考慮 RWD 網站中,一定要來一個美味的漢堡!
第一次聽到前輩跟我說可以在手機面板時考慮把選單切成漢堡,我心裡真的只有那好吃香香的漢堡啊~就是這個啊~

所以~什麼是漢堡?漢堡其實指的是下圖這個,這個沒這麼好吃,但是是非常好的 icon ,想想平常你使用網站時(尤其是使用手機時),是不是常常看見它,也很直覺的就點開它,並預期它隱藏了一些選項。好的 icon 設計,不需經過解釋,而是透過圖像表達,讓人很直覺的使用,所以我覺得漢堡 icon 是一個很好的設計,讚讚的。不過還是要注意過度使用就不是好事囉!想想如果你的頁面上有五個漢堡,那你是不是很難猜你要的功能藏在哪一顆漢堡裡,然後就會惱怒的關掉網站了!

這麼讚讚的設計,在1981年由 Xerox 產品設計師 Norm Cox 設計創造。

Norm Cox(圖片來源:https://blog.placeit.net/history-of-the-hamburger-icon/ )
如果你急需使用漢堡,你可以先研究 Boostrap 框架,它已經幫你寫好漢堡了,你可以輕易的套入使用。但這不是我們今天的目的,我們今天要一起手作一個漢堡。
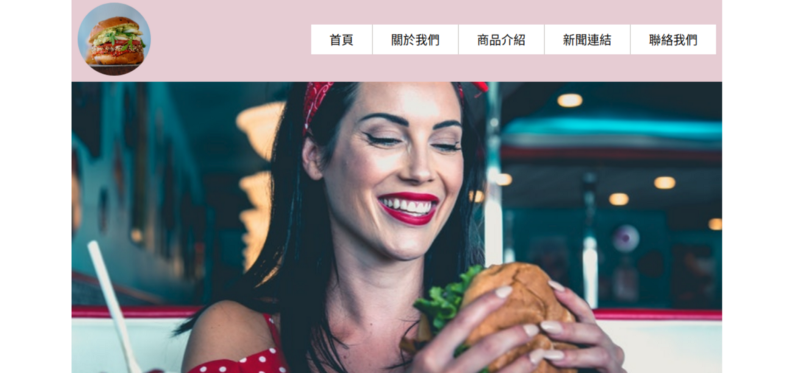
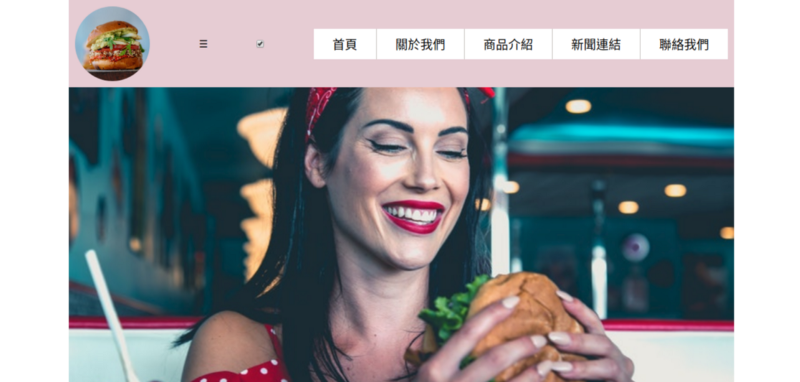
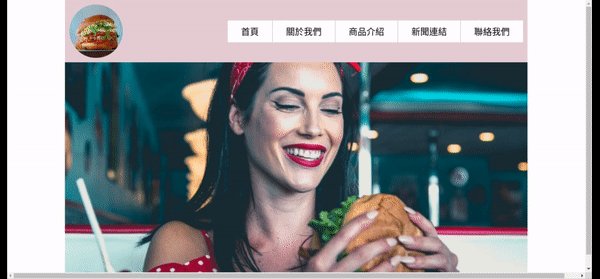
首先我們先建立一個簡單的網站樣式,如下圖,header 的部分有 logo 跟連結清單,內容來一張簡單的人像吃美味漢堡的圖片。

在開始之前,先說說手作漢堡的實現方式,步驟如下:
1.需要一個漢堡圖示
2.利用一個控制項(我們使用 checkbox )決定是否展開漢堡清單
3.利用 media query 的方式決定我們何時切換成漢堡模式
4.針對展開狀況調整
HTML 如下:
<header>
<div class=logo></div>
<label for="burger">☰</label>
<input type="checkbox" id="burger">
<ul>
<li><a href="##">首頁</a></li>
<li><a href="##">關於我們</a></li>
<li><a href="##">商品介紹</a></li>
<li><a href="##">新聞連結</a></li>
<li><a href="##">聯絡我們</a></li>
</ul>
</header>
接著依照上述步驟進行說明。
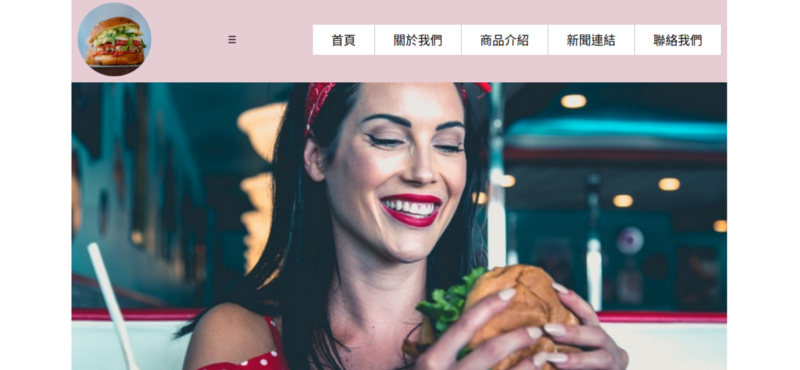
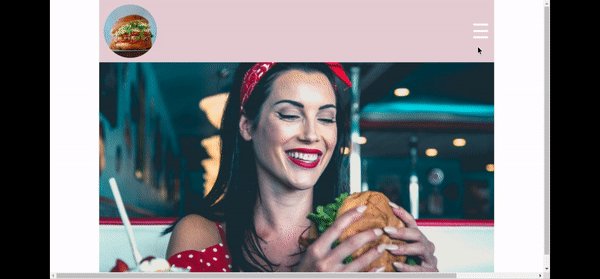
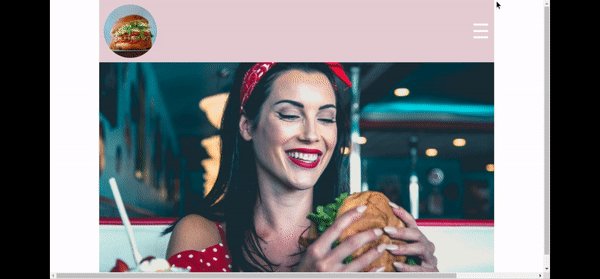
這邊使用的是 <label> 標籤來放漢堡: <label for="burger">☰</label>,其中 ☰ 即爲漢堡圖示。for="burger 爲 label 標籤與漢堡控制項之間的連結,稍後會提到。放好 label 標籤後,在視覺上你會看見一個漢堡,如下圖 logo 與連結項目之間。

使用一個 checkbox 當做控制項 <input type="checkbox" id="burger">。控制項如何與漢堡連結呢?透過的就是 id,在此設定爲 burger,並記得將漢堡標籤設定 for="burger",牽起他們倆的橋樑。

試著點按你的漢堡,看看是否能夠連動你的 checkbox,可以連動才算成功!
接著將漢堡標籤以及 checkbox 的 dispaly 設定爲 none,因爲我們只有寬度縮小到一定程度時,才希望漢堡出來。
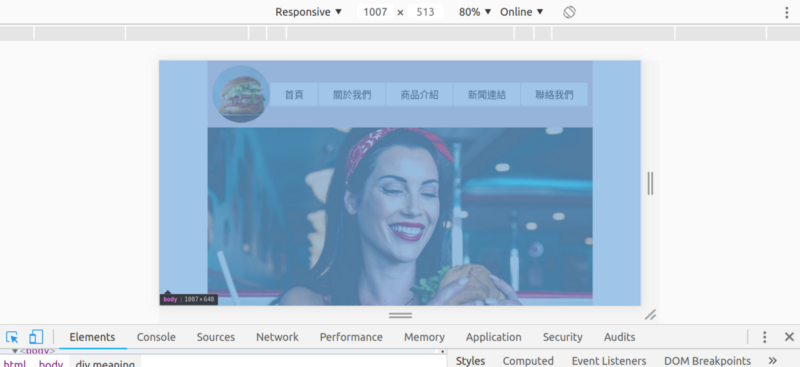
我們利用檢查工具,看看何時我們需要使用漢堡。如下圖,大概在寬度爲 1007px,是最緊繃的狀態,在往下就會開始有擠壓的狀況了,在 1007px 下雖然沒有跑版,但也不好看,我們需要保留一些空間,那麼我們就考慮使用1200px當做斷點吧。(備註:當然我們可以也考慮調整每個項目的寬度 / 字型大小等。只是在這裡我們考慮使用本篇主角 "漢堡"。)

決定好就加入 media query吧!
ul{
display: none;
}
label{
display: block;
}
#burger:checked + ul{
display:block;
}
}
這裡的程式碼是說當我寬度小於1200的時候,我希望我的漢堡開始起作用,那麼首先我們將整個選項清單隱藏起來,設定 ul 的 display 爲 none,接著叫出我的漢堡,設定 label 的 display 爲 block ,接著設定當 checkbox 被觸動時,我的選項清單出現。
設定完以上後,你已經完成漢堡功能囉!接著要做的只剩下美化了。
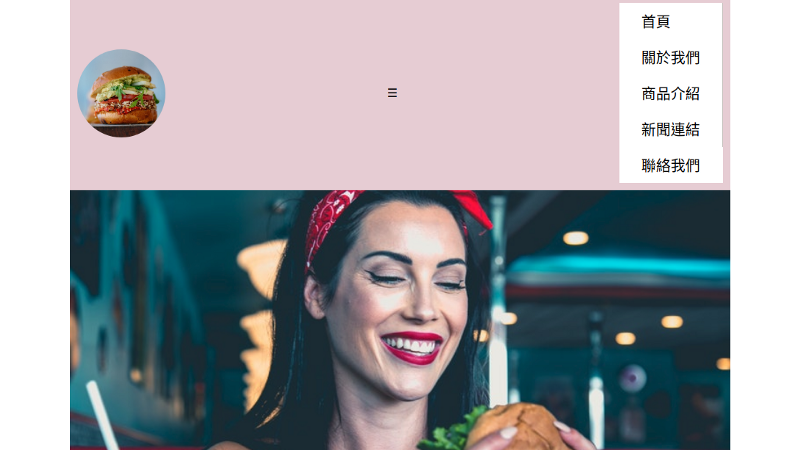
美化前:漢堡太小顆,清單位置不是我們要的。

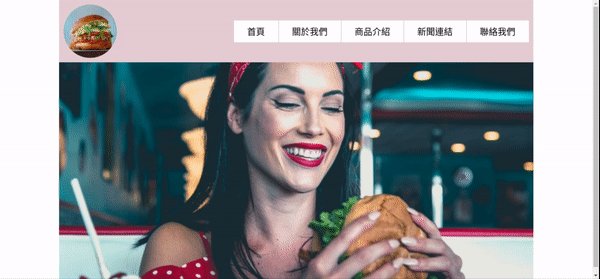
美化後:在 iPad Mini 呈現如下,美化方式非本文重點,就不多琢磨了,各位可以依照喜好及需求調整。看看成品:

以上爲手作漢堡的方式,你也來手作一顆美味漢堡吧![]()

嗨您好
請問有這一系列的程式碼 step by step 的分享呢?
因為以這篇教學分享來看https://ithelp.ithome.com.tw/articles/10203995
一開始並沒有教像是背景圖和漢堡圖以及 @media 相關的程式碼,跳得很快有點不知道怎麼練習,不知道老師可不可以附上連結或是Github呢?