案子前端(View)大多使用KendoUI,主要有以下特色,而且有豐富的文件可以支援開發
以下為其特色
- 70+ jQuery-based UI widgets and 11 frameworks
- Seamless AngularJS and Bootstrap integration
- Web components support and mobile app
- Offline data storage engine
- Easy-to-use library with polished UI
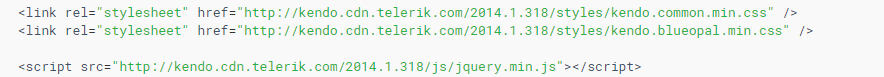
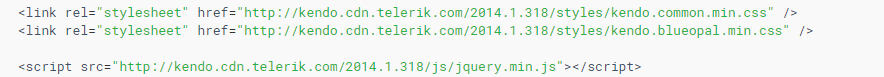
匯入

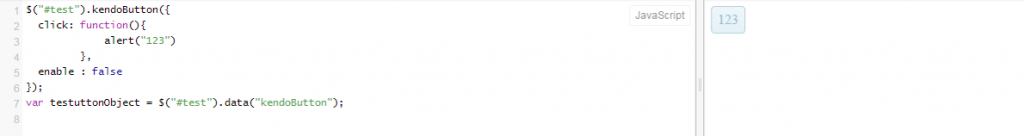
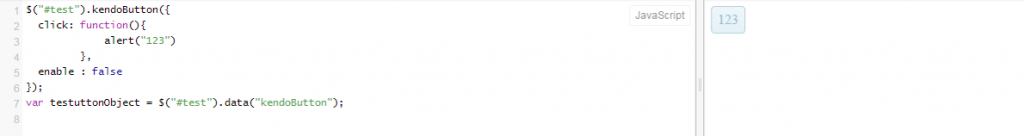
基本使用(初始化)
- 定義一個dom (ex. 、)
- Selector.kendo+(Web Widgets Name) Ex: $(“#id”).kendoGrid();

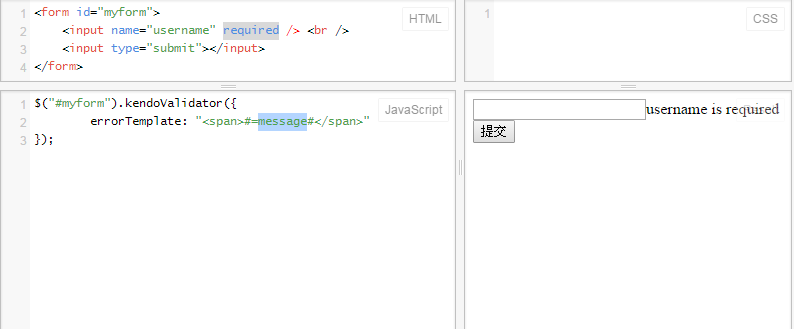
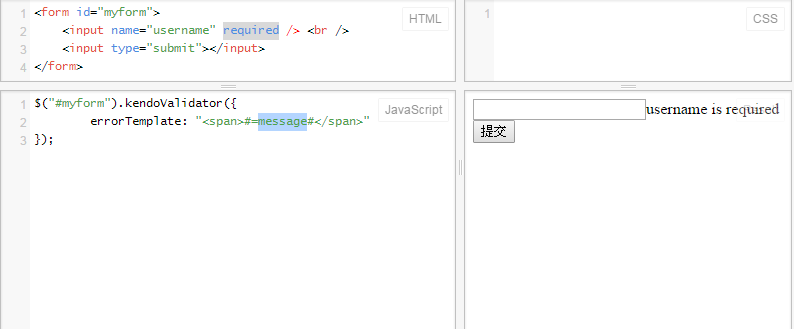
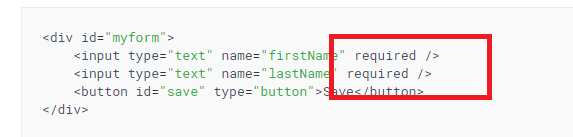
Kendo驗證
kendoValidator

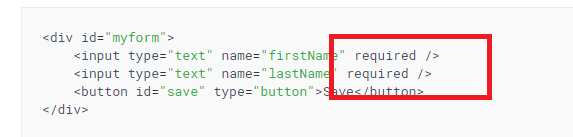
DOM元素上加上required

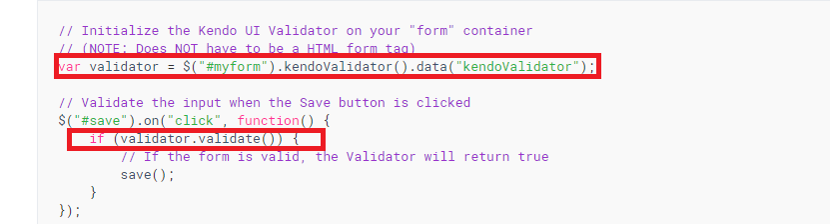
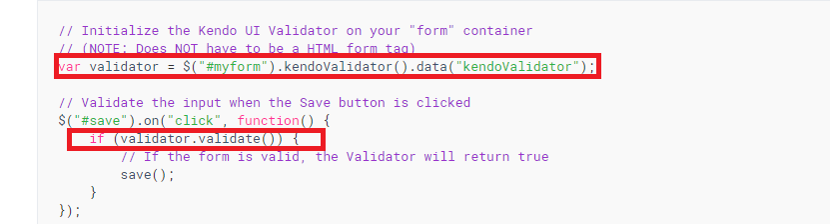
access kendoVaild instance
var validator =$("#form").data("kendoValidator");
在submit前判斷驗證機制 validator.validate()

KendoGrid
- 在kendo裡面算是一個核心角色
- 是一個物件的資料結構
- 對Kendo UI上的data binding