一個月關於五的倍數大家最期待的是甚麼呢?
莫過於領薪水吧,不管看官們是五號、十號還是久一點的25號
記得感恩你們的人事,沒再被當狗狗虐後看到袋子上的數字算錯還要發火
我媽做汽車公司的人事,每每算薪水就是場大戰,各種業務加成條件
據他所言比月經來還累 _ (´ཀ`」 ∠) _
好的,按照慣例剛開始的喇低賽不會一段就結束
不斷挑戰系統幾時會把我ban掉呀我( ×ω× )
明天開始要去日本,但我文章都沒屯,都是當天熱騰騰的產出
要嘛我帶筆電去重得要死,要嘛用平板發文挑戰極限
麻倉葉說:船到橋頭自然直
來吧!!(。A。)
好的,接下來這系列要準備開始進行程式碼的撰寫,頁面的操作
那麼身為網頁開發者不能不會開發者頁面
今天我們就拿這個主題來 (充字數) 討論吧。:.゚ヽ(*´∀`)ノ゚.:。
那麼請各位用Chome去youtube開個影片來吧(。A。)
然後按下F12,恭喜你此刻成為專業開發者
有許多網站會把彩蛋放在這裡,就拿百度來說說吧
沒錯會開到這頁的人通常都不簡單,
那麼這裏我們工程師通常拿來怎麼 惡搞 應用網站呢?
假設今天有個網站他的圖片你很喜歡
但又給你右鍵封鎖不給你載
那麼你可以到這個標籤看看
恩恩,是HOWHOW,被你發現了
在這個標籤裡面呢,你可以下載這個網站的一切
包含圖片,JS,CSS、HTML
(都有這三個東西了,其實你可以把整個Youtube的前端幹走了,認真不騙)
那麼要怎麼使用網站呢?
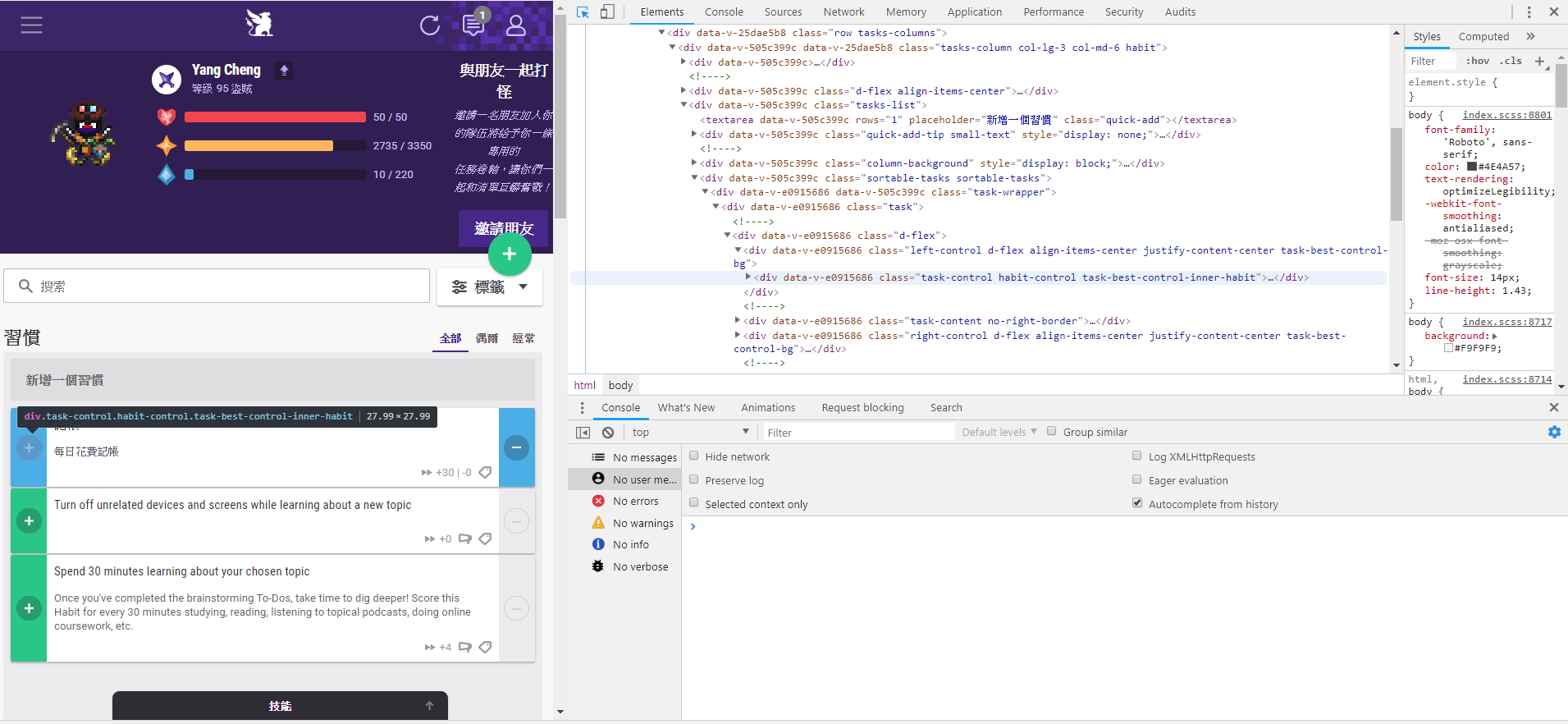
那我們拿這個代辦事項的遊戲網站為例

打開你想要操作的畫面,點選開發者視窗左上的小箭頭,點選你想操作的東西,瀏覽器會自動幫你開起該段的程式碼
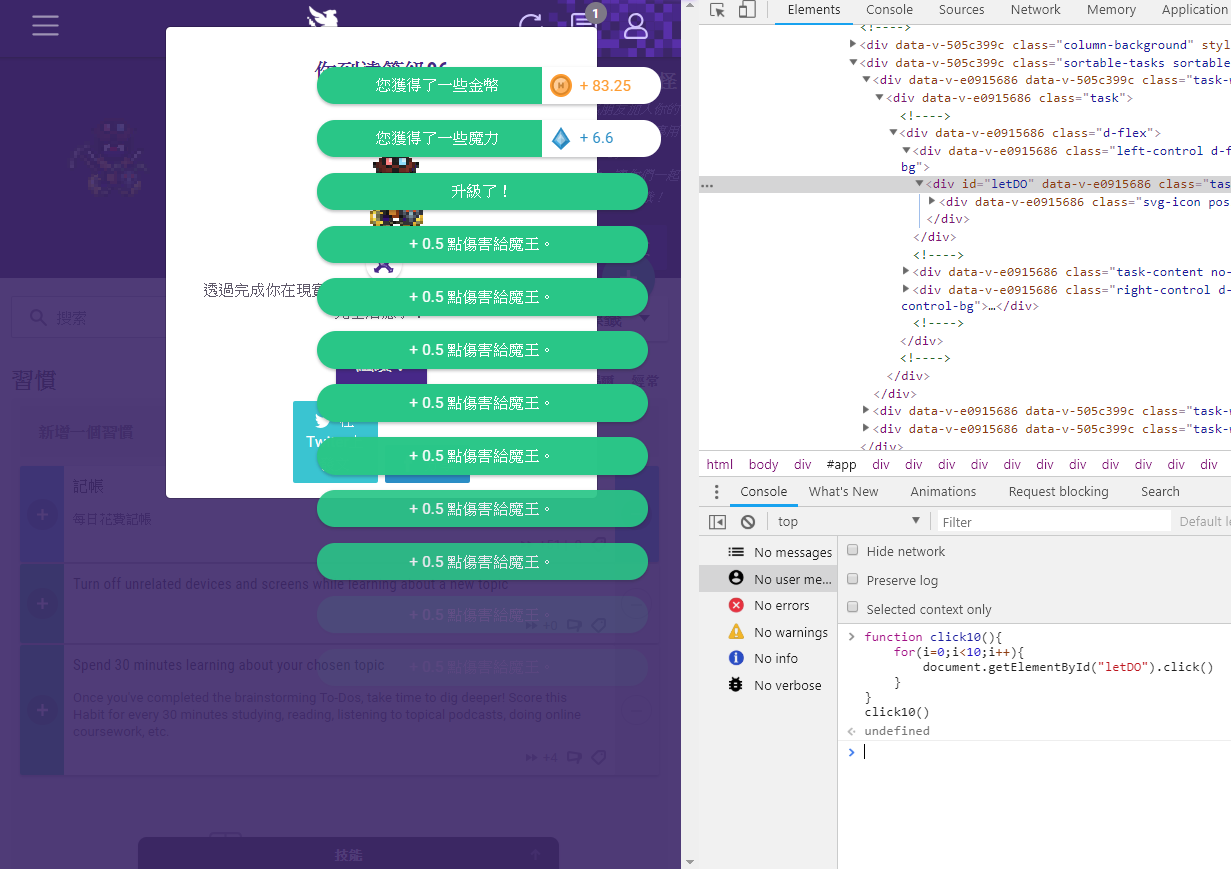
然後隨便給他一個你想要他叫的類別或名字,並在console裡面用javaScript打下你想對他做的事
function click10(){
for(i=0;i<10;i++){
document.getElementById("letDO").click()
}
}
click10()//執行這段程式碼
那麼畫面會變下面這樣,按鈕被成功按了10次

雖然這算是比較複雜的東西,但也較為實用
如果想看console還有其他甚麼功能
各位看官們可以去google看看
好喔,今天就到這裡囉,先來去整理行李啦~
明天開始應該是拿平板來寫鐵人賽,不知道那會甚麼光景
怕.jpg (。ŏ_ŏ)
