今天來到第四天啦
開始略懂為甚麼叫鐵人賽了
還是因為小弟接下來要去日本在一天打了四篇真的有點太累
還各種圖文並茂(つд⊂)
在各位看官所看的第三天
也就是小弟我編輯這篇文章的五分鐘前( ´•̥̥̥ω•̥̥̥` )
提到了VScode其實不只方便編輯程式而已
還有其他許多強大的插件
在這篇文章開始前先請各位看官看看這個插件
例如我在vscode內的檔案夾長這樣
那麼他會自動在我點畫面下這個Go Live時(右鍵也有快捷)
會出現這樣子的畫面
沒錯,這是他自己生成的,
要看哪個頁面,直接點就可以了
甚至在客官們編輯完HTML或任何檔案時,
按下存檔會自動刷新頁面
至於其他設定看官們就自行去GOOGLE啦
再打下去要被說拖台錢了
首先vscode開工作空間的方法非常簡單
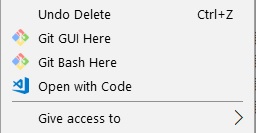
只要再任意想要的資料夾點右鍵

然後不用懷疑的點下去,就這樣開好了
不用打任何路徑,其他的使用方法例如調整字體大小等等的
各位看官們有需要再自行google就可以了
微軟真的出了個好東西呀
那我們來開始emmet的起手式
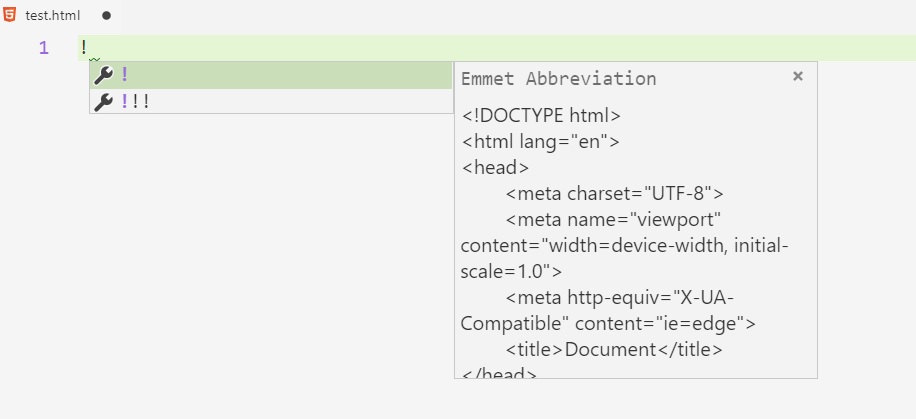
開啟一個html名字隨意的檔案,按下!號
如下圖

簡單介紹一下
最上面的Emmet Abbreviation
是指這個東西快捷是從哪個插件出來
而下面那一片就是語法生成後的樣子
所以不用害怕,直接點就可以了
一個完整的html架構彈指間完成
好的,既然提到了Emmet那我們就來淺談一下吧
透過EMMET,最重要的是它可以讓你不需要再死記HTML或CSS關鍵字
減少不必要的coding錯誤,加速整個網頁開發的工作流程
另外還可以讓你的小拇指獲得適當的休息
(打角括號<>時要常常按Shift)
工程師除了眼睛接下來重要的就是手指了
而且EMMET的寫法和CSS選擇器相似
下面這裡參考了這個網站
emmet 教程
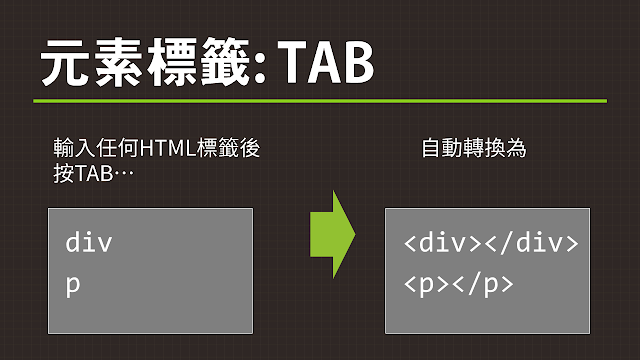
在這邊舉幾個比較常用的東西


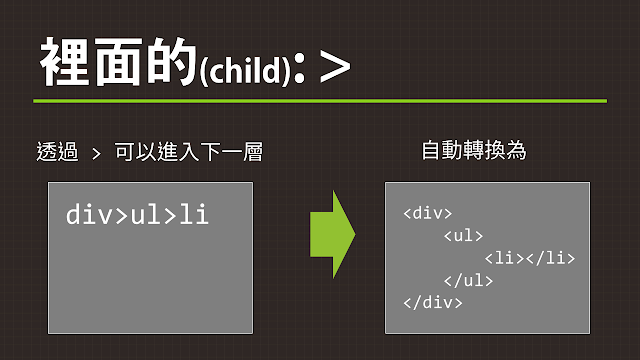
2. child:html直接生成包覆在tag內的tag

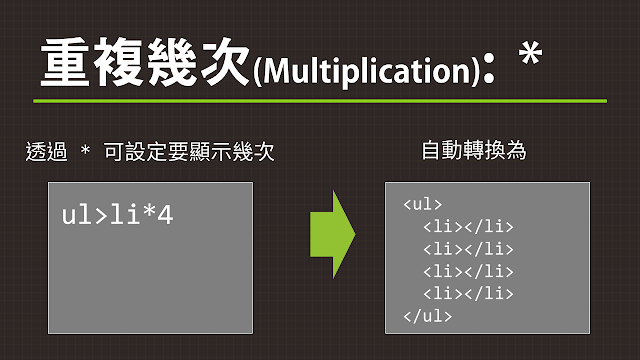
3. *:重複

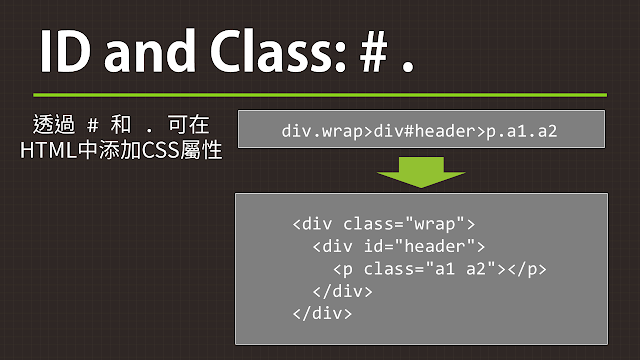
4. ID and Class:#.

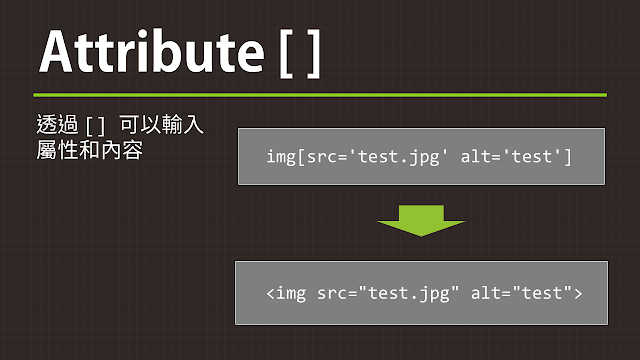
5. []:html的屬性

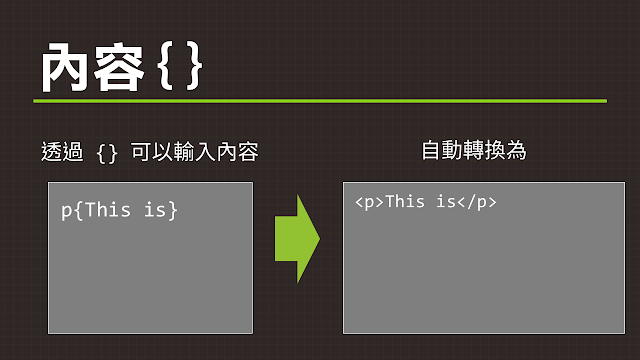
6. {}:html的內容
下面這邊是範例,可以自己貼到VScode裡面體驗一下他的威力
(div>div>(p+span)*3)+footer>p{香蕉}
<div>
<div>
<p></p>
<span></span>
<p></p>
<span></span>
<p></p>
<span></span>
</div>
</div>
<footer>
<p>香蕉</p>
</footer>
好啦~這篇到這邊了
這樣引用應該沒有超過三分之一
恩恩,這樣不會被BAN,很好
