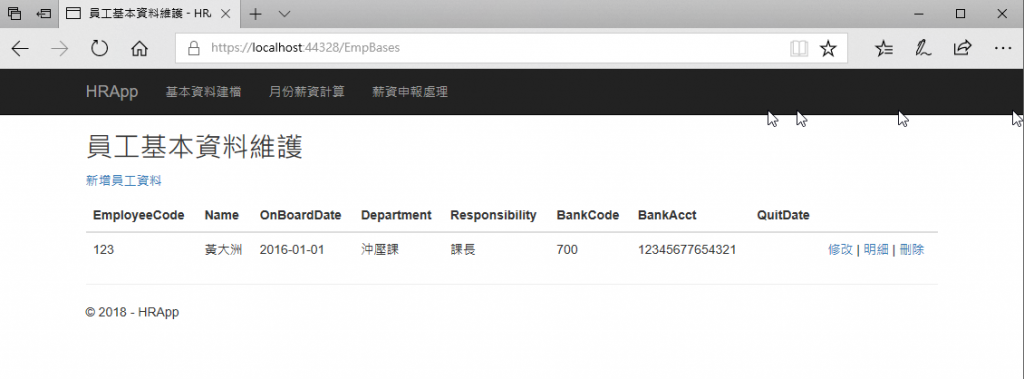
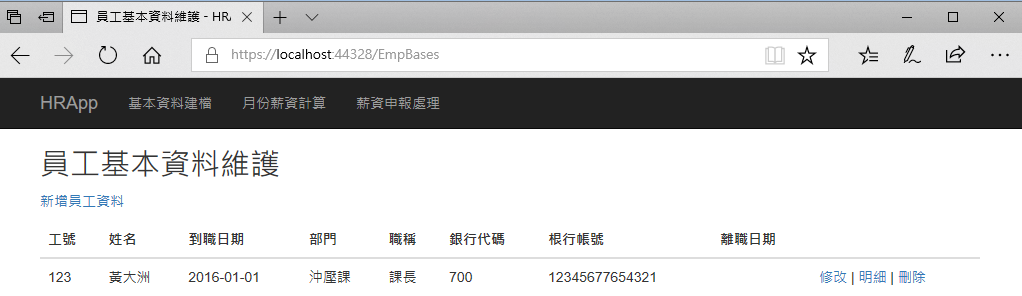
我們先來看看怎麼樣把欄位名稱由英文換成中文顥示,昨天完成的網頁:
那些英文欄位名稱,以及網頁上的Index和Create New等英文,似是否可以改成中文顥示,這樣比較符合台灣地區的操作習性。
首先,從比較容易的來著手,Index和Create New能否改成中文?
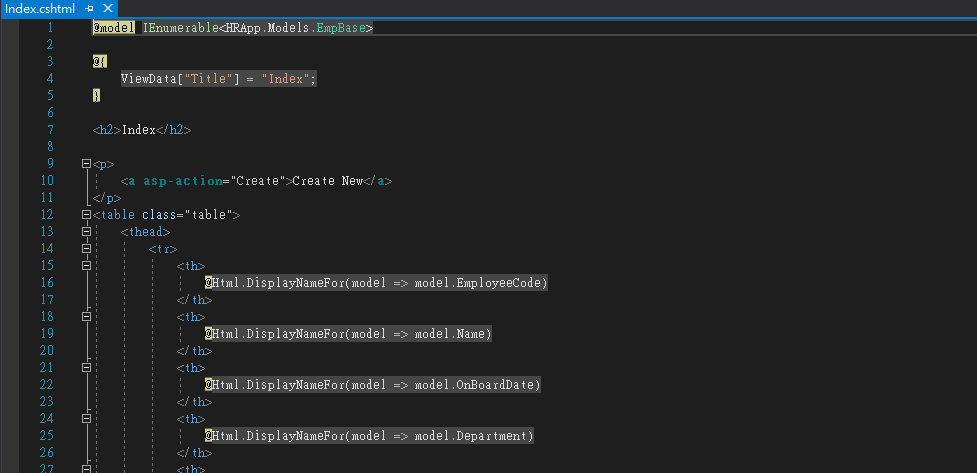
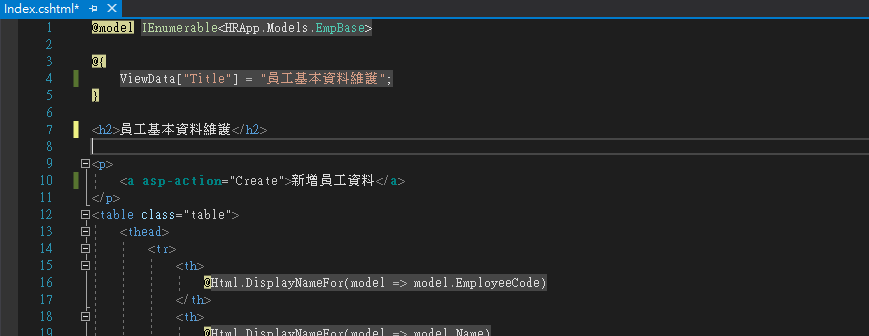
我們先打開Index.cshtml:
這是開頭的地方,可以看到Index和Create New,我們改成中文如下圖:
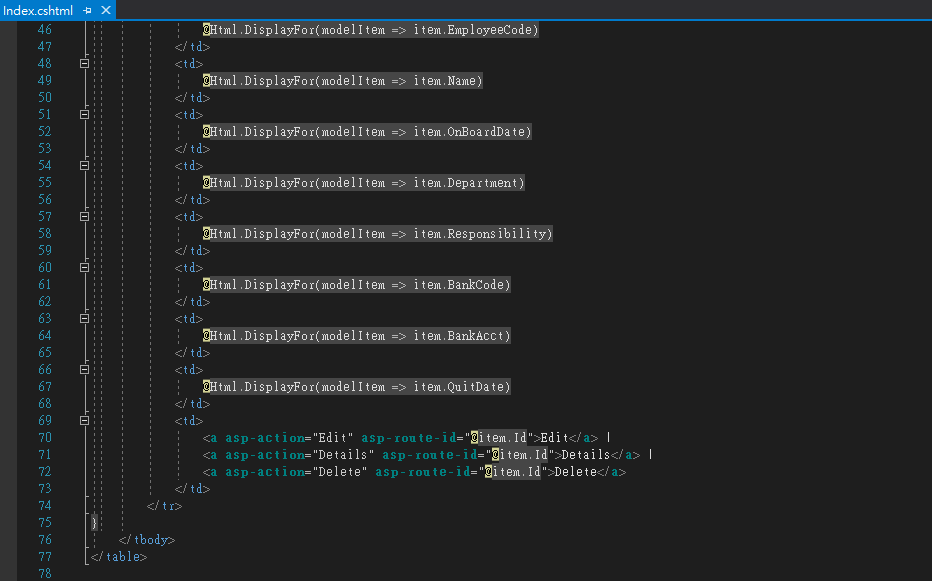
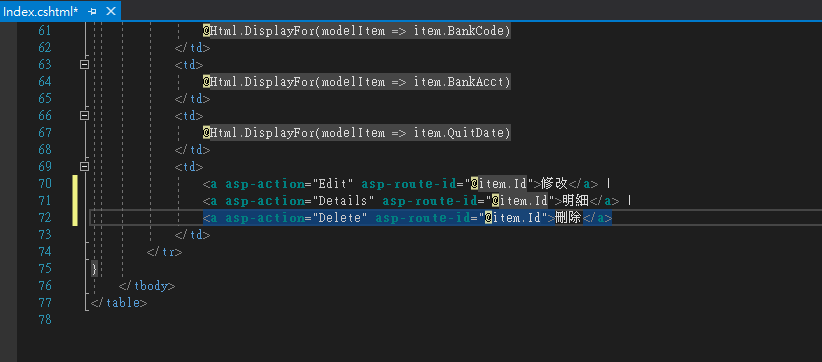
捲動到Index.cshtml的結尾,可以看到Edit、Details、Delete,如下圖:
這是出現在清單畫面中,員工資料右邊的功能選項,我們也把它們改成中文,如下圖:
然後執行網站,我們來看看有些什麼變化:
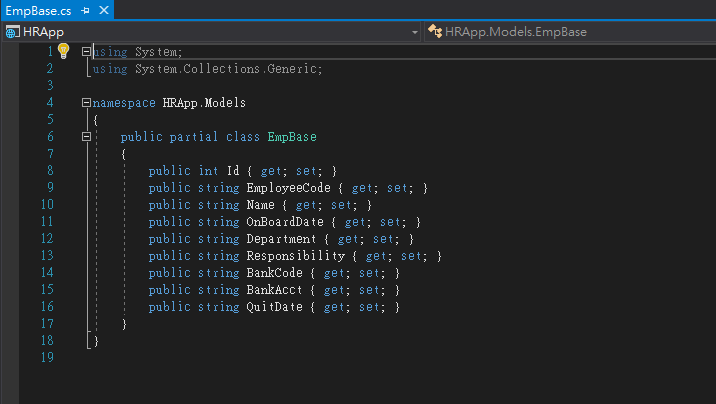
可以看到網頁中預期的地方都變成中文,網頁的抬頭也改變中文了,除了欄位名稱還是英文外,看起來有些中文的模樣了,接下來,我們來看看員工基本資料的Model別檔案EmpBase.cs:
看來實在簡單到不行。現在我們來加一些花樣,像是顥示中文欄位名稱,以及一些資枓驗證條件,像是長度限制或字元限制、數字限制等等。
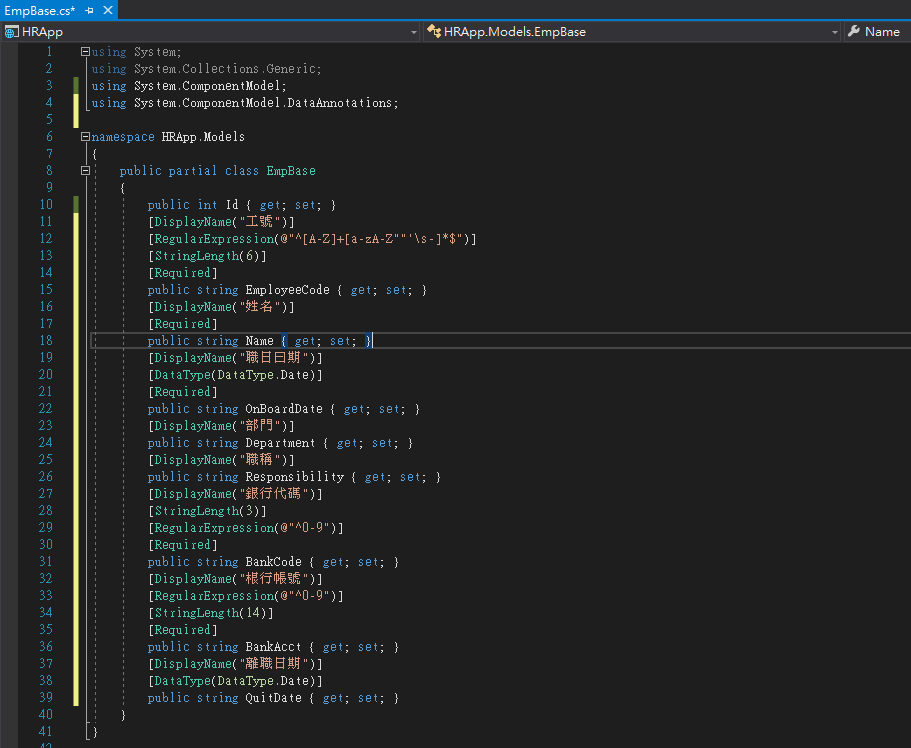
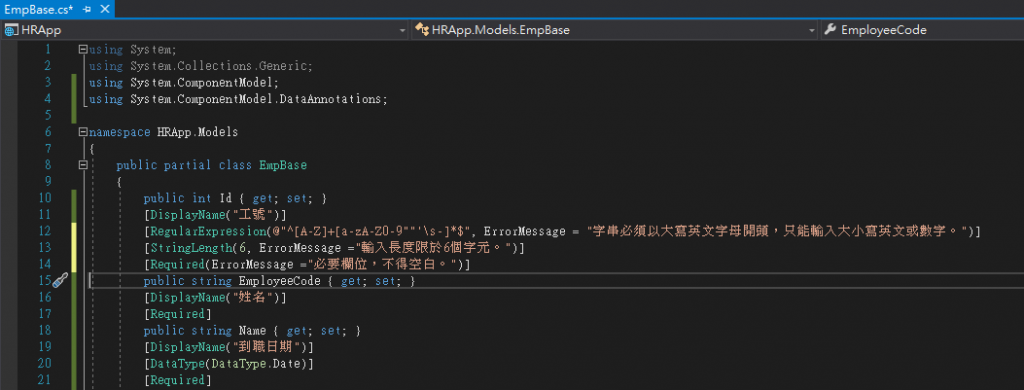
驗證條件後的Model看起來就有些像個商業應用的樣子了:
驗證條件說明如下:
[DisplayName()]:設定顯示在頁上的欄位名稱。
[RegularExpression()]:限定在欄位內可輸入的字元,例如大小寫英文或數字。
[StringLength(6)]:限定欄位輸入長度。
[Required]:限定必須輸入,不得空值。
[DataType()]:限定輸入日期,日期格式是隨著網站伺服器的地區設定而定的。
另外要說明的是,設在Model裏的驗證修條件,都是Server端驗證機制。如果要進行Client端驗證,就得寫Javascript來處理了。因為我們的網頁功能簡單,Server端驗證機制也就夠用了。
接下來,我們執行網站,看看驗證機制怎麼進行。如下圖。首先,欄位名稱也變成中文了。
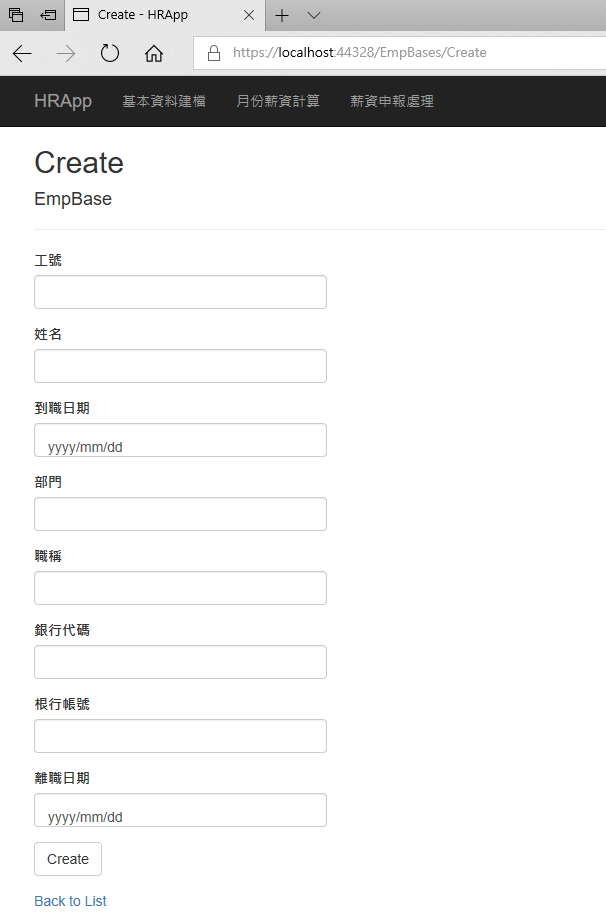
然後,我們點新增員工資料,看到下個網頁:
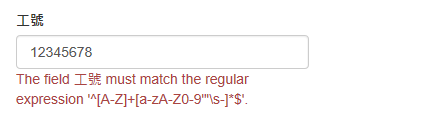
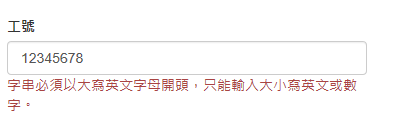
還沒完全中文化。沒關係,我們先來試看看驗證機制有沒有啟用,在"工號"欄位故意輪入12345678,結果跳出輸入格式不符的錯誤訊息,因為我們限定第一字為大寫英文字母。
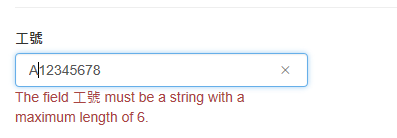
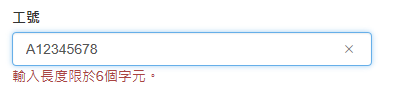
改成輸入A12345678出現長度不得出6的錯誤訊息。
可惜都是英文訊息,但,可以確定驗證機制是啟用的,現在,我們來改變錯誤訊息顯示中文。
改好以執行網站來測試看看。


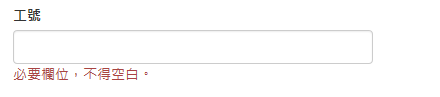
確實,錯誤訊息也都中文化了。
尸另外就是日期欄位,ASP.NET Core直接把日期選擇窗做進去了,是不是很方便呢?
由於Model中的驗證是屬於Server端驗證,所以,只要在Model建好驗證機制,整個網站中引用該Model的網頁都會一併採用設在Model上的驗證條件。
另外,各位或許有注意到一個欄位Id,這個椚位只有在Model中有,在View上都沒有呈現,這是因為ASP.NET Core的Entity Framework把Id當成識別值來使用,每筆記錄都會有惟一的識別值。所以在ASP.NET Core環境中開進行開發,編寫Model時,一定要注意寫入這個欄位。採用Database First為開發方式時,設計資料表第一個欄位一定是Id,並設成識別值。用Model First為開發方式時,就務必在編寫Model時,把Id欄位放在第一個。這是檴配Entity Framework機制的必要措施,或許大神們有能加去改變,但現在才剛開始,就遵照規則玩,畢竟把系統寫好才是重點。
到寫到這邊,今天討論驗證機制的事也該告一段落了。
