今天想打文章,但看到新聞,真的打不下去,我的情緒難以控制
我只能說我太容易受到外界的干擾了,只要有點波動,我就整個崩掉
不過今天我還是要寫下去,在寫文章的同時,也為花東普悠瑪翻車意外的死者跟傷者祈福
就讓我們用一顆溫暖的同理心去為他們祈福吧!!!
我拿著手機上的Youtube新聞直播給箱子看,我跟箱子說,我想要來為那些鐵路翻車的傷者祈福
箱子問我要怎麼做,我想想之後說,那我們來用background-image吧!!!
background-image 背景圖片,我們用它來布置我們的網頁,讓我們用網頁來傳達祈福
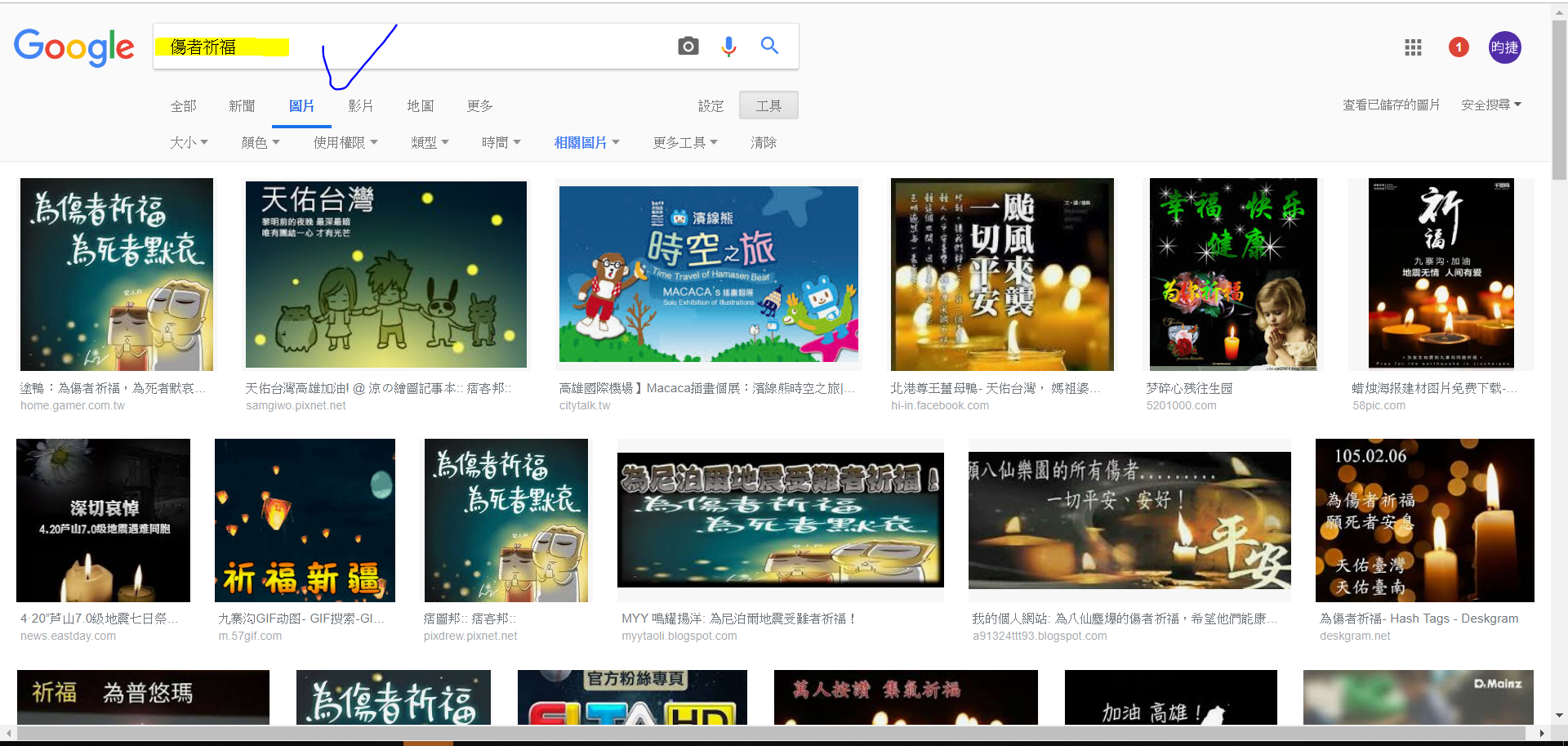
所以我們就開始找圖片了,在GOOGLE上搜尋"傷者祈福"
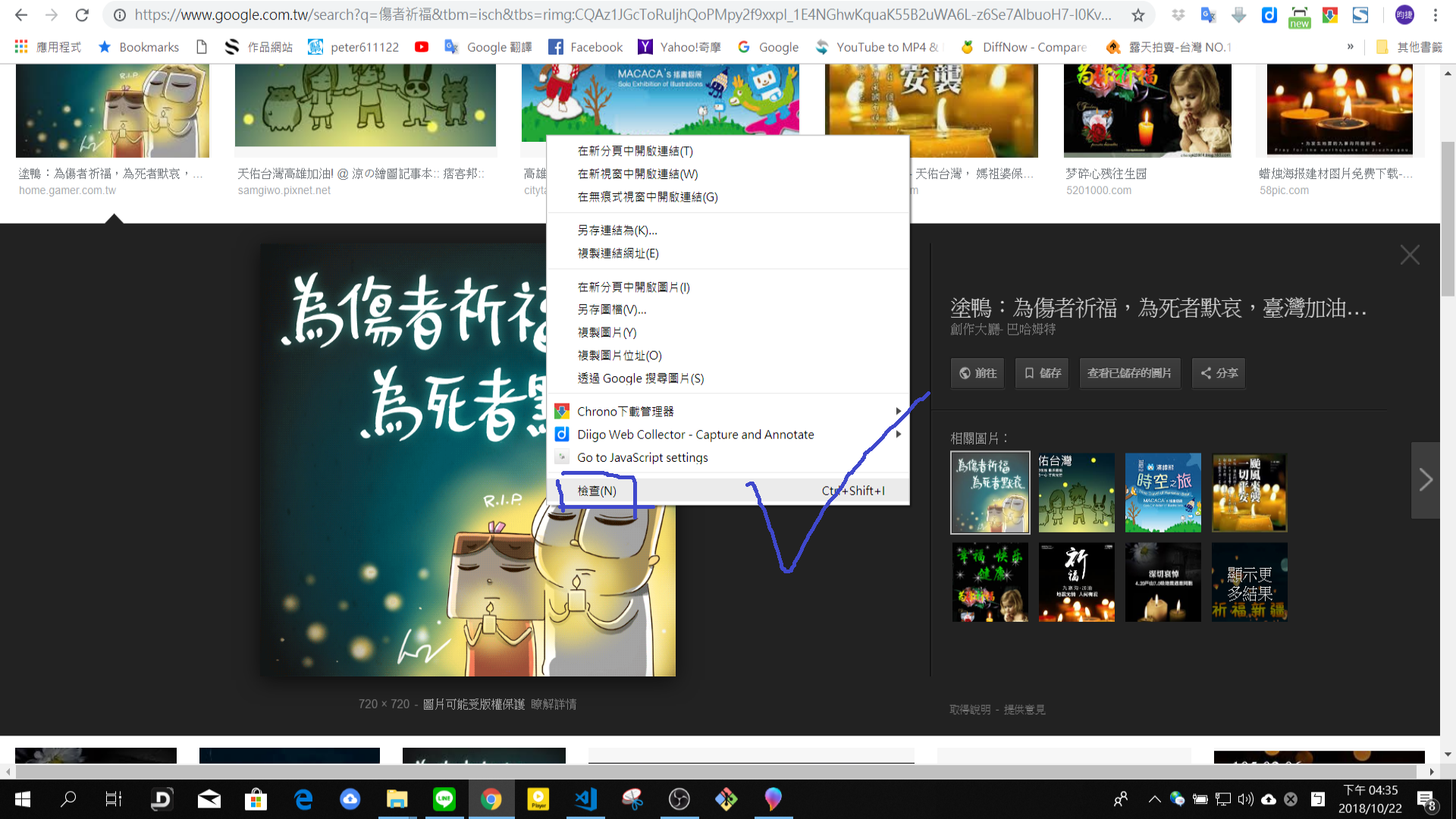
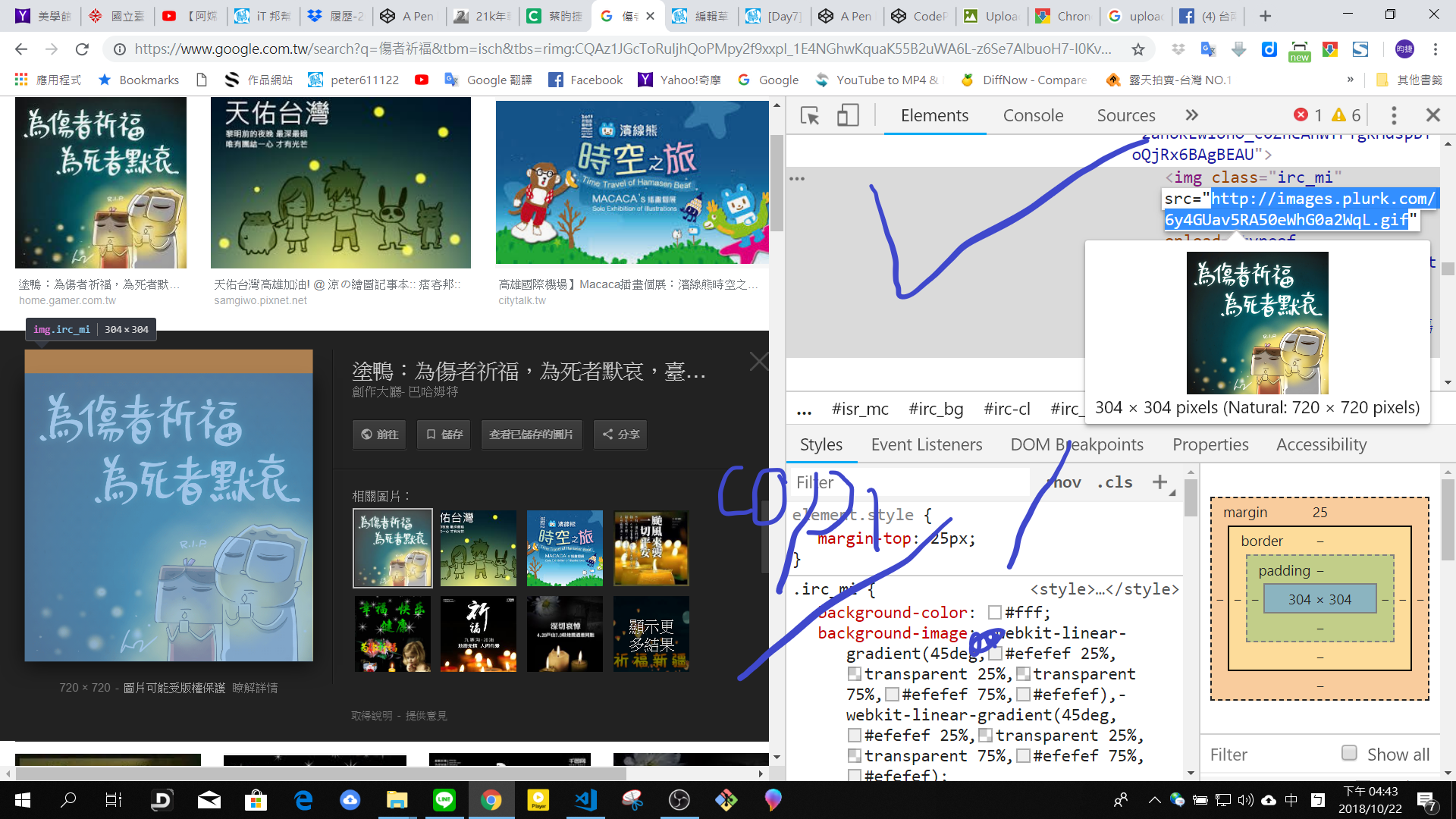
網頁上面有很多圖片對它們按一下右鍵->檢查
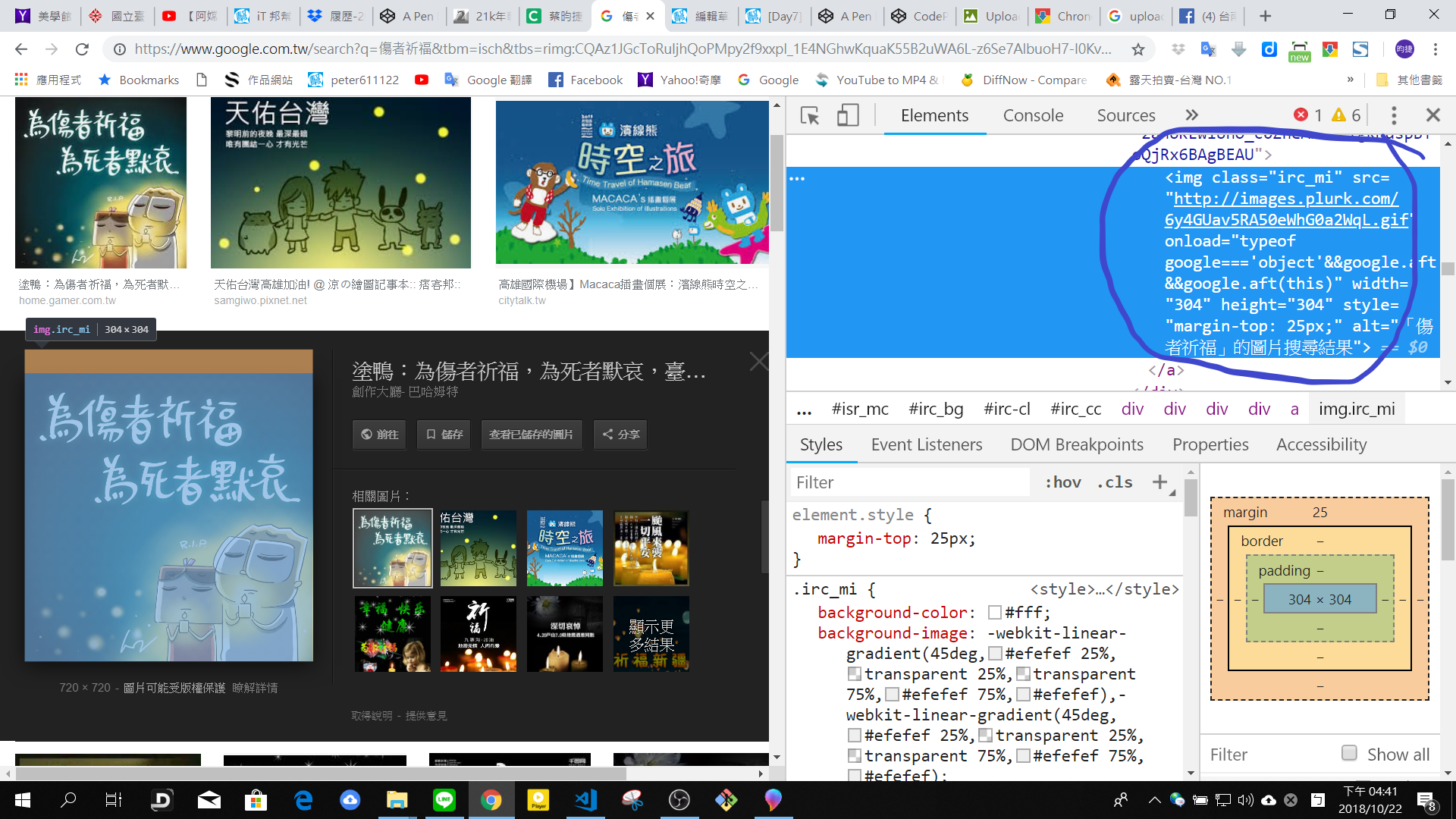
然後旁邊就會看到我們的圖片網址了XDD
1.搜尋圖片

2.對圖片按右鍵檢查

3.在檢視器裡找到我們的圖片網址

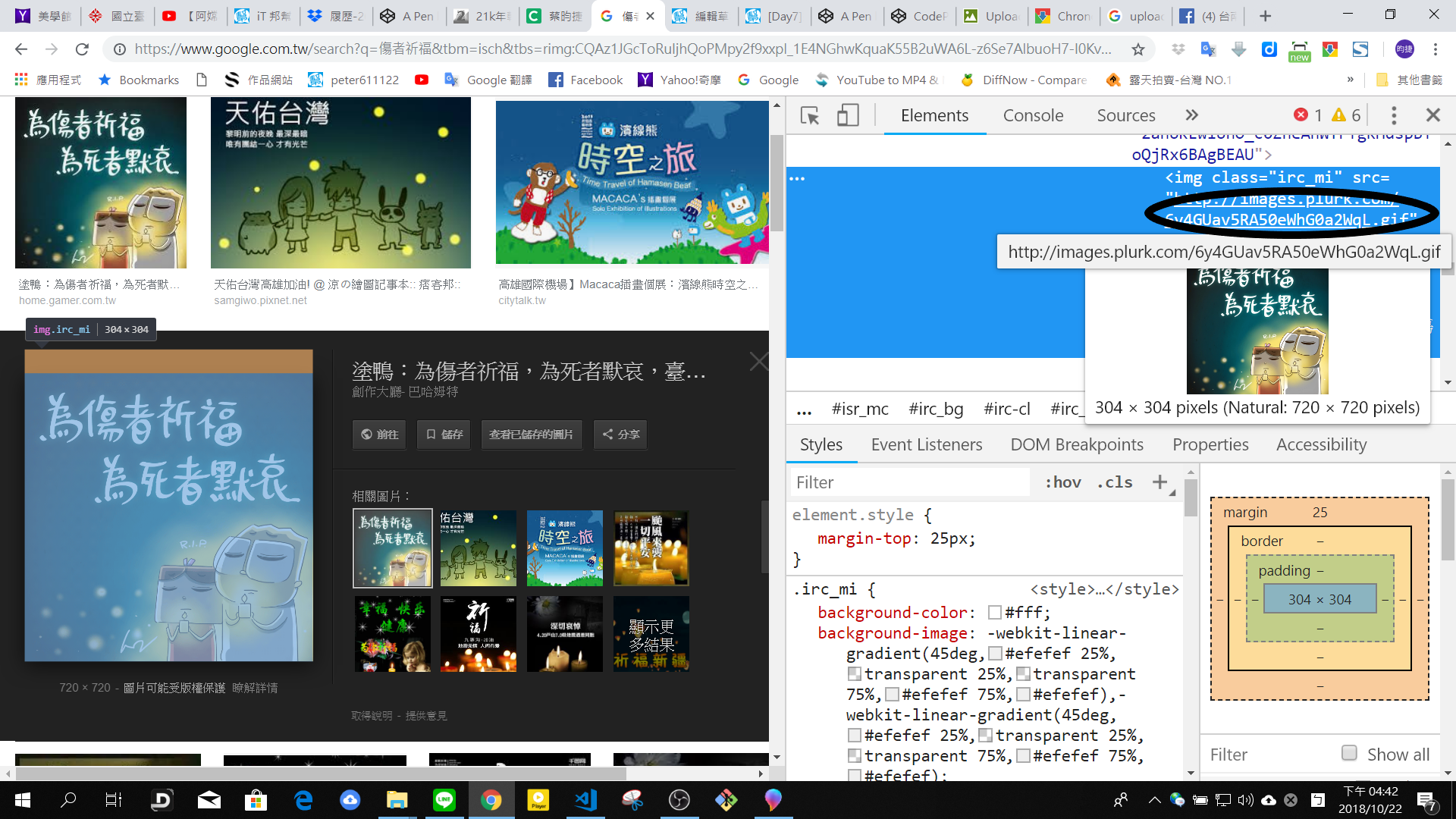
4.對那串網址點兩下

5.複製網址吧!!!

然後開啟codepan,我們先把背景跟文字的CSS修改一下(用黑底白字的方式呈現,更能表達你的心情)
因為網頁世界的怪獸們都想為那些人祈福,所以也都變了顏色
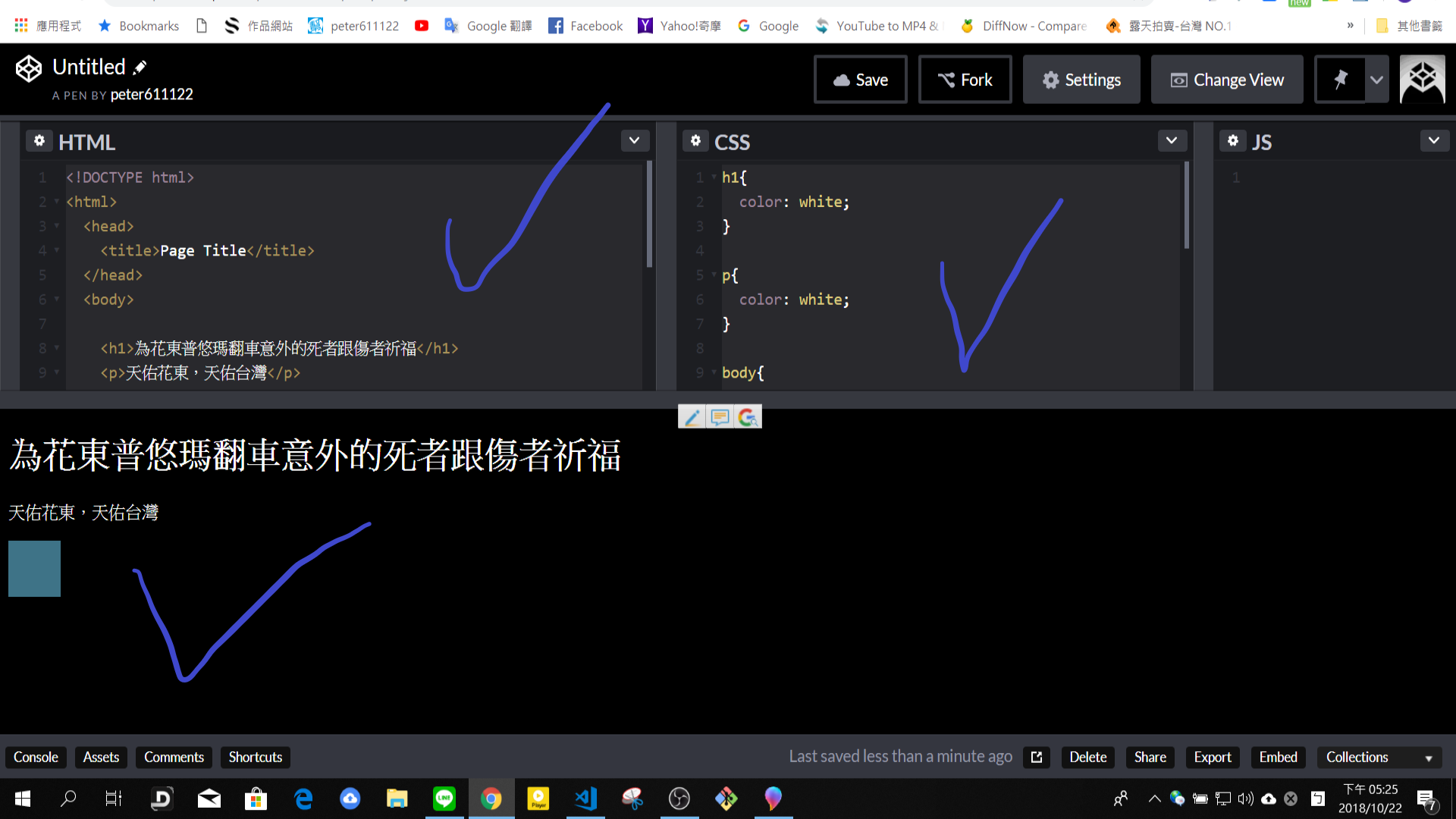
HTML的部分
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>為花東普悠瑪翻車意外的死者跟傷者祈福</h1>
<p>天佑花東,天佑台灣</p>
<div></div>
</body>
</html>
CSS文字和背景的部分
h1{
color: white;
}
p{
color: white;
}
body{
background-color: black;
}
做完會像這樣:
最後的盒子,起身將自己變成了一個為傷者祈福的箱子
保佑他們能平安
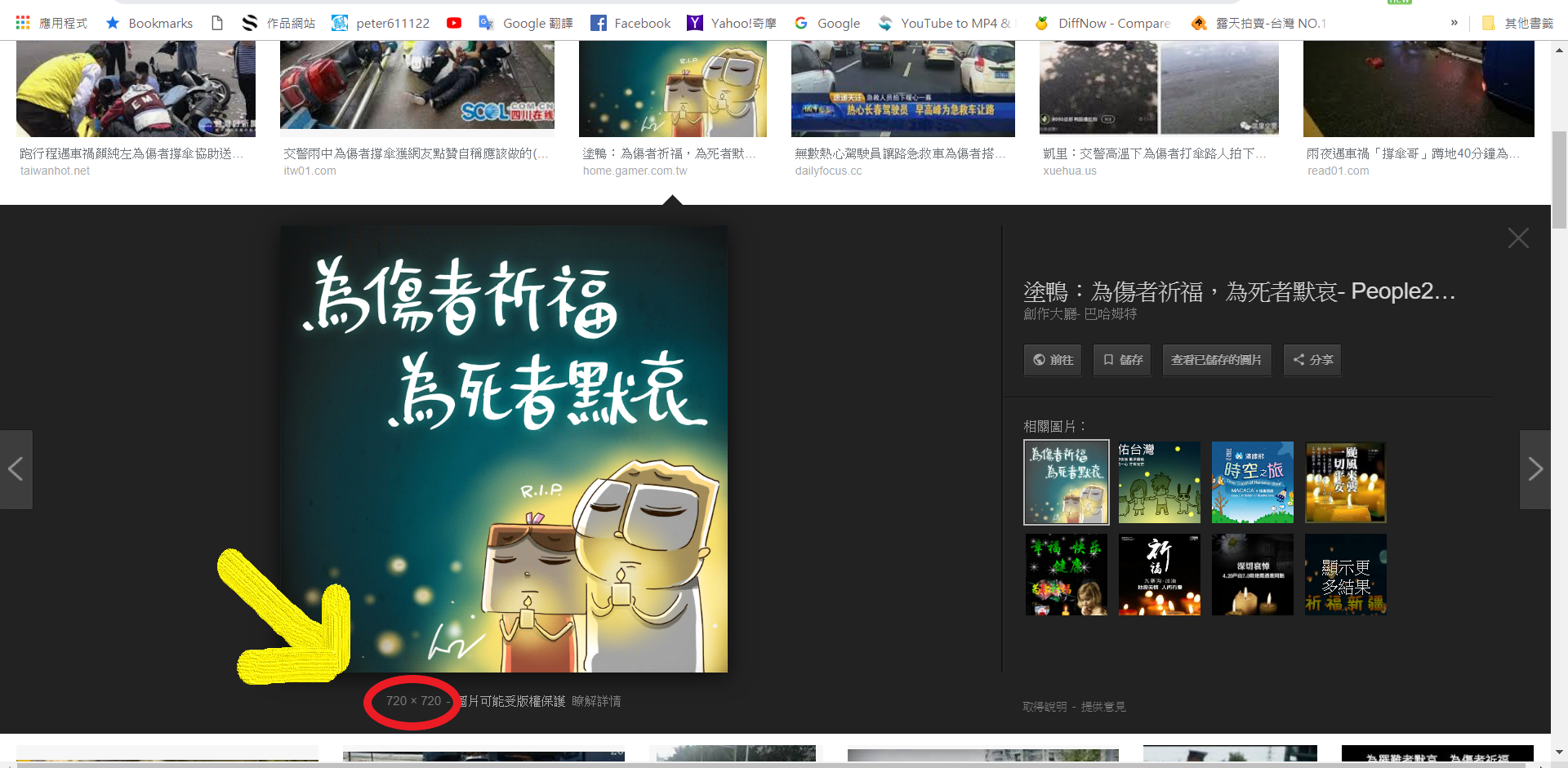
我們在div的部分加入圖片,我們先看圖片的大小

圖片的長是720px,高也是720px,因此我們先將div的長跟寬調整成720px*720px
然後將background-color刪掉!!!
程式碼如下(放在body的後面)
div{
width: 720px;
height: 720px;
}
請記得要排版唷!! :)
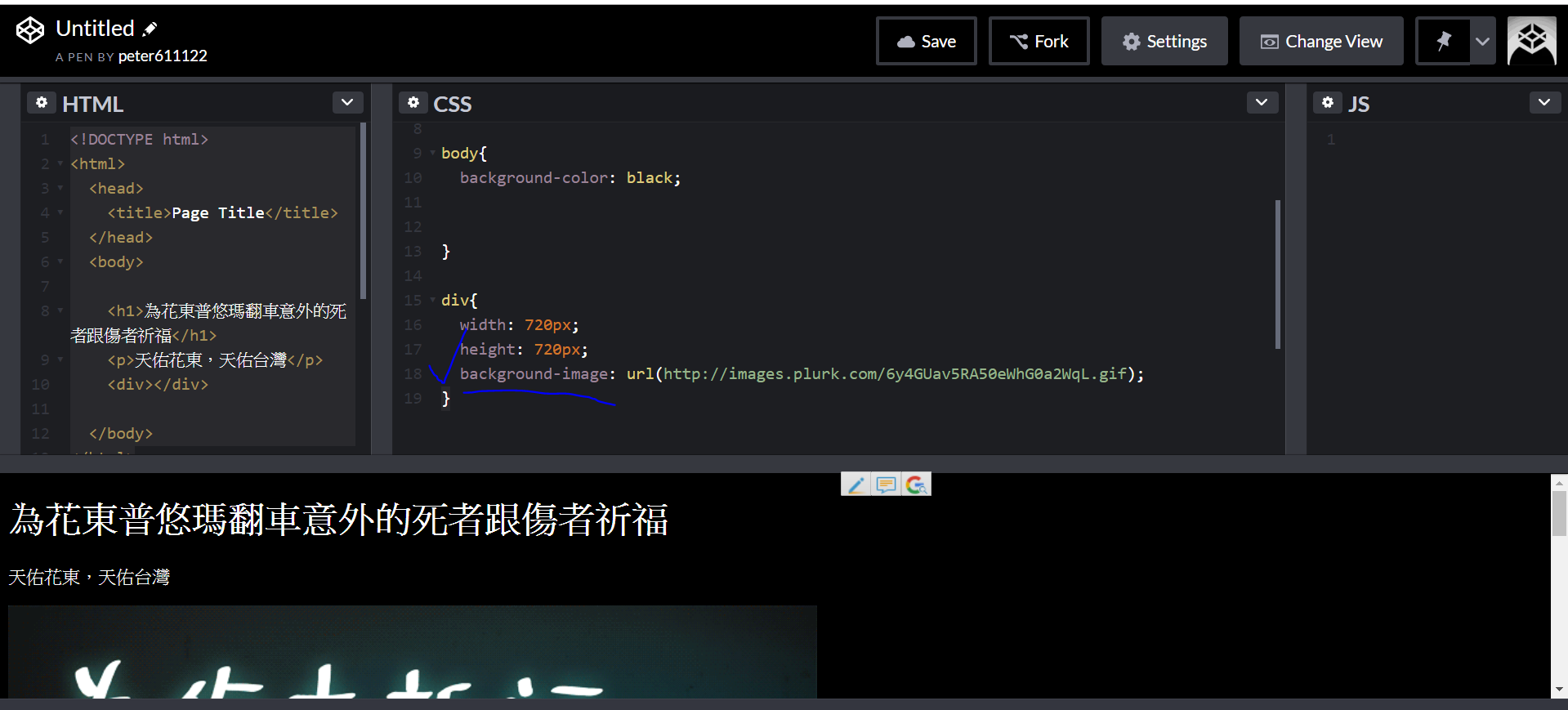
continue,我們將最後的圖片放進來
使用背景圖片
background-image: url();
你可以先複製上面那行,把它貼進來,然後再將前面講到圖片的網址放進去括號裡面。
h1{
color: white;
}
p{
color: white;
}
body{
background-color: black;
}
div{
width: 720px;
height: 720px;
background-image: url(http://images.plurk.com/6y4GUav5RA50eWhG0a2WqL.gif);
}
url括號裡可以放前面提到的網頁網址(還有改的時候要記得去改長寬喔,不然會無法完整顯示整張圖片)
圖片的檔名最好是png,如果是gif或是jpeg也是可以!!!
這樣一來就成功了XDD

我的情緒還是一樣,容易受干擾,但我真的很忙沒有辦法去處理太多的思緒
所以只能一邊學習技術,一邊處理我的心境
文章有時難產,請不要推擠,以免造成翻車意外
如果你有需要幫助,請跟我說,我會用魔法來幫助你的
雖然魔法並不強,但始終還是有效果的。(效果有時很強的,要看看你的心來決定強弱)
月雷與箱子為大家祈福,請老天爺保佑我們平平安安、快快樂樂。
下一集我們講一個比較難的東西,請大家先看看這個~~~
https://webkul.github.io/coolhue/
有空的話就看看,不勉強你!!!(我下節課會講清楚這個東西,所以請你不用擔心)
https://codepen.io/peter611122/pen/pxEWjm
改成
https://codepen.io/peter611122/full/pxEWjm
( 看得出差別嗎??小朋友們XD )
提示: /pen/ 換成 /full/
