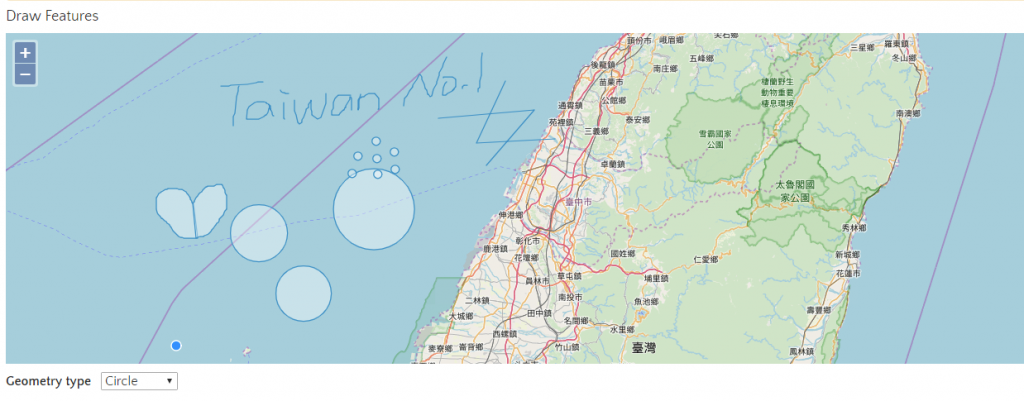
今天的官方範例:Draw Features,這個範例是教你如何在地圖畫上點、線、多邊型及圓型。底下程式碼就是範例中的所有程式碼,備註是我加註的程式碼解釋。
在選擇
LineString、Polygon時,按住Shift可以畫出隨意的線條或多邊形。
<!DOCTYPE html>
<html>
<head>
<title>Draw Features</title>
<link rel="stylesheet" href="https://openlayers.org/en/v4.6.5/css/ol.css" type="text/css">
<!-- ↓ polyfill 只有舊平台環境(例如: IE, 或是 Android 4.x)才需要加 -->
<script src="https://cdn.polyfill.io/v2/polyfill.min.js?features=requestAnimationFrame,Element.prototype.classList,URL"></script>
<!-- ↑ polyfill 只有舊平台環境(例如: IE, 或是 Android 4.x)才需要加 -->
<script src="https://openlayers.org/en/v4.6.5/build/ol.js"></script>
</head>
<body>
<!-- 這邊是設定你要畫的圖形,當然你也可以在 Javascript 中指定 -->
<form class="form-inline">
<label>Geometry type </label>
<select id="type">
<!-- 點 -->
<option value="Point">Point</option>
<!-- 線 -->
<option value="LineString">LineString</option>
<!-- 多邊形 -->
<option value="Polygon">Polygon</option>
<!-- 正圓形 -->
<option value="Circle">Circle</option>
<!-- 沒有圖形 -->
<option value="None">None</option>
</select>
</form>
<!-- 地圖容器 -->
<div id="map" class="map"></div>
<script>
// 加入 OSM 的圖層
var raster = new ol.layer.Tile({
source: new ol.source.OSM()
});
// 宣告資料物件(也就是你等下畫的圖形,在地圖上通稱「圖徵(Features)」))
var drawSource = new ol.source.Vector({wrapX: false});
// 加入向量圖層,資料來源則是剛剛建立的 drawSource
var vector = new ol.layer.Vector({
source: drawSource
});
// 建立圖台
var map = new ol.Map({
// 將上面兩個圖層加入
layers: [raster, vector],
// 指定容器
target: 'map',
// 加入視圖
view: new ol.View({
center: ol.proj.fromLonLat([120.6718112, 24.1502971]),
zoom: 12
})
});
// 取得下拉選單
var typeSelect = document.getElementById('type');
// 定義一個全域的變數方便我們之後刪除。
// 在實作面上,建議封裝在自定義物件裡面,避免變數曝露。
var draw;
// 加入地圖互動行為
function addInteraction() {
// 取得下拉選單的值
var value = typeSelect.value;
if (value !== 'None') {
// 宣告 地圖互動-Draw 的行為
draw = new ol.interaction.Draw({
// 將剛剛定義的資料物件加入
source: drawSource,
// 類型是下拉選單的值
type: typeSelect.value
});
// 將地圖互動行為加入圖台裡。
map.addInteraction(draw);
}
}
// 這邊撰寫監聽 選擇圖形的下拉選單,
// 先移除原先的地圖互動事件,再加入新的地圖互動事件。
typeSelect.onchange = function() {
map.removeInteraction(draw);
addInteraction();
};
// 頁面載入後執行一次加入地圖互動行為
addInteraction();
</script>
</body>
</html>

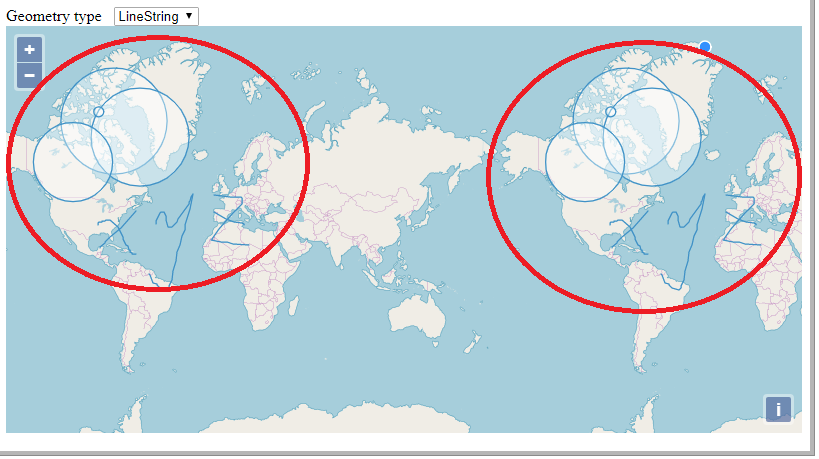
var drawSource = new ol.source.Vector({wrapX: false});
WrapX 該屬性預設值為 true,在官方的解釋叫做 Wrap the world horizontally,老實說中文我真的不知道該怎麼翻譯;如下圖,假設我在連續的2D地圖上畫了幾個圖徵,那麼延續的同一個地理位置就會有相同的圖徵出現。要注意的是:若 WrapX="false" 雖然不會有這樣的狀況發生,但要注意圖徵座標會有可能超過世界範圍。

以上,是今天的分享。
因為工作時程的關係,實在沒辦法再擠出時間寫文章雖然接下來25天都是程式碼講解,所以只好不要臉的棄賽了。
明年再繼續了...
