
本篇文章中我們將要學習以下的主題:
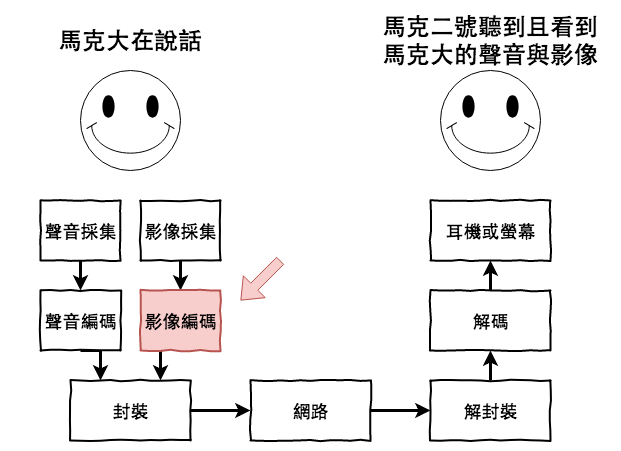
影像編碼
接下來我們會分以下三個章節來進行學習:
用來描敘影像的有規則二進位。
這個東西事實上就和音頻編碼一樣,都是使用電腦看的懂的東西(二進位)來說明一部影像,並且希望儘可能的在不損失畫質的前提下,將它弄小,可以方便我們傳輸與儲放。
但是為什麼要弄小呢 ? 它會很大嗎 ?
嗯超大。
我們來看看一個例子,假設有一部影像的資訊如下:
FPS:30 fps
每幀大小:1024 x 768
每個像素所用的 bit:10 bit
影像長度:10 分鐘
所以我們這部 10 分鐘的影像所需的空間為如下:
30 X 1024 X 768 X 10 X 60 X 10 = 大約等於 18 GB
嗯哼, 10 分鐘的影片如果什麼都沒處理,那就需要 18 GB,你覺得你的小電腦可以儲放幾部迷片呢 ?
所以才會一堆人研究了各種的編碼。
就是用一些奇技淫巧來壓縮。
接下來我們來簡單的看一下壓縮的原理,比較白話文的是說可以去除影像中的什麼。
主要有以下幾個冗餘點(Redundancy)可以處理:
這個地方主要是參考智庫百科的數據冗餘
基本上就分為兩大派
H26X與VPX。
它是由 ITU-T 與 ISO/IEC MPEG 所共同合作的 JVT 小組開發的影像壓縮編碼,它目前可以說是公認效率最高的編碼,咱們來看看它到底壓到多驚人。
假設有個原始影像為 100 GB,那使用 H.264 編碼技術所壓縮後約為 1 GB 左右幾乎是 1:100。
大約在 2012 ~ 2014 年時影像編碼的主流還是都在使用 H.264,無論是手機、平板或是網路串流 (Ex. YouTube),完全就是一個老大樣子,而且蘋果公司是它的完全支持者,所有設備都支援它。
這裡就不多解釋它的技術細節囉,反正只是要讓你知道它是現在影像編碼的主流之一。
它就是 H.265 的進化版,細節就不說明,反正壓縮效率更高就對了,不過這東東到現在還是不算很普及,聽說是授權的問題,目前好像只有在蘋果的圈子才有支持。
P.S 初始版日為 2013 年 2 月
VP8 是由 On2 所開發,並且在 2010 年時被 Google 所收購。VP8 當初在開發時就選擇以網路為主戰場,由於在網路的世界有頻寬的限制,所以選擇以較低的品質來處理頻寬的問題。基本上它以低頻寬的壓縮能力來看,屌打 H.264,而一般情況下也不會輸它太多。
大約 2012 年左右那時 H.264 還是影像編碼的老大,然後 Google 想藉由 VP8 與 HTML5 的與運算能力較弱手機的整合來將 H.264 從龍頭給接下來。然後首當其衝的當然是 Google 旗下影像最大用戶為 Youtube,它在那時開始將大量的影像改用 VP8。
VP9 它是 Google 用來開發出來未了替代老舊的 VP8 影像編碼。
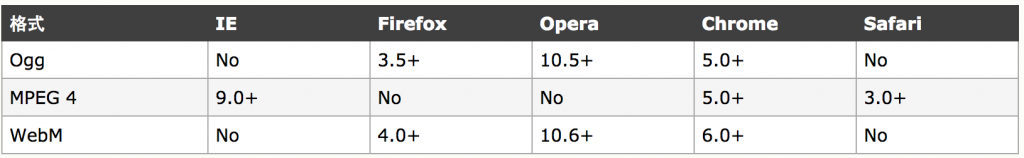
咱們直接從 w3school抓來看看。
先說明一下,下面說的格式會在後面的封裝章節進行更多的說明。
接下來咱們來看看下表,咱們可以說蘋果就是霸氣,只選擇支援 H.264 編碼,而 Firefox 與 Opera 就選擇站在支援 VP8 這陣營,你也可以將它們倆想成 Google 派。而 IE 反正沒啥人用別理他。
Ogg = Theora 影像編碼 + Vorbis 聲音編碼
MPEG 4 = H.264 影像編碼 + AAC 聲音編碼
WebM = VP8 影像編碼 + Vorbis 聲音編碼

圖片來源:w3school
本編文章中咱們學到了以下幾個重點:
事實上這一篇我寫的有點心虛,原本想要深入的理解 VP8 與 H.264 編碼的差異,但發覺裡面的內容超硬的 ~ 未來有緣份在來寫寫。

補充一下看到的消息~
2021 年 apple 的更新 macOS Big Sur 11.3 Beta 2 測試版本中, Safari 也支援 webM 了,不過移動設備(手機、平板)還沒有消息。