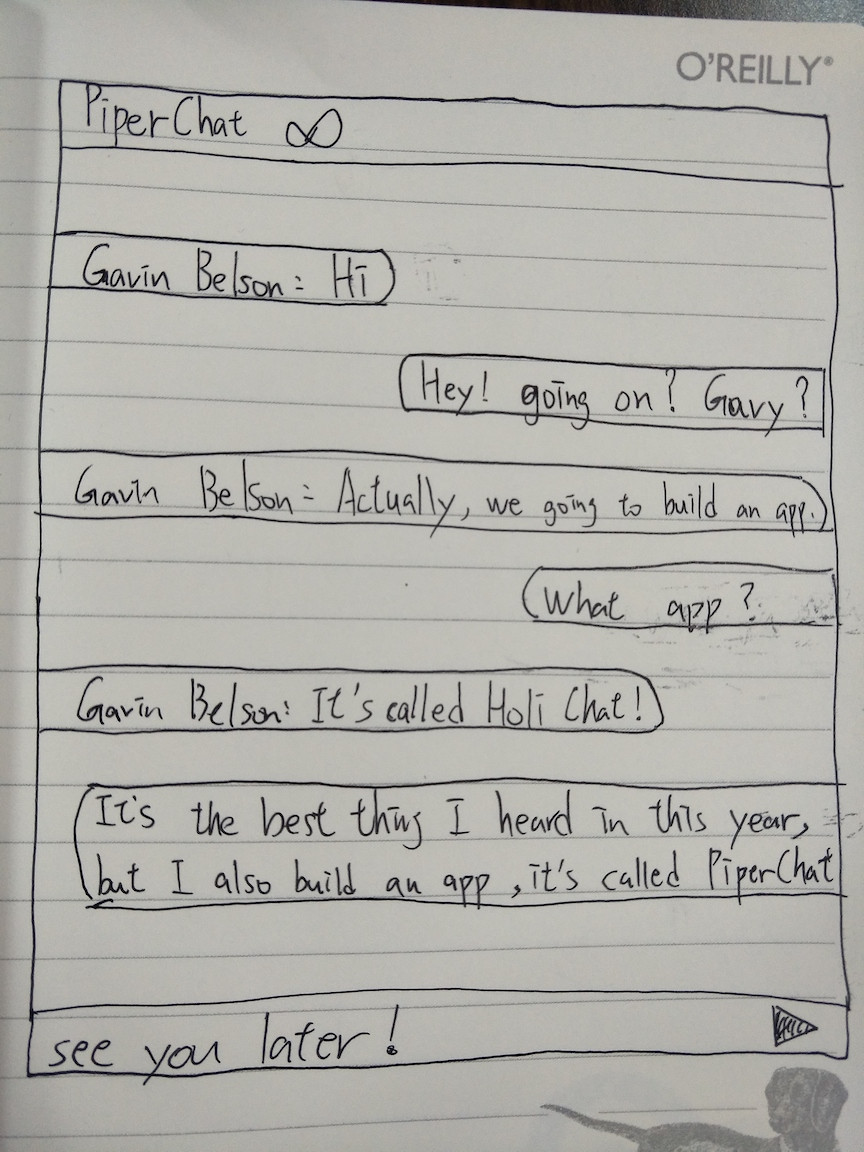
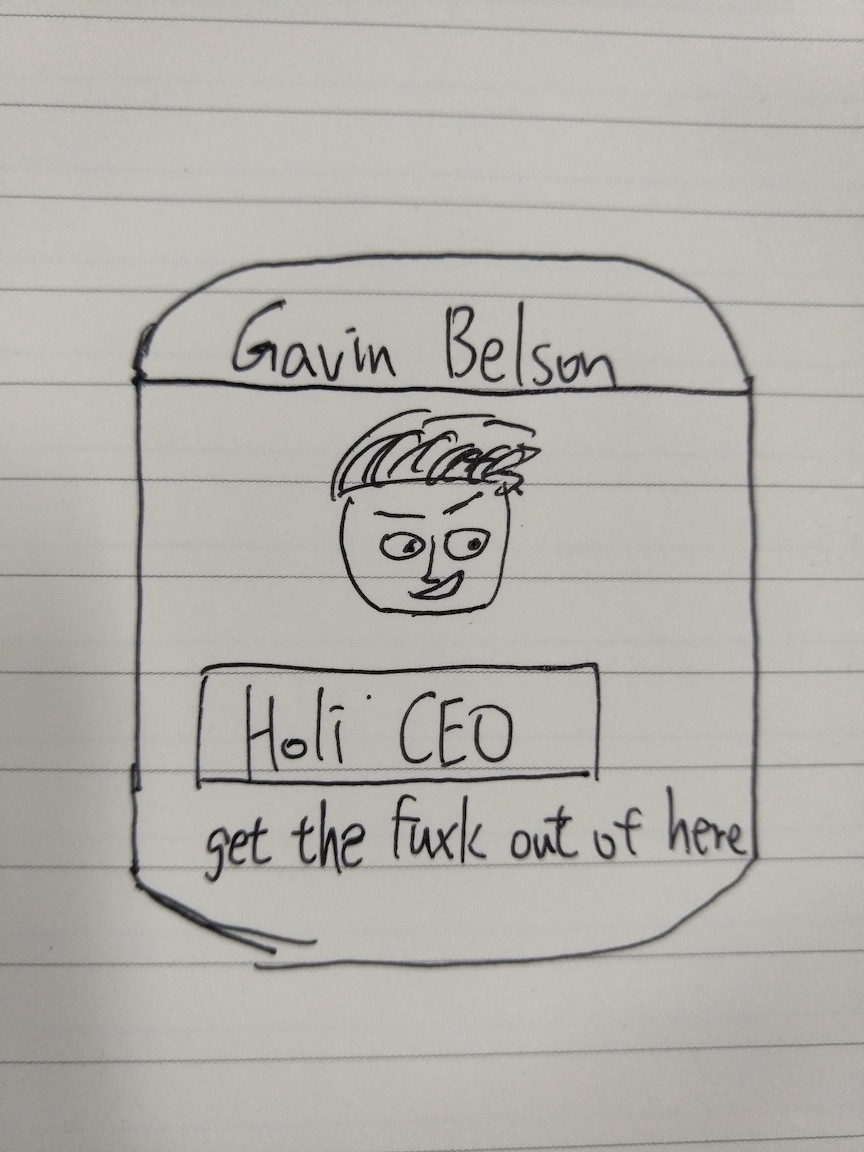
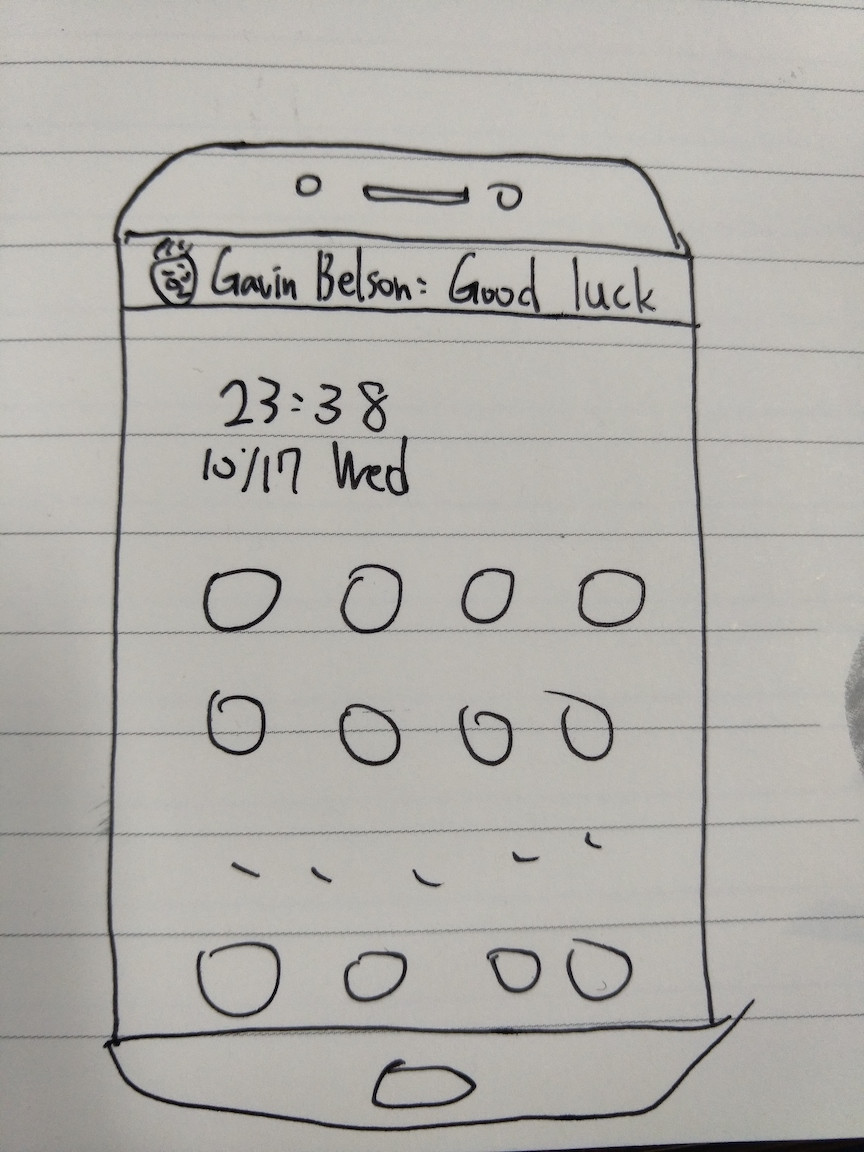
在前一篇文章中,已經提及如果建置Android環境,接下來這篇文章會很簡短,大致上介紹一下我理想中的畫面要如何呈現,在如何進入p2p或其他方式的聊天之前,先來思考一下主要的聊天畫面要如何呈現。第一張圖暫定是P2P的畫面呈現,很簡潔的顯示文字靠左的是對方,右邊是己方,就跟一般通訊軟體一樣,下方是自己準備輸入的文字;第二張圖是點擊對方名字後,會顯示他的個人資訊,中間的Holi CEO可能是他給自己的定位,下方是他想說的話;第三張圖是如果你不在APP前景時,收到訊息會出現Notification。



這篇可能有點簡短,如果能的話真想使用Wirframe呈現整體流程,下一篇會教大家如何在Android中刻畫介面。
