今天要介紹的是,現在各大網站最常使用的兩大資料格式 - XML 和 Json,
為什麼學會這兩個格式很重要呢?
因為現代化的 web 網站設計,非常喜歡做前後端分離,
也就是前端就是做介面,後端就是做資料運算和讀取,
整個開發流程切割開來。
另外因應世界 open data, 開放API 等等趨勢,
因此有了許多資料傳遞的需求。
所以如果根本不知道這兩個資料格式是啥,但想做後端工程師,
會變成只能開發或維護那種自己爽爽就好的網站喔 XDD
為了解說方便,我們先在這邊說我們有下面這個大資料:
一個『名字』叫做多拉A夢,身高『129.3』,體重『129.3』,喜歡的事物有吃『銅鑼燒』和『機油』,以及『和小咪約會』的機器人。
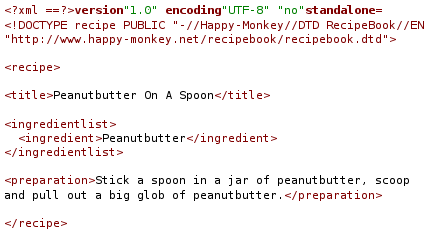
下面是一個 XML 資料的例子:

XML 和所謂 HTML 的寫法非常相似,
兩個都是『標記語言』的形式,也就是會把資料儲存在以下的形式中:
<language>中文</language>
上面說的,就是一個 language 的欄位中,資料叫做 “中文”。
XML 是非常早期就開始被使用的資料交換格式,
一些行之有年的古老軟體或網站,非常常使用 XML 作為資料交換的格式,
筆者有接觸過的幾個例子:
<robot>
<name>多拉A夢</name>
<height>129.3</height>
<weight>129.3</weight>
<hobby>
<food>銅鑼燒、機油</food>
<relationship>和小咪約會</relationship>
</hobby>
</robot>
不知道眼尖的讀者有沒有看到(或是在發呆XD),
這個欄位內放了和兩個欄位,而不是資料啊~
因此能注意到,在欄位內,不只是只能放資料喔,也能放別的『欄位』,
因為我們有些資料比較細部化,不可能一一列出,
所以我們時常會逐步剖析結構,做出邏輯縝密的資料結構。
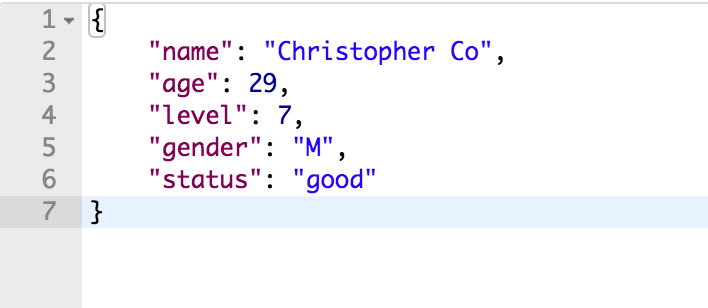
同樣的,按照慣例,咱們先看看一個 JSON 的例子
畢竟先看豬長怎樣,再來討論豬,會更有概念(咦?

相信讀者能輕鬆發現,Json 格式長得非常親民,
除了欄位名稱的設定用『 : 』和『 , 』等符號取代『<』和『>』,
讓頁面看來整齊許多外,
也比 XML 少了許多廢話,
像是結尾還需要一個同名的欄位名稱,像『』,
這也是他逐漸變成現代化資料交換主流格式的重要原因。
JSON 在撰寫時,會先用一對大括號『 {} 』,
包住所有的資料,這也是程式語言一個很重要的概念 - 物件,
把所有的資料包在一個物件內傳遞,未來我們會針對此概念多加說明。
再來我們欄位的名稱就寫在雙引號中『 “ ” 』,並加冒號『 : 』,
冒號後就是資料,是字串的資料型態,就加上雙引號如『 ”M” 』,
如果是數字就直接寫數字,如同『 29 』,
這也是我們現代程式語言,設定變數等等的標準寫法。
{
“gender“ : “M”,
“age” : 29
}
JSON 因為資料結構體積小,因此傳遞快速方便,
而且解析上比 XML 方便許多,不會眼花瞭亂,
而且由於編寫非常相似於寫程式的方式,
各大程式語言都有方便的解析工具以及支援慣用的許多資料格式。
現在幾乎各大現代網站的資料交換方式,都是用 JSON 格式,
像是 Google Map API, FB Login API,
或是很有趣的魔獸世界API, 貓咪 API,都是用 JSON 格式。
除了 JSON 本身的優點外,他能這麼無遠弗屆,還得仰賴 JavaScript 的發展,
由於前後端分離網站的興起,需要用 JavaScript 這個程式語言處理後端傳來的資料,
而最常使用的交換技術就是『AJAX』,
那 AJAX 就是使用 JSON 作為資料交換的標準格式。
關於 AJAX ,會在明天的文章中做延伸介紹。
我們來看看多拉A夢的個資,用 Json 寫的話會長怎麼樣吧~
{
“name” : “多拉A夢”,
“height”: 129.3,
“weight”:129.3,
“hobby”:{
“food” : “銅鑼燒、機油”,
“relationship” : “和小咪約會”
}
}
有沒有看起來比較清楚多啦XDD
和 XML 一樣,欄位內也能放好幾個欄位,而不一定是資料,
只是一樣要包在大括號裡唷~
如果有任何問題,或是指證文中的錯誤,歡迎寄信給我或留言在下面喔~
