建立一個簡單的 Chrome Extension ,按右鍵會撥放選取範圍的文字,跟搜尋書的功能其實大同小異
manifest.json 部分 :
{
"manifest_version" :2,
"name" : "AudioPlayer",
"version" : "1.0",
"description" : "播放英文",
"icons" :{
"128" : "icon128.png",
"48" : "icon48.png",
"16" : "icon16.png"
},
"background" :{
"scripts" :["eventPage.js"],
"persistent" : false
},
"permissions" : [
"contextMenus"
]
}
使用 google 的 translate 直接撥放 :
eventPage.js 程式碼如下 :
Audio 設定 src 然後執行 play()
var contextMenuItem = {
"id" : "AudioPlayer",
"title" : "Play : %s",
"contexts" : ["selection"]
};
chrome.contextMenus.create(contextMenuItem);
chrome.contextMenus.onClicked.addListener(function(clickData){
if(clickData.menuItemId=="AudioPlayer"){
var selection = clickData.selectionText;
var myAudio = new Audio();
myAudio.src = "https://translate.google.com.vn/translate_tts?ie=UTF-8&q="+selection+"&tl=en&client=tw-ob";
myAudio.play();
}
});
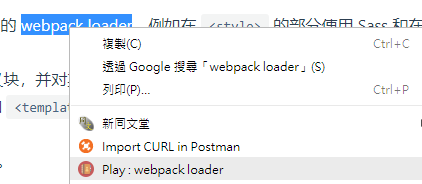
按右鍵就會出現選單,然後就可以聽到發音
感謝收看 :) 周末愉快~
