寫這塊真的很像廢文區XD,不建議你想不開就訂閱XD,不過還是要簡單交代清楚XDDD

Sketch介面真的蠻簡單好上手的,介面上也很容易清楚知道在幹嘛,我將它分為幾塊來看
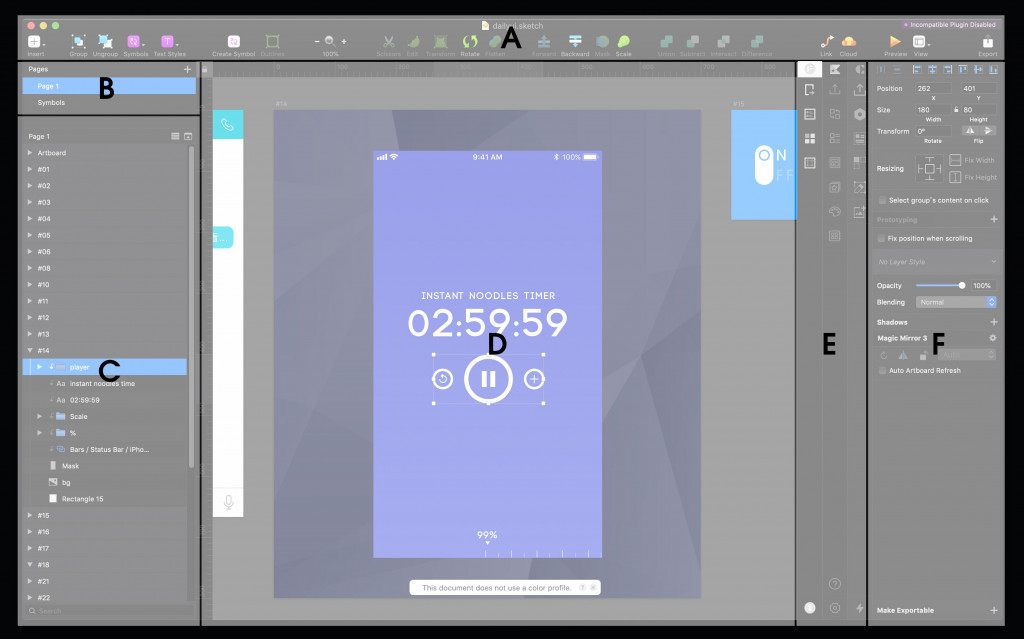
A 工具列
這是最主要功能的所在,不論你是要開始劃圖、群組化、插入現有元件&STYLE、元件化、文字轉外框、縮放、旋轉、圖層變動、路徑調整、連結功能、外掛狀態、預覽、匯出等等,能想到的大部份都在這
B頁面
在Sketch內除了可以有多個工作區外,還可以有Page來區分,我的習慣是造PC、iOS、Android來區分
C圖層
嗯,就是圖層
D工作區
也就是顯示畫布&內容的地方
E外掛區
蠻多外掛為了讓你使用方便也都開始要自己佔一塊XD
F功能面版
不論是對齊、元件的大小與位置、外觀設定等等,都是在這邊
