今天繼續來講解 Layers 這個物件。
在 OpenLayers 中,地理資訊是放在 Source 物件中,而 Layers 的功能就是將 Source 的資訊呈現在 View 上。 OpenLayers 有提供以下幾種方式:
而資料的來源,OpenLayers 也有提供幾個圖層來源:
上面的解釋可能讓人摸不著頭緒,藉由底下的程式碼來做詳細的解釋:
// 熱點圖層
var vector = new ol.layer.Heatmap({
// 資料來源
source: new ol.source.Vector({
// 網址
url: 'https://openlayers.org/en/v4.6.5/examples/data/kml/2012_Earthquakes_Mag5.kml',
// 資料格式
format: new ol.format.KML({
extractStyles: false
})
}),
// 模糊度
blur: 10,
// 半徑
radius: 50
});
var map = new ol.Map({
layers: [vector],
target: 'map',
view: new ol.View({
projection: 'EPSG:4326',
center:[120.625763,23.992247],
zoom: 8
})
});
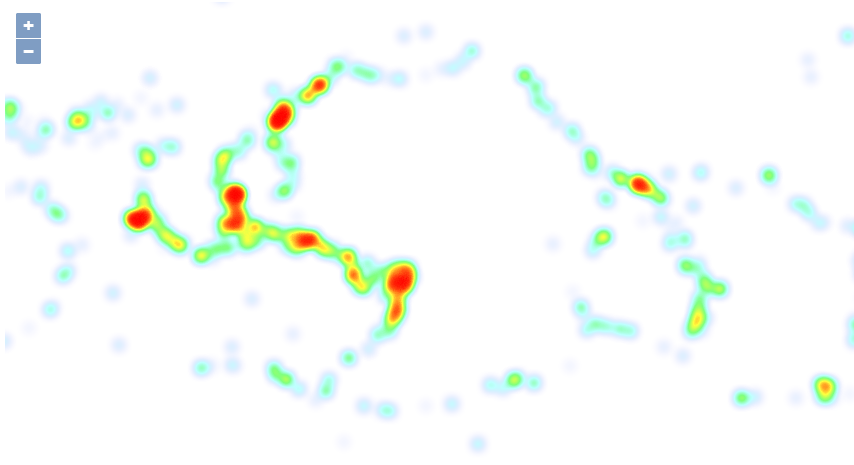
你可以把上面的程式碼,跟 Day01 的範例程式碼中替換後,會得到以下的圖。

當然,如果如果熱點圖沒有搭配地圖的話,是根本派不上用場。所以我們在 Layers 再疊加上一個地圖圖層。
註:圖層疊加有順序,index 由小到大,順序是最底層到最高層
// 熱點圖層
var vector = new ol.layer.Heatmap ({ ... });
// 圖磚
var raster = new ol.layer.Tile({
source: new ol.source.Stamen({
layer: 'toner'
})
});
var map = new ol.Map({
layers: [raster,vector],
target: 'map',
view: new ol.View({
projection: 'EPSG:4326',
center:[120.625763,23.992247],
zoom: 8
})
});
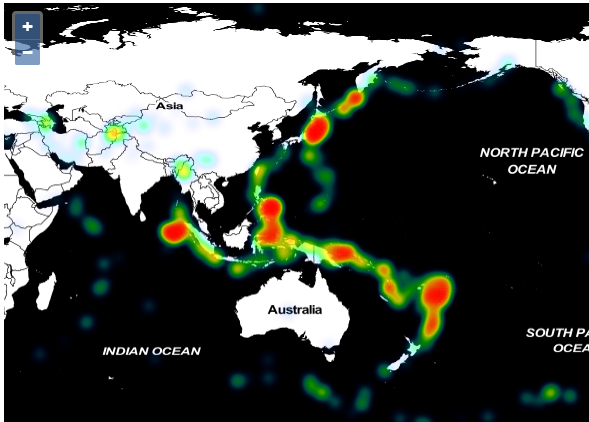
最後你會得到這張圖。
以上,是今天的分享。明天再來講解什麼是地圖投影法。
