
今天來點輕鬆的,幫忙IT邦建立指定鐵人賽RSS訂閱功能。
緣由今年大大們寫的文章很多我覺得很有意思,又不想在IT邦一直點鈴鐺看消息,這時候想到可以使用azure web app實作RSS訂閱功能,追蹤喜歡作者的發文。

1.在Controller Action註冊RSS功能,使用[Route("RSS")]指定功能網頁路徑,當網頁連結使用RootHost\RSS?userid=IT鐵人userID&articleid=IT鐵人文章articleID就可以訂閱指定作者的鐵人賽文章。
2.假如沒有看過前面文章的讀者,IT鐵人userID、IT鐵人文章articleID,可以依照圖片取得。

三.指定ContentType為application/xml,並藉由XmlWriter、RssFeedWriter幫忙把鐵人賽物件轉成RSS XML格式字串。
using Microsoft.SyndicationFeed;
using Microsoft.SyndicationFeed.Atom;
using Microsoft.SyndicationFeed.Rss;
using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Text;
public class HomeController : Controller
{
[Route("RSS")]
public IActionResult RSS(string userid,string articleid)
{
var itironman = ITIronManSyncPostService.GetITIronManPosts($"https://ithelp.ithome.com.tw/users/{userid}/ironman/{articleid}");
var posts = itironman.Result.Posts;
var rssContent = GetRssByPosts(posts);
return Content(rssContent.Result);
}
private async Task<string> GetRssByPosts(IList<Post> posts)
{
var sb = new StringBuilder();
Response.ContentType = "application/xml";
using (XmlWriter xmlWriter = XmlWriter.Create(sb, new XmlWriterSettings() { Async = true, Indent = true, Encoding = new UTF8Encoding(false) }))
{
var rss = new RssFeedWriter(xmlWriter);
await rss.WriteTitle("IT鐵人賽工具");
await rss.WriteDescription("訂閱喜歡鐵人賽作者文章");
await rss.WriteGenerator("ITIronMan");
await rss.WriteValue("link", "");
foreach (ITIronManSyncPostService.Post post in posts)
{
var item = new AtomEntry
{
Title = post.Title,
Description = post.Content,
Id = post.link,
Published = post.PubDate,
LastUpdated = post.PubDate,
ContentType = "html",
};
item.AddCategory(new SyndicationCategory(post.Article));
item.AddContributor(new SyndicationPerson("test@example.com", "暐翰"));
item.AddLink(new SyndicationLink(new Uri(item.Id)));
await rss.Write(item);
}
}
return sb.ToString();
}
}
XML套件使用Microsoft.SyndicationFeed.ReaderWriter

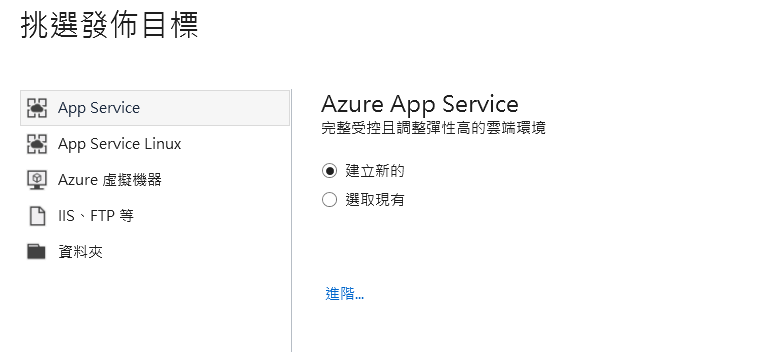
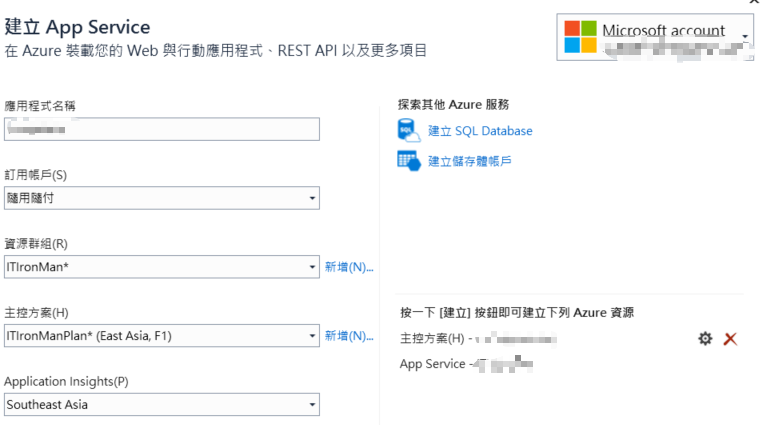
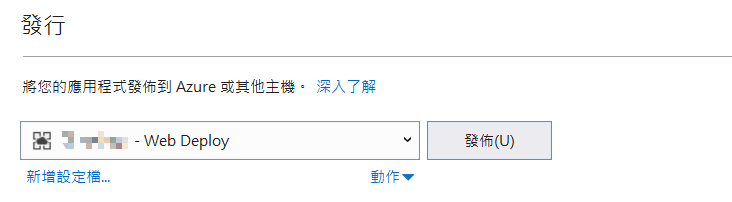
接著發行、推送到新建的Azure Web APP,打完收工。



今天先到這邊,明天接著介紹如何在Azure做發送Email功能。
