了解程式設計基本的幾個邏輯後,我們從本週起,
會開始了解 Web 的概念。
我會先介紹最常看到但也最常忽略的邊緣人 Http 與 Https,
再來是會介紹我們開發常見需要判斷的幾個“網頁狀態碼”
HTTP 的中文名稱為『超文本傳輸協定』,
是一個用戶端(瀏覽器)和伺服器端(網站放的位置)請求和應答的標準,
好我們用白話文來解釋,
當各位在上網時,會透過網址例如 : www.google.com 去連到 google 的網站,
google 的網站是一份程式碼專案,而這個程式碼專案會放在所謂的伺服器(大型電腦)上面,
而我們就是找到那個伺服器的網路地址,並輸入,才能連到那個網站,
那中間傳遞所需的資料和資料的規則,就是所謂的 HTTP。
而我們連到該網站的位址,其實還有一個大家沒看到的設定。
那就是埠號 ( 俗稱 port )。
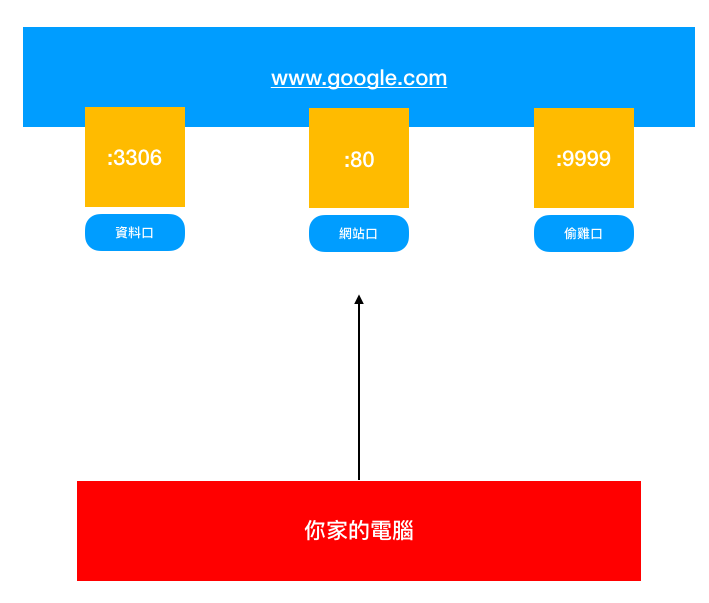
先看看下圖:

當我們連到一個網站時,其實還要看走哪個 port 號,可以用入口去想像,
像該圖片,一般網站入口的 port 號就是 80,
那寫成網址就是 www.google.com:80。
而如果你是要連結他們的資料庫,那位址就要改成 www.google.com:3306,
當然大部分的網站都會做出檢查阻擋。
而不同的伺服器也會設定給不同用途的 port 號口,
像是圖中的 9999,可能是給工程師跑進去改設定的入口,
以上是 HTTP 的簡單介紹。
HTTP 的中文名稱為『超文本傳輸安全協定』,
顧名思義,就是比 HTTP 還要安全的一種請求和應答的標準。
目前由於許多商業程序都轉移到網路上進行,因此導致網路攻擊的盛行,
所以資料傳遞過程的安全性,日漸受到大家(老闆)的重視,
而他的機制就是加密所有用戶端與伺服器端傳輸的資料,
但要怎麼證明這些資料都是被加密的呢?
這就要靠『信任憑證頒發機構』,
網站的經營者需要購買憑證,並受到這些憑證頒發機構的認可,
才能在用戶連結到這些網站時,告訴使用者,『信任憑證頒發機構說我是很安全的喔~』
而網址的顯示,就會從 http://www.google.com 改成 https://www.google.com
截至2018年6月,網路流量排名前100萬的網站中,
已經有34.6%使用HTTPS作為預設網址囉!!
當開啟任何一個網頁的時候,伺服器都會根據該『請求』造成的結果,
回傳一串數字,例如 200, 404, 502 等等以及網頁的內容,
通常當看到 200 的時候,就是代表一切 OK,沒有問題,平安喜樂,

但是當然不是每天都會看到 200 這串數字,
我們現在就是要針對 4xx 跟 5xx 的相關數字,
簡單的說明不同的數字是因為什麼樣的問題造成的。
頁面狀態碼
403 Forbidden
通常這個狀態指的是,『禁止』,
常用在後台網站,或相關任何有設定使用者權限的網站,
如果沒有授權或失敗,就會顯示此一結果
404 Not Found
這應該是普羅大眾最常看到的,就是指找不到結果,
當你給的網址或圖片位址有問題,根本沒有那個位置時,
就會回傳這個狀態碼。
可以針對不同的網站,給定亂打的網址,看看不同網站,
針對這個 404 狀態有沒有做出特定的變化。
例如: https://github.com/4fef 或 http://google.com.tw/242j
500 Internal Server Error
這個狀態碼,通常指的是網站程式碼出錯了,
主要是這個網站的問題,程式碼有大 bug 所以這個網站無法執行成功,
才會有這個狀態碼。
這是開發過程非常常出現的狀態碼,
因為我們在測試程式碼時,
會從錯誤慢慢修正成正確的程式碼,
所以要非常習慣這個狀態碼喔啾咪~
502 Bad Gateway
這個狀態通常是網路問題,
造成的與伺服器連結失敗,
我們很難從程式面解決,只能 pass
503 Service Unavailable
如果網站,因為大量 loading 而滿載,
你又那麼幸運,是壓垮駱駝最後的一根稻草,
那這就會是你看到的狀態碼。
今天介紹了網路狀態碼的部分,
明天我們會介紹傳輸資料最基本格式 XML 和 Json,
是後端工程師寫 API 時一定要懂的概念喔!!!
如果有任何問題,或是指證文中的錯誤,歡迎寄信給我或留言在下面喔~

可以請問 關於 503的問題 我該如何知道該網頁滿載
要去看哪個選項?F12?
通常 503 是透過 api 獲取,或是頁面就會直接顯示囉~
感謝 解說