生命週期?如果你跟我一樣是非工程出生,八成也不懂它是什麼意思,今天就來特別寫一篇做說明!
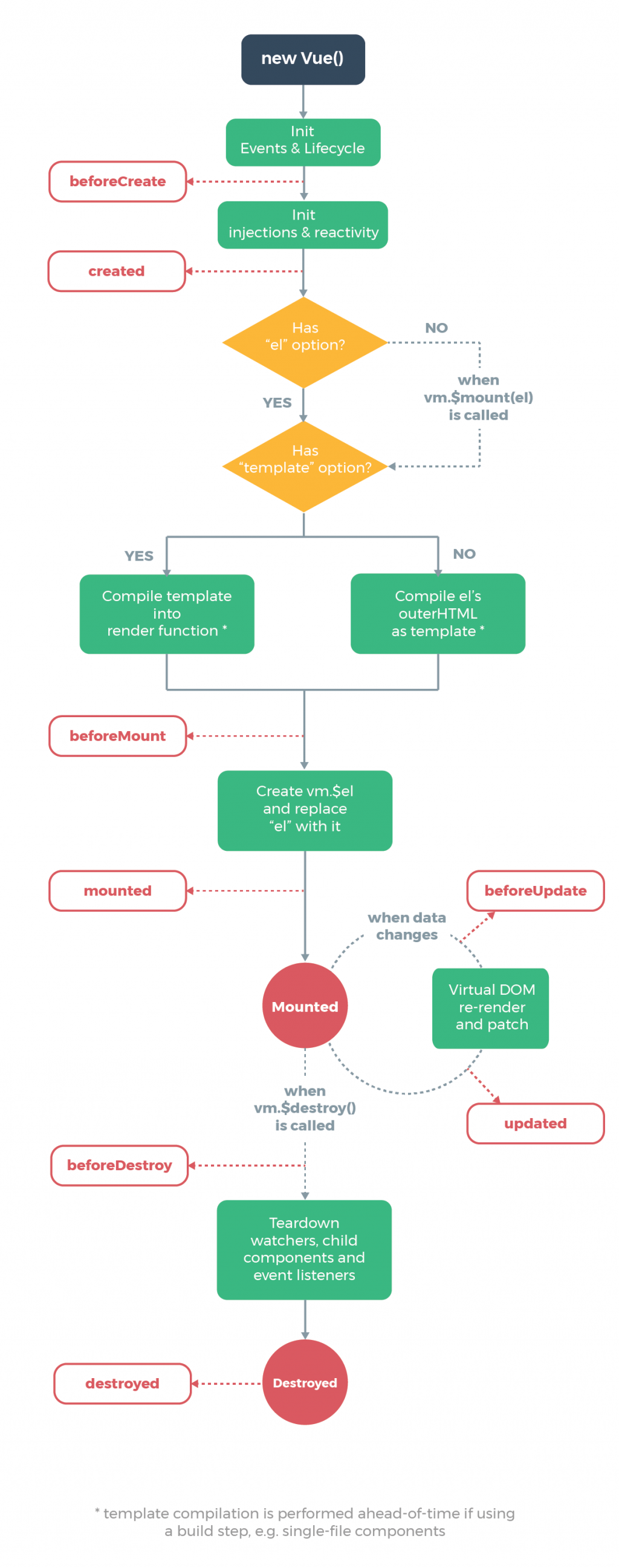
當一個Vue網站要創建起來時,會經過一個創建的初始化過程!這個過程如下官方提供的圖片:
看起來跟天書一樣難懂嗎?很正常,大家一開始都這樣,你不用把它背起來,更不用完全搞懂它,只需要大概了解它的意思就好,因為在學習、製作vue的過程,你會需要查看以上圖表,而在這些實做的過程裡,自然就會了解它了,比死背有用多了!
現在我簡單解說一下圖表,我先把它一分為二:白底紅邊框、紅字的內容是「生命週期鉤子」,其餘就是初「始化的過程」!
其中「mounted」算滿常用到的,我特別說一下它,還記得我剛開始寫的「Vue[05]-資料綁定」嗎?忘了可以再去看看(https://ithelp.ithome.com.tw/articles/10201593)。
以那篇範例來講,在生命週期圖表裡「mounted」之前就如下:
<h1>{{ title }}</h1>`
那「mounted」之後呢?就像下面我寫的:
<h1>vue好簡單</h1>`
以上,相信你因該多少體會到了,在mounted的時候調用屬性、方法會是很好的時機喔!
比如說我要做一個大圖輪播的Banner,它每5秒換下一張圖,而且當我按下「下一張」圖片換圖後,可以重新計算5秒換圖!這時就在mounted()下加入一個倒數計時換圖的函式就行了!
