
圖片來源:馬克
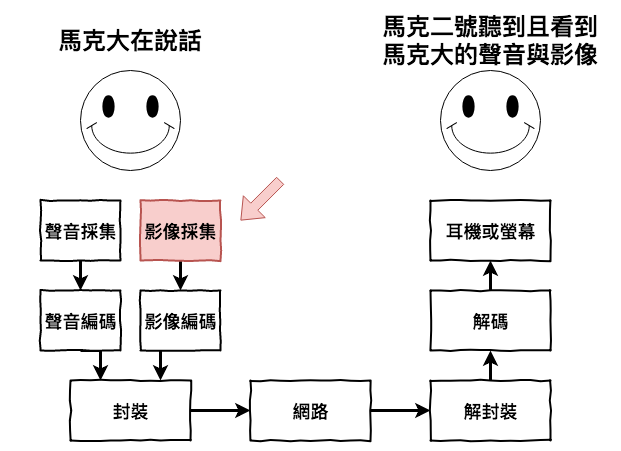
影像的產生與採集
在聲音的採集與編碼後,咱們要開始學習影像採集的部份,在開始採集之前咱們要先理解圖片,接下來我們還要學習對電腦來說影像到底是如何組成的。
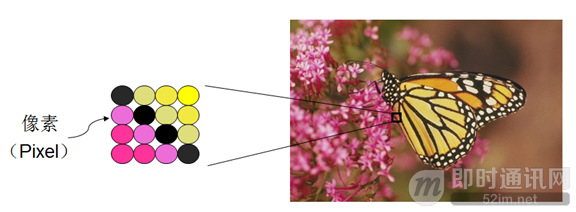
它是一堆像素 (Pixel) 的組合體,白話文就是一堆顏色格子的合體。
數位影像(點陣圖)是由一堆方塊所組成,然後每一個方塊中都有一些顏色,這個每一個方塊我們就稱它為像素 (Pixel)。
然後通常我們說 1024 X 1024 的圖片就是代表這張圖,有 1024 X 1024 個像素。
對電腦來說,一張圖片就是包含了一塊顏色方塊的資訊,例如方塊位置、顏色、亮度等,這就是一張圖片在電腦中的基本組成。然後當然它和聲音一樣,都是有規則的二進位。

圖片來源: http://www.52im.net/thread-229-1-1.html
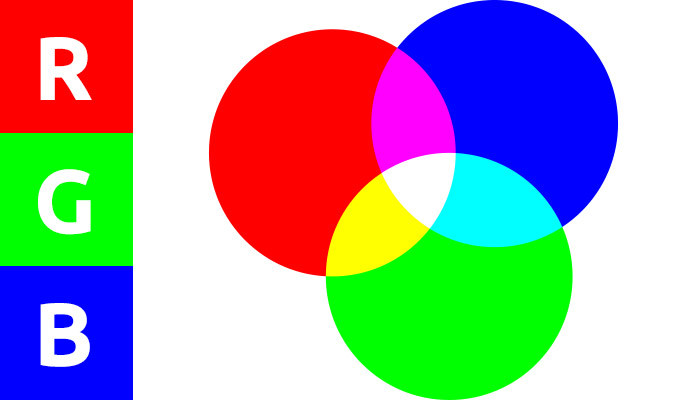
基本上可以分為以下兩類 RGB 與 YUV.
它就是由紅綠藍(Red、Green、Blue)三原色所組成顏色,然後每一種顏色咱們可以用 8 bit 來表示,也就是 255 種。
然後咱們常見的色彩類型說明如下:

圖片來源:網路
它是由以下二個東東所組成而成的,其中 Y 代表這明亮度,而 UV 用來表示顏色,我自已覺得有點難理解,反正咱們只要知道幾個重點:
想更了解 YUV 的細節可以參考此篇文章YUV 数据格式详解
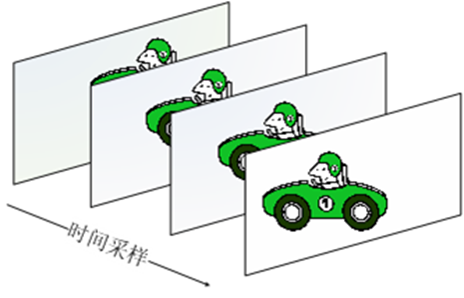
影像 = 連續的圖片
影像就是一堆連續的圖片,如下圖:

圖片來源:即时通讯音视频开发(二):视频编解码之数字视频介绍
然後這裡我們要介紹一個名詞幀。
幀它就是影像動畫中最小的圖片單位,一幀就是一張靜止的圖片,連續的幀就是會變成動畫。
如果我們形容一個影像的幀數為 30 ,則代表這個影像 1 秒鐘是由 30 張圖片所組合,通常會用 FPS (Frames Per Second) 來當單位, FPS 越高相對的動畫更流暢,但相對的所需要的空間就更多囉。
順到一提電視或電影大約都使用 20 ~ 30 FPS。
然後在一個連續動作會由幾個幀組成,而在這些幀中其中一個幀叫關鍵幀。
在動畫中,一個 move ! 所定義的起點與終點。
假設有一個簡單的動作有四個幀如下:
A: 關鍵幀
B: 幀
C: 幀
D: 關鍵幀
那基本上 B、C 幀就是一定會根據 A 關鍵幀來為主題進行變化,而 D 關鍵幀就是另外一個動作的開始幀。
這個關鍵幀在未來進行影像壓縮時會起到不小作用,因為上面有說有其它的幀都是只針對關鍵幀進行小幅度的變動,那這不就代表其它不會變動的地方可以拿掉,這樣就可以省下不少空間了。
首先我們來看看數字,它的 720、1080 所代表的意思為垂直解析度。
所以 1080P 所代表的解析度為 1920 X 1080 (寬 x 高)
螢幕通常為 16:9
理論上值越高代表畫質越好(不考慮壓縮情況),因為 1080P 也代表這影片的每一張圖是由 1920 x 1080 個方塊像素所組合成,越多的像素就越能描述顏色。
上面有提到影像是由連續的圖片所組成,所以我們就先從圖片來開始計算它有多大,這裡以簡單的由 RGB 色彩編碼為範例。
每個方塊都是一組顏色,假設一個方塊只是黑與白,那就代表它也只需要用 0 和 1 來表示這格子是啥顏色,而這也代表只要 1 bit 。
假設咱們有一張 300 X 300 的黑白圖片 (1位元),那咱們需要用到的空間就是:
300 X 300 X 1 = 90000 bit = 11260 byte = 11 KB
然後假設咱們有一張 300 X 300 的全彩圖片(RGB) 24位元,那咱們需要用到的空間就是:
300 X 300 X 24 = 2160000 bit = 270000 byte = 270 KB
上面簡單的說明圖片的大小計算後,咱們接下來簡單的計算純影像有多大。
影像長度: 10 秒
解析度: 1080P
圖像色素: 全彩
FPS: 30
10 X 30 X 1920 X 1080 X 24 = 14929920000 bit = 1866 MB
才 10 秒鐘就要 1 GB 以上,這也是為什麼後來一堆神人發明了壓縮編碼的原因。
而 YUV 因為有點兒複雜這裡就不多解釋了,反正你只要想它比 RGB 小。
這張文章中咱們學習到幾個重點:
對了上面說的這些事情都是攝影機與照相機會幫咱們做好的事情,這兩個東西就是在做採集。
