霏語姊姊,老闆他真的不是蕭亦翔嗎?(林宇)
他...嚴格說起來,確實不是(霏語)
呃,那為何之後你們都知道這故事,且感覺你們關係都不錯啊?(林宇)
妳問題很多唷!!
誰叫你把我弄混淆了,又把故事說得這麼引人入勝(林宇)
我看是引人入「慎」吧~呵呵
齁~(林宇)
林宇妹妹~接下來的話,先給你個心理準備時間吧~來喝看看姊姊的專屬的特調(霏語)
(林宇拿起霏語的杯子輕啜了一口)
感覺如何?
有一種清淡的幽氣,不苦不澀,反而很柔順,讓人忍不住想再嚐一口(林宇)
只有這樣嗎~這杯給妳,妳再喝看看,只是這次喝的時候,回想一下剛剛老闆與妳說的故事(霏語)
唷~好的!(林宇)
(林宇再度嚐了一口,並閉上了眼去回想剛剛的種種)
(她們說話的同時,我也再調製了一杯給霏語)
霏語(遞上咖啡,同時給了她一個噤音的手勢,並指向林宇)
(我倆對望微笑著看著對方)
謝謝,有你真好(霏語)
(過了一會,林宇睜開眼,但卻看到她眼角流下淚水)
還好嗎?(遞上廁紙 不對,是衛生紙)
嗯,我很好,我知道為何這是專屬於姊姊的特調了,可以讓我擁抱妳一下嗎?(林宇)
可以(霏語)
(林宇像個孩子一樣的在霏語懷裏哭泣)
誒~那可是我的位置!!(聲音逐漸變小)
(霏語狠狠地白了我一眼)
林宇妹妹,那妳要說說感覺到什麼嗎?(霏語)
心酸,痛處,彷彿那一刻,這杯咖啡是苦澀的
而在亦翔放棄轉為祝福的那一刻...苦澀中帶著釋懷後的祝福
我...不懂如何表達這種感受,就像是一種「只要我無怨,必然也無悔」
僅是心甘情願,前世情,今世還,哪怕上輩子、這輩子付出再多,也只是想換得一刻的回眸
(林宇)
換得一刻的回眸嗎...(霏語)
(突然,霏語轉向我微笑,這一刻好美,非常的美,美得讓人想把這一刻停下,不再向前)
霏語用了唇語仿佛說著:那時的你,也是如此嗎?
那林宇妹妹,妳再體會一次,假如妳是我知道了這則故事後會有何感觸呢(霏語)
(過了一會)
這感受...驚訝、疑惑、懊悔
這次喝起來,有股衝擊性的酸處的滋味
有一位等我這麼久的人,一位只是一般關係的朋友,如此的喜歡,愛我
為何他要對我做到如此?那又該如何彌補...
(林宇)
嗯,大致與當時我的感受差不多(霏語)
唉唉,妳喝起來會酸是因為已經涼掉了啦,哈哈
(突然被兩人瞪了一下)
呃...當我沒提醒...
(本故事純屬虛構,如有雷同實屬巧合)
「簡易計算機(基本運算元件功能製作)」
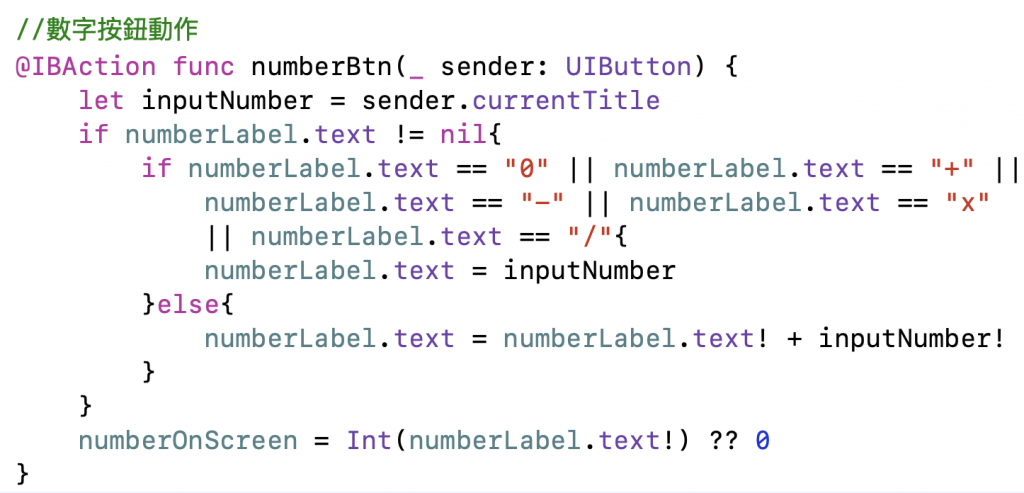
Step1. 製作數字按鈕功能(當畫面為0或運算符號時,後方不會直接加上數字)
//數字按鈕動作
@IBAction func numberBtn(_ sender: UIButton) {
let inputNumber = sender.currentTitle
if numberLabel.text != nil{
if numberLabel.text == "0" || numberLabel.text == "+" || numberLabel.text == "-" || numberLabel.text == "x" || numberLabel.text == "/"{
numberLabel.text = inputNumber
}else{
numberLabel.text = numberLabel.text! + inputNumber!
}
}
numberOnScreen = Int(numberLabel.text!) ?? 0
}
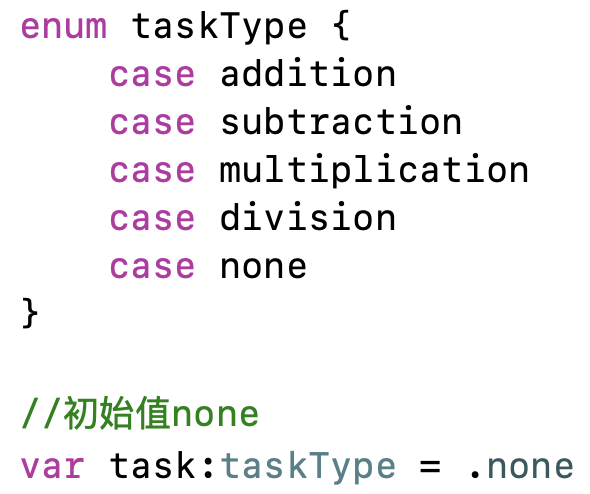
Step2. 增加運算模式列舉,將於等於時判斷是何種模式
enum taskType {
case addition
case subtraction
case multiplication
case division
case none
}
//初始值none
var task:taskType = .none
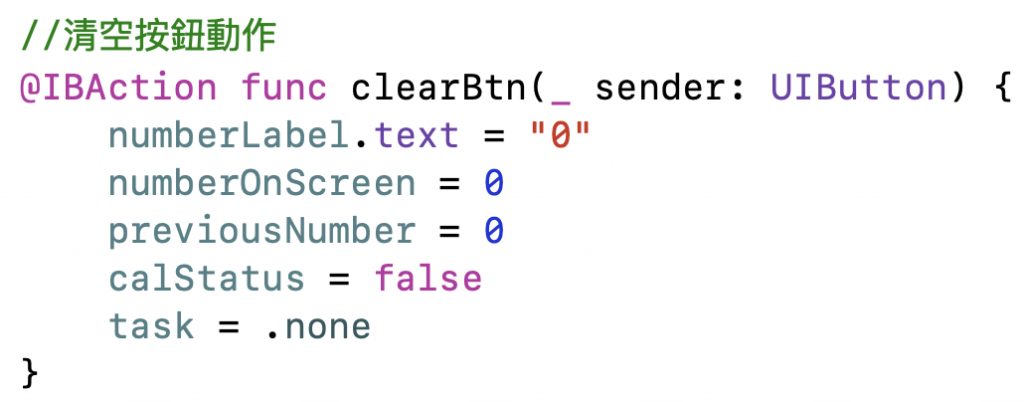
Step3. 製作AC清空按鈕功能
//清空按鈕動作
@IBAction func clearBtn(_ sender: UIButton) {
numberLabel.text = "0"
numberOnScreen = 0
previousNumber = 0
calStatus = false
task = .none
}
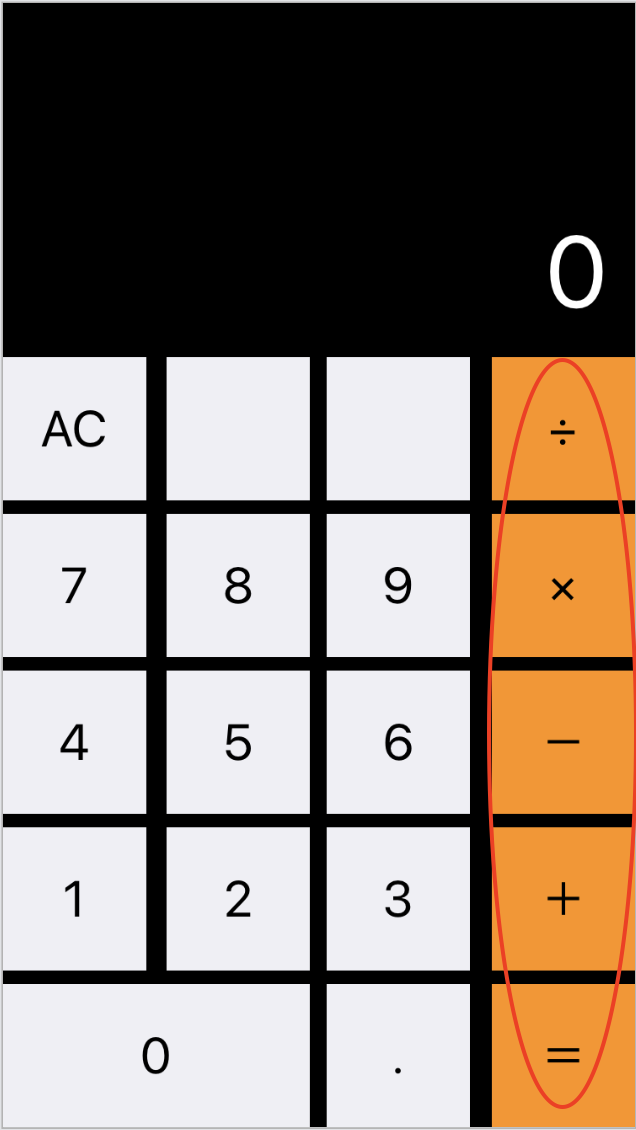
Step4. 將加(addition)、減(subtraction)、乘(multiplication)、除(division)、等於(answer)都產生連結並命名為(?)內的名稱

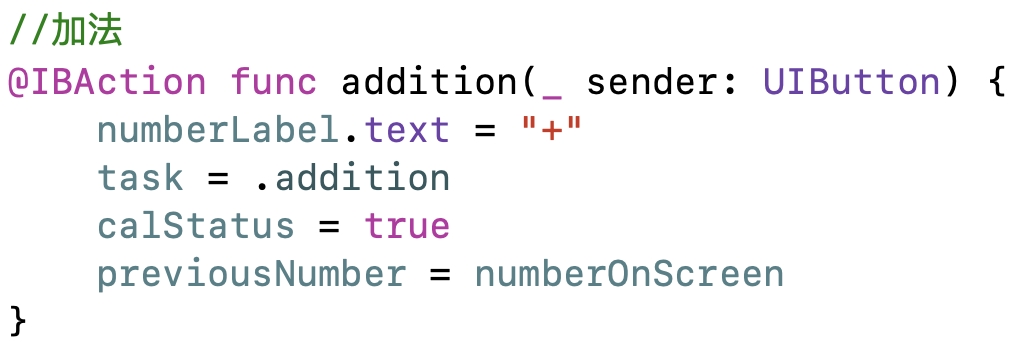
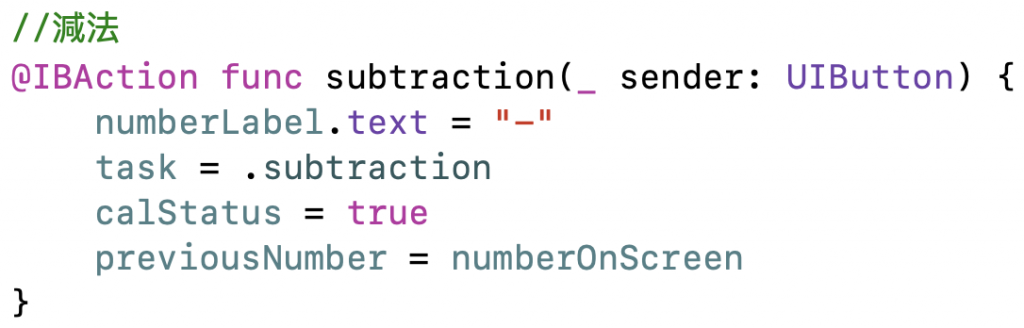
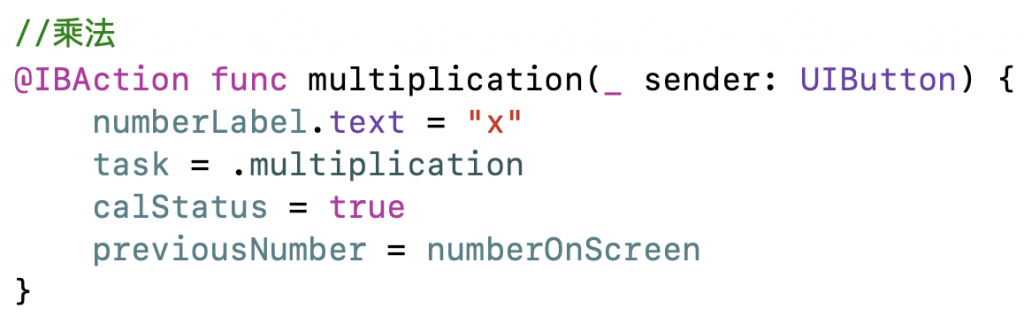
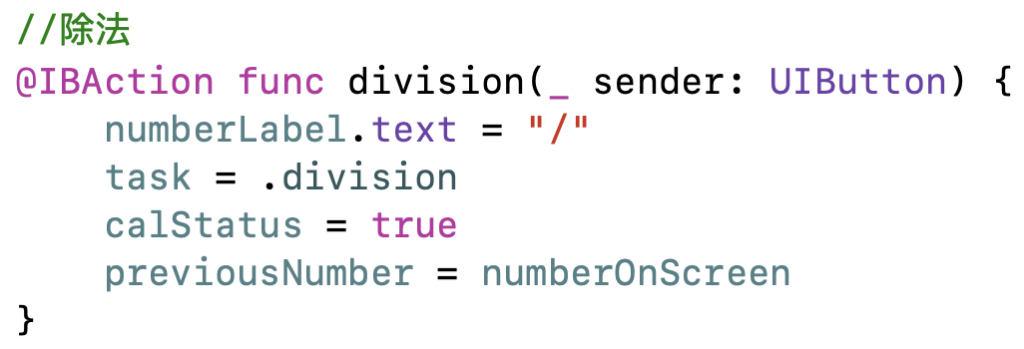
Step5. 分別在加(addition)、減(subtraction)、乘(multiplication)、除(division)加入相關動作
//加法
@IBAction func addition(_ sender: UIButton) {
numberLabel.text = "+"
task = .addition
calStatus = true
previousNumber = numberOnScreen
}

//減法
@IBAction func subtraction(_ sender: UIButton) {
numberLabel.text = "-"
task = .subtraction
calStatus = true
previousNumber = numberOnScreen
}

//乘法
@IBAction func multiplication(_ sender: UIButton) {
numberLabel.text = "x"
task = .multiplication
calStatus = true
previousNumber = numberOnScreen
}

//除法
@IBAction func division(_ sender: UIButton) {
numberLabel.text = "/"
task = .division
calStatus = true
previousNumber = numberOnScreen
}
