最後一天了 ~ 花了這麼多時間寫,當然要發行拉~
發行步驟 :
雖然使用 npm run dev 可以使用,但使用 npm run build 時卻會發生Uncaught ReferenceError: webpackJsonp_name_ is not defined 錯誤。
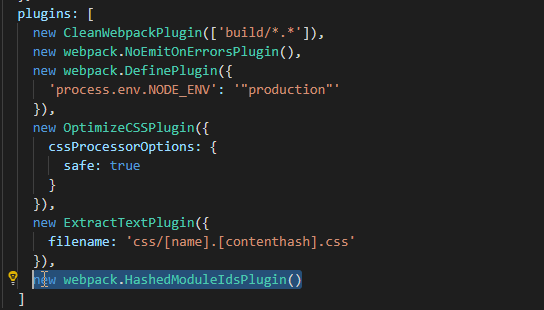
修正 core\webpack.prod.js 的最下方改為 new webpack.HashedModuleIdsPlugin()
執行成功後,發現 content.css 並沒有套用,所以在 content_scripts 增加 css : ['content.css']
content_scripts: [{
js: [ 'js/jquery.js','js/content.js' ],
run_at: 'document_end',
matches: ['https://www.youtube.com/*'],
css : ['content.css'],
all_frames: true
}],
然後把 core\webpack.prod.js 修改 ExtractTextPlugin 的 filename 改成不需要加密 :
new ExtractTextPlugin({
filename: 'css/[name].css'
}),
最後,執行 npm run build 然後把 build 資料夾打包成 zip

打開 管理者後台 上傳 zip,收工!
完賽感想 :
由於有點半臨時起意開始IT鐵人賽,所以準備的內容並不充分,文章屬於半試半做,所以很多是嘗試踩雷的,內容不易閱讀,不好意思傷了大家的眼睛(跪)。
但持續寫了 30 天,所以逐漸知道如何實作,證明願意嘗試,遲早會學會怎麼做。順利完成挑戰,所以發行一個插件作為紀念。
最後,感謝大大們的觀看! :) 明年見~
