昨天認識完了Nuxt.js與各資料夾分工,今天就來看一下API的流程!首先什麼是API?application programming interface縮寫就是API,中文為「應用程式介面」,它是軟體系統不同組成部分銜接的約定,有些大型網站平台(如google、Facebook)也會開放一些元件功能與資訊讓其它網站做連接,而我這次工作是要透過接口跟後台要指定的統計資料放入圖表中。
我們看著流程圖會比較容易認識:
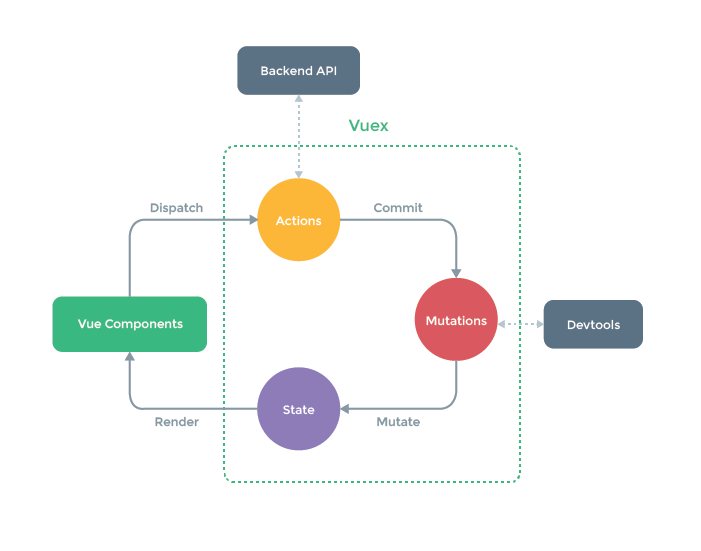
圖片來源:vuex
https://vuex.vuejs.org/
這是一個順時鐘的回圈,api就是照著這個循環在走:
以上就是API的流程!
轉眼間就來到了第30天了,想想當初聽到前端工程,腦袋是一片空白,連個頭緒都沒有,從一開始完全不知該怎麼做,到現在已經完成一件又一件的工作需求,想想真是不可思議,原來我已經開始做著工程師的工作了!
寫程式的工作一定會遇到找不到問題點時…,一邊反覆思考著「到底為什麼…???」,一邊翻找著程式碼想找到問題點,這過程確實讓人感到煩悶,不過解開問題完成的那一瞬間,可是非常令人振奮,成就感就在那時湧出,只差沒從椅子上跳起!
不過前端這條路決對不輕鬆,不但一直推出新的技術,還快速的演進變化著,彷彿是個無底洞永遠學不完,但相對的它也成為了現在職場上相對具有競爭力的工作,目前許多國家都越來越重視程式教育了,從小學就加入了這類課程,台灣目前也開始重視這門專業,未來很可能會成為一門人人都必需懂的必修課程,那我們何不從現在學起呢?身為網頁設計師,其實它就在我們眼前而已,向前跨一步就行,如果你也有同樣的想法,那這麼好的機會怎麼能錯過,學程式只需要付出努力,相信大家只要想做都能做到的!
最後謝謝這30天來有在觀看文章的朋友,雖然我也是剛起步的新手,但還是希望轉職的歷程內容對你們有幫助!
