【前言】
完成三分之一的鐵人賽,接下來的文章要來介紹我最害怕的東西「Redux」,為什麼我要這麼說?因為即便我知道它的Redux概念是什麼,要我直接手寫出來我到現在還是不會......每天上班看著電腦都不知道要從何下手,然而公司的前輩每個人就好像吃家常便飯一樣,信手拈來就是各種Action、Reducer、Container的js檔案,我只能嘴巴張開開當薪水小偷,超級害怕哪天進公司被約談說資遣我QQ......希望這幾篇整理的東西,可以搞懂它到底在幹什麼......
【正文】
Redux is a predictable state container for JavaScript apps.
簡單來說,Redux就是給Javascript應用程式一個可以預測state的容器。這是什麼意思呢?首先隨著我們專案像滾雪球一般越滾越大,要管理的state也愈來越多,如果都是以之前所學用local state的方式來管理state,那豈不是讓我們的維護越來越困難呢?如果可以將所有state統一放置在某個地方進行管理,給要用的地方到放置狀態的地方拿取,那不就方便很多了嗎?Redux就是可以幫我們做到狀態分離的功能,讓我們在需要它的地方進行存取就好。
那Redux是不是只能跟React結合呢?答案是否定的,Redux可以在其他環境做搭配,只是它對於React的契合度更好而已。
使用Redux的時候一定要記得以下三大原則:
知道大原則之後我們來看看它到底是怎麼運作的:
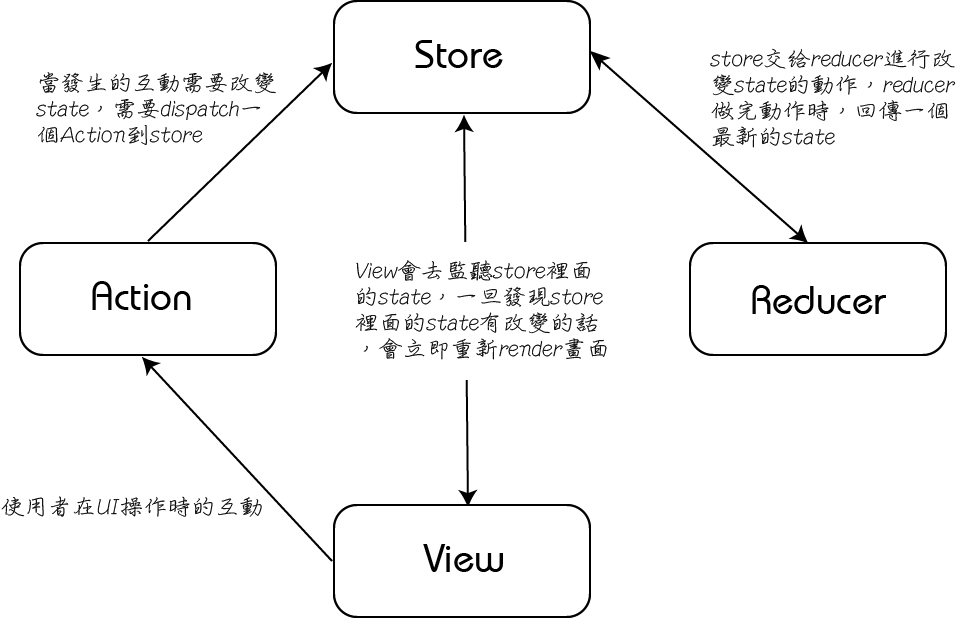
先上圖:

dispatch發送一個action物件到store,這個action物件是用來描述發生了什麼事store基本上也不知道收到這個要幹嘛,因為它是用來儲存state tree的地方,所以store會把「自己目前的state」及「action」交給給Reducer處理
reducer是一個pure function,它會根據我們action的要求去做state的更改,並將新的state回傳給store
storestate,只要一旦發現state有發生變化,就會立即幫我們重新Render
Redux初步介紹就到這樣,我們明天來實作一個Action跟了解Action吧!
