二月十四日,早上。
約好在霏語家附近的麵包店見面。
見了面,交付備份的資料,聊了一整個早上的話。
而在這過程中,才發現原來今天是情人節。
而亦翔跟霏語開玩笑的問妳:今天是情人節呢,怎沒看到妳的男朋友啊?
霏語回答:哪有,我哪有男朋友!
而亦翔只好笑笑的面對著霏語,帶點懷疑的心理。
亦翔:那我...沒事。
霏語:齁,要說就說嗎~幹嘛只說一半話!
(亦翔心裡OS:殊不知,有人莫名透露過一些事情,嗯...沒事,真的沒事
妳說沒有就是沒有,只要我有信念,我就相信妳,反正我信了,妳所說的話)
到了中午,一通問要不要到附近用餐的電話撥來了。
然而,亦翔心裡又在打奇怪的主意,打算陷害霏語一下,亦翔把電話推給了霏語,請霏語對著電話裡的人打聲招呼。
還問了霏語等下要不要共進午餐,以及等下要不要去年貨大街逛逛。
當然,前面都說好了是陷害,霏語只好無奈的答應了。
(讓我自私點,我想擁有這一段短暫的時刻
這曾經是種奢求,在聽到傳聞後更是種幻滅的奢求
不,這其實只是個膽小鬼的願望,而我蕭亦翔就是這個膽小鬼)
(本故事純屬虛構,如有雷同實屬巧合)
==========
唉唉,妳有沒有發現蕭亦翔其實把妹很遜啊,遜到一個乾脆叫他這輩子都當魯蛇(Loser)算了!!!
唉呦,哪有這樣損自己好友的啊,老闆你這樣太不道德了,乾脆叫他別丟臉了(林宇)
哇靠~妳比我還毒舌啊!!! 果然不愧是最...最美林宇心
哼!算你識相,不說這些,那今天的故事蕭亦翔大師又用這則故事教了你什麼啊?(林宇)
嗯,他說那時應該再約去年貨大街前做個隨機挑選器的
亂數挑選器???(林宇)
對啊,當看到一堆好吃的,卻不知道要吃什麼、喝什麼或要去哪的時候用的啊!!
唷~這個好,我要學這個~~不然中午吃飯都好懊惱啊(林宇)
嘿嘿,想學唷,求我啊~~
你...嗯~帥哥老闆~求你教我嗎~嗯~?(林宇)
(林宇心裡OS:等你教完,你就給我等著瞧)
好啦~好啦,最受不了美女這樣要求了!!
==========
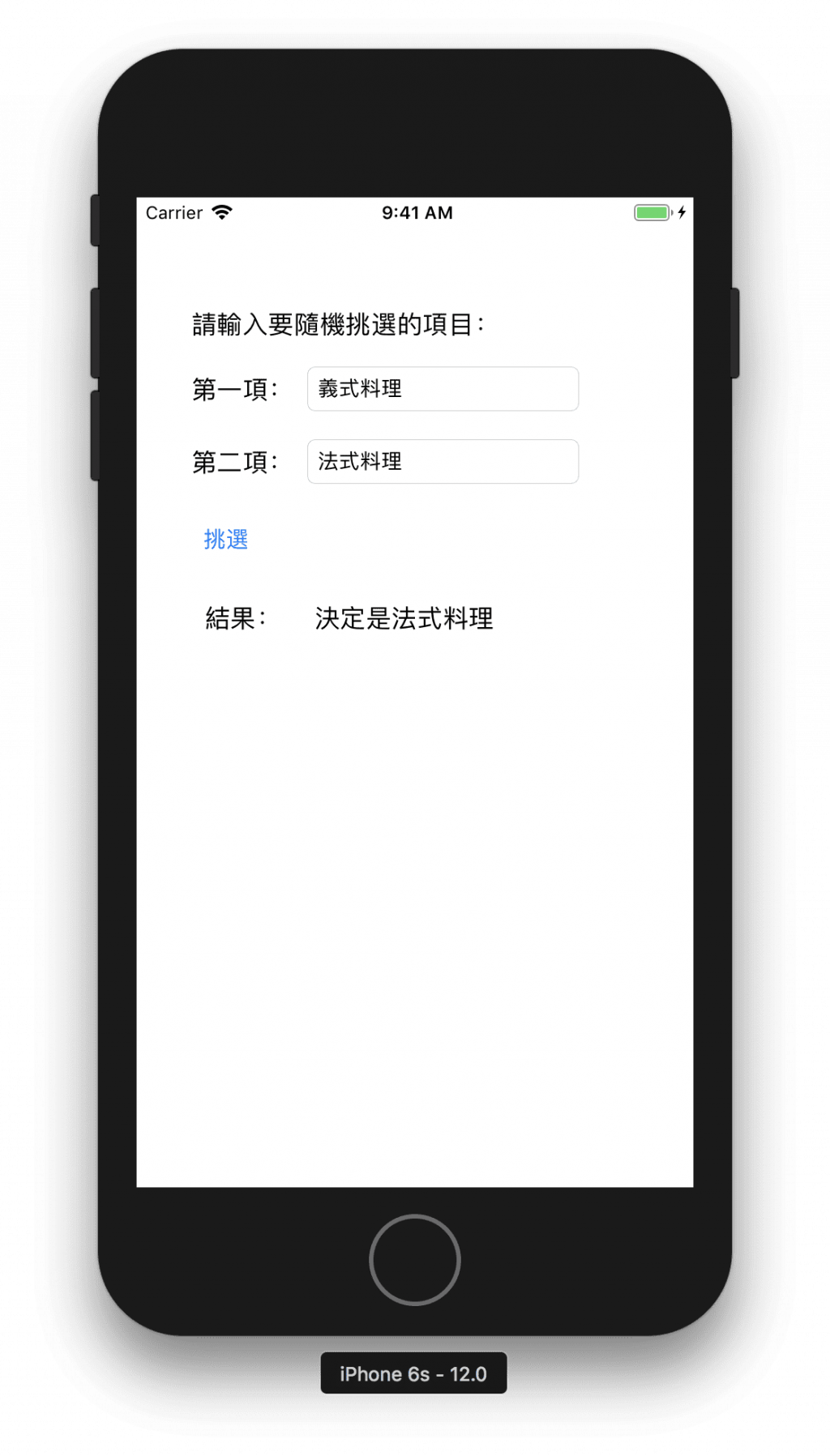
使用亂數random的方式,在兩個選項之間隨機選擇
「整數亂數」
Int.random(in: ClosedRange<Int>)
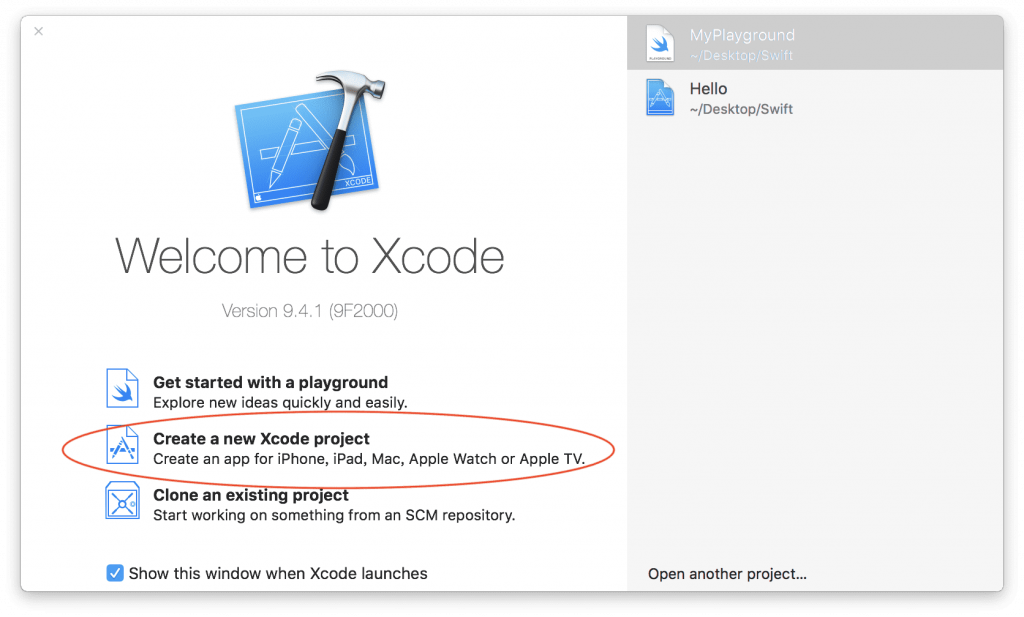
Step1. 開啟Xcode,並點擊「Create a new Xcode Project」
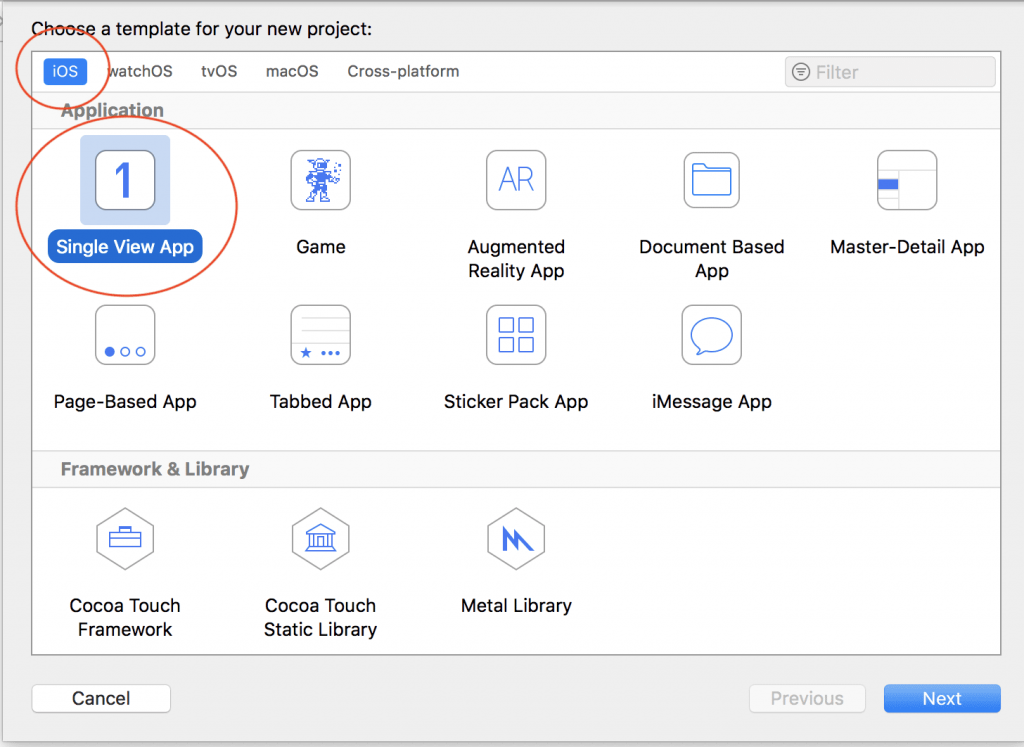
Step2. 選擇「iOS」->「Single View App」
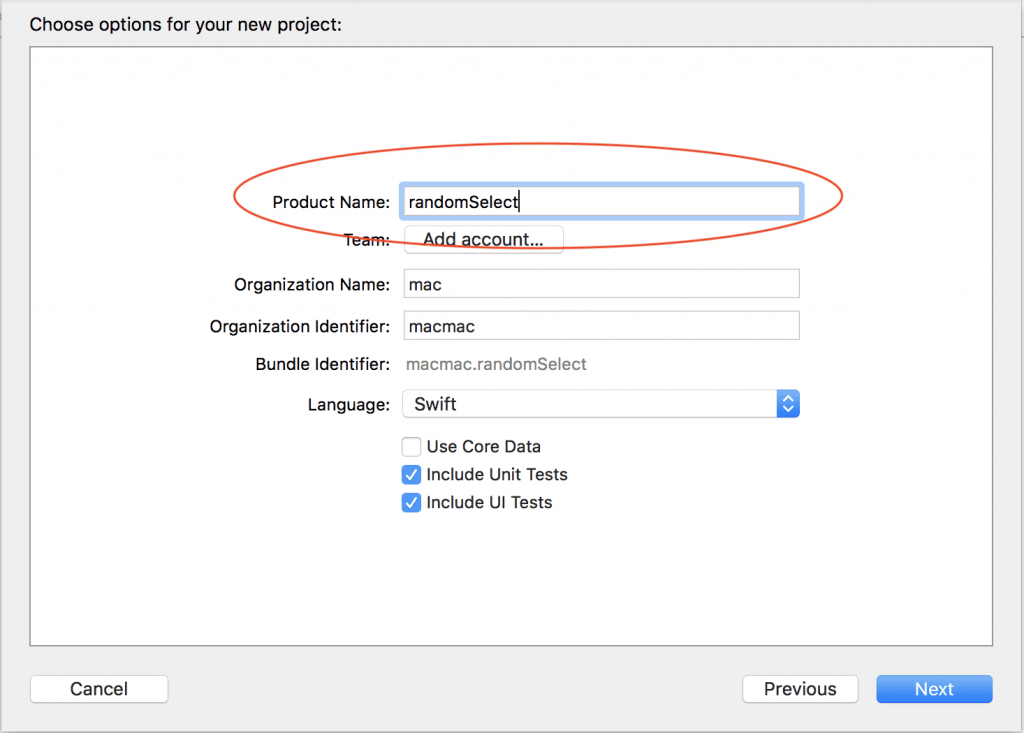
Step3. 專案名稱,請填入「randomSelect」--> Next
Step4. 選擇要儲存專案的地方 --> Create
Step5.
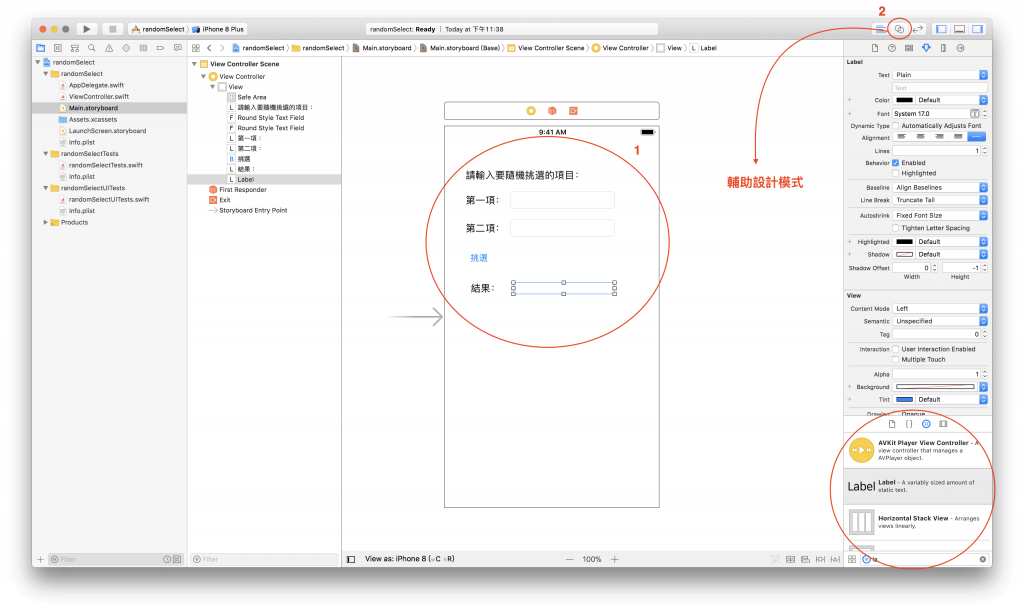
先照圖片第一步,拉出畫面上的元件(如何拉出元件請參考[2019鐵人賽Day2]老蕭咖啡館-緣起(Hello初體驗))
接著點擊圖片第二步的地方,切換到「輔助設計模式」
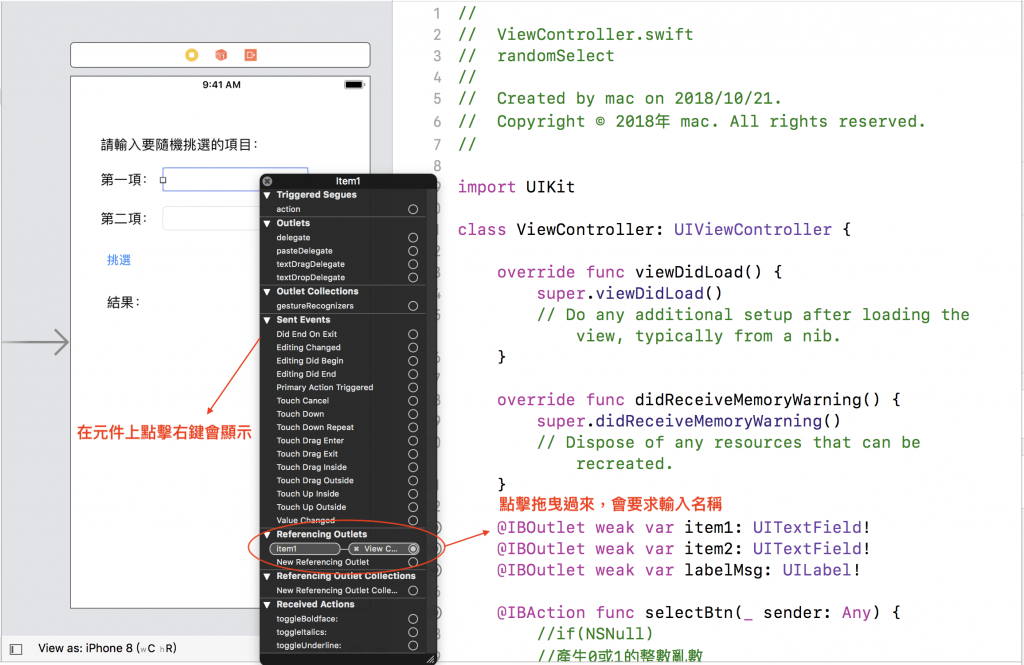
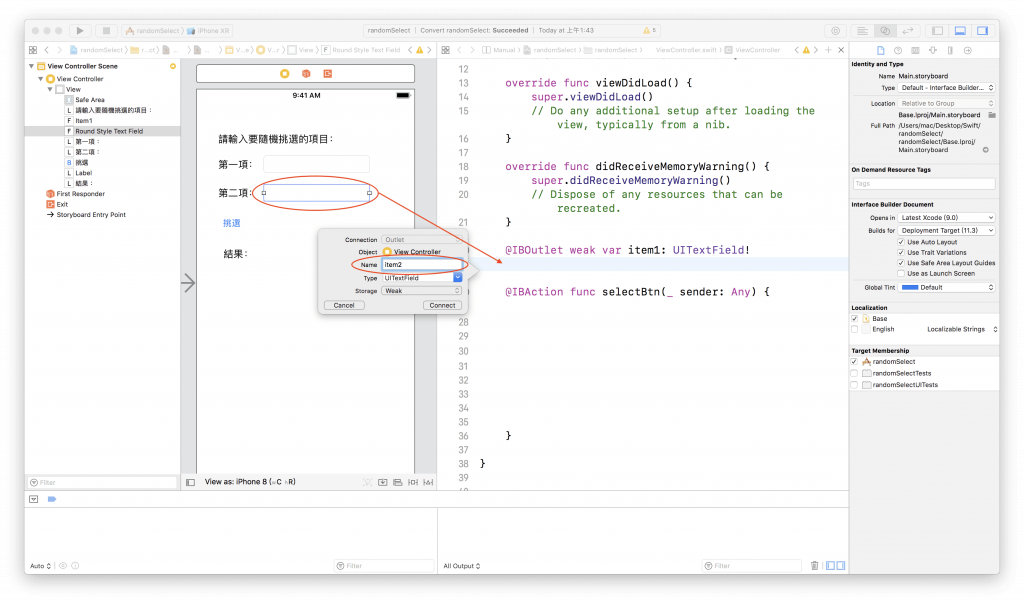
Step6. 右鍵點擊第一項的Text Field會出現下列選單-->將「New Referencing Outlet」按著拖曳到右邊空白處後放開,會要求輸入元件名稱,請填入「item1」
Step7. 第二項的Text Field如上述Step6,請填入「item2」
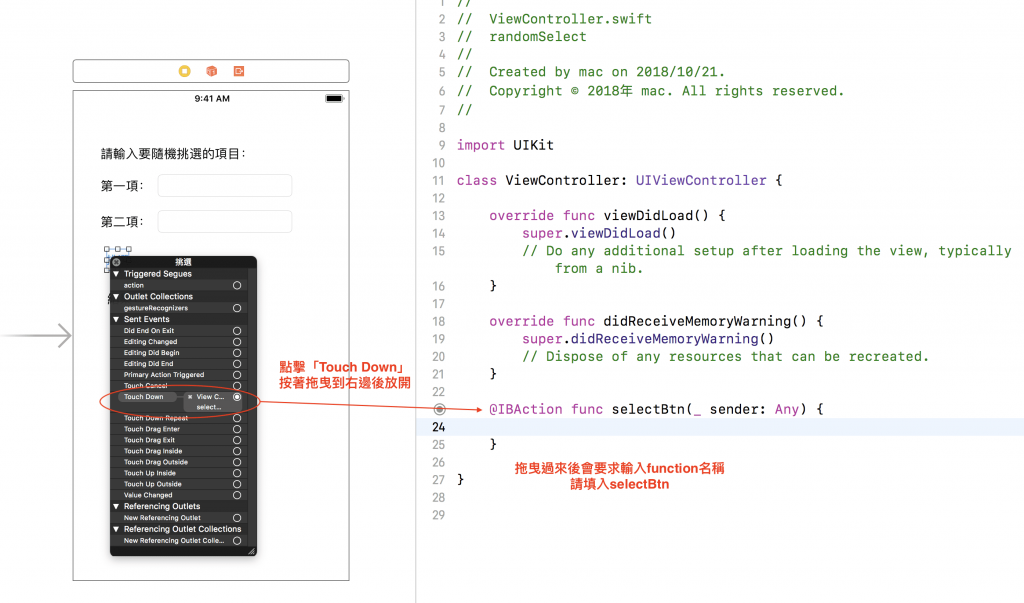
Step8. Button按鈕的部分,選擇到「Touch Down」按著拖曳到右邊放開,並輸入function名稱,請填入「selectBtn」
Step9.
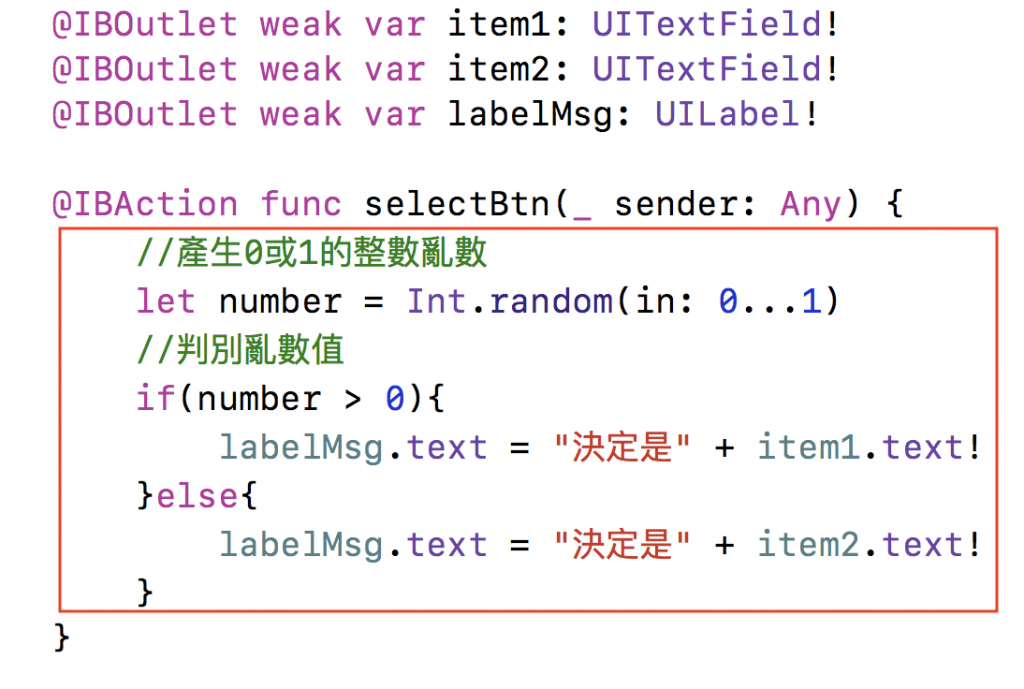
接著在「selectBtn」的區塊撰寫程式邏輯
//產生0或1的整數亂數
let number = Int.random(in: 0...1)
//判別亂數值
if(number > 0){
labelMsg.text = "決定是" + item1.text!
}else{
labelMsg.text = "決定是" + item2.text!
}
先建立一個常數,並給予亂數函式產生的值,因為只有兩個選項,所以這邊僅產生0 or 1
接著由number值判斷要給予labelMsg的值
(上方步驟漏掉labelMsg元件,宣告名稱的步驟,請自行補上,在畫面「結果」右方還有個Label)

Step10. 執行模擬器,看看成果