今天來設定MVC中的View
View可以說是用於畫面的顯示,可以再裡面寫HTML、CSS、JS等等...
Controller.cs
public ActionResult Index()
{
return View();
}
其中Index上述方法來產生 HTML 回應給瀏覽器。
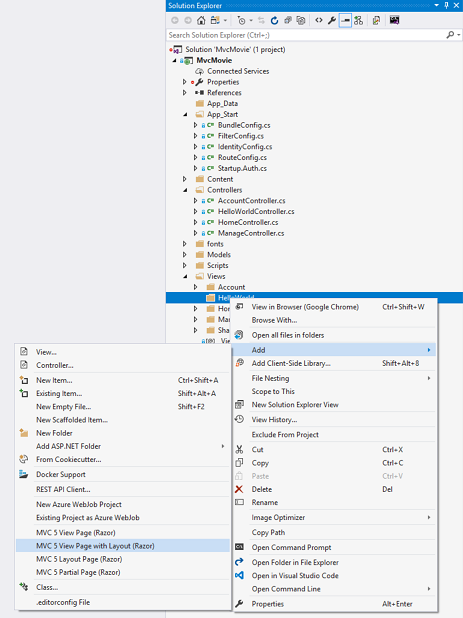
如下圖點選,可產生index.cshtml檔案
會產生如下的程式碼
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<p>Hello from our View Template!</p>
其頁面顯示如下...
基本設定完成,接著介紹幾個常用的寫法..
使用@ 可以在cshtml裡面寫一些C#的程式
例如我們可以在index.cshtml寫C#的foreach並且參雜html語法作顯示
<ul>
@foreach(var item in (SomeType)ViewBag.dataList){
<li>@item.data</li>
}
</ul>
如此就可以將後端的dataList綁到前端顯示出來,覺得相當好用,當然也可以用JS寫就好。
