
先查看MSDN的解釋 :
默認情況下,如果Web應用程序在一段時間內處於空閒狀態,則會將其卸載。 這樣,系統可以節省資源。缺點是Web應用程序卸載後對第一個請求的響應時間較長。
當WebApp在上線初期,流量可能十分鐘才有一個流量,而Azure Web APP預設在沒有人點擊網站的情況會關閉程式,這是很嚴重的問題,初期流量少,假如又因為關閉後要熱機動作,網頁轉了老久才能使用,導致使用者體驗感不好,也就代表流失一個客戶。
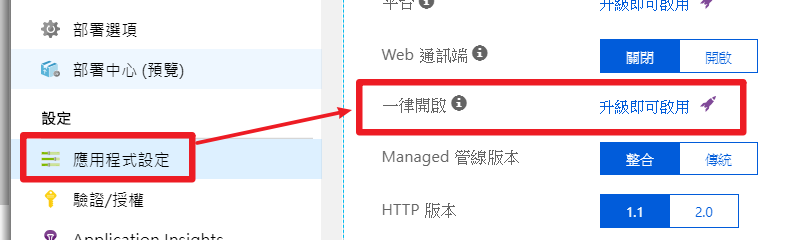
這時候有一個解決方式:開啟ALWAYS ON功能,但前提是只有基本和標準服務計劃中,才可以打開功能。
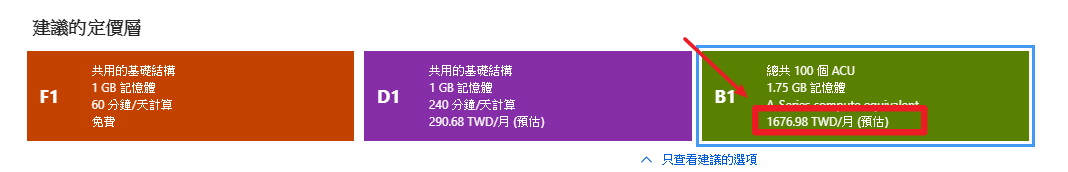
這代表你需要在初期最低花費1676台幣/每個月,雖然不多錢,但是對剛上線的小程式來說資源是一種浪費。(個人雲端概念:資源非常有限,能省就省,不要浪費!)
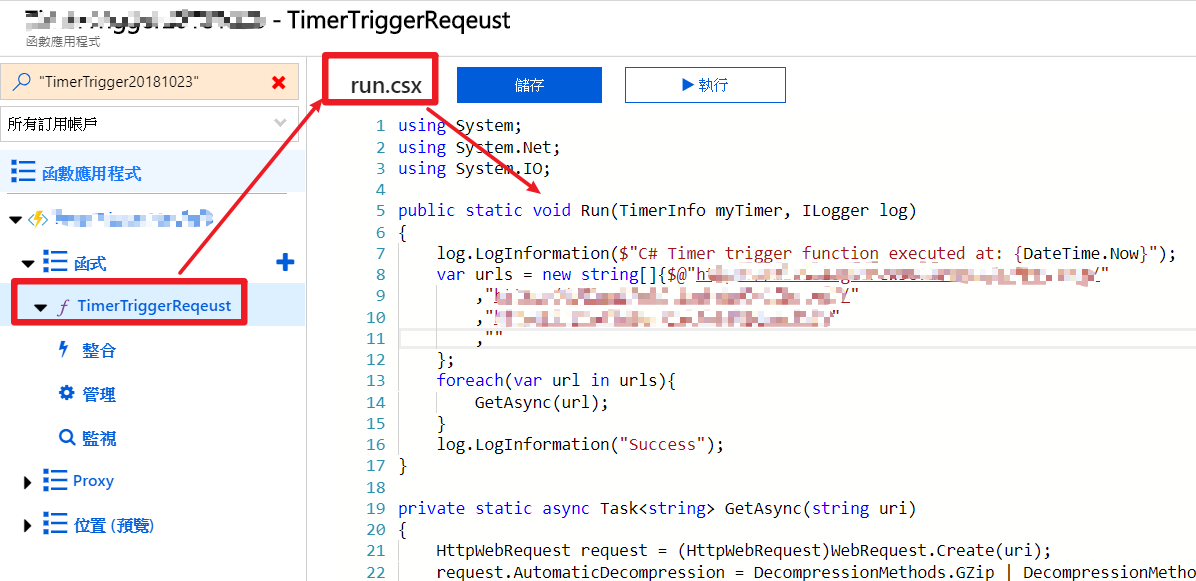
我個人是使用模擬ALWAYS ON方式,使用之前文章介紹的Timer Trigger,寫一個簡單程式每五分鐘造訪一次WebApp網頁,讓伺服器不要關閉。
注意的點,程式支援多個Web APP URL字串陣列,需要特別使用非同步送出請求方式,不要加上await,避免Exception或是堵塞造成部分連結沒有送出請求。
程式內容:
using System;
using System.Net;
using System.IO;
public static void Run(TimerInfo myTimer, ILogger log)
{
log.LogInformation($"C# Timer trigger function executed at: {DateTime.Now}");
var urls = new string[]{$@"https://miniblogcorew3c.azurewebsites.net/"};
foreach(var url in urls){
GetAsync(url);
}
log.LogInformation("Success");
}
private static async Task<string> GetAsync(string uri)
{
HttpWebRequest request = (HttpWebRequest)WebRequest.Create(uri);
request.AutomaticDecompression = DecompressionMethods.GZip | DecompressionMethods.Deflate;
using (HttpWebResponse response = (HttpWebResponse)await request.GetResponseAsync())
using (Stream stream = response.GetResponseStream())
using (StreamReader reader = new StreamReader(stream))
{
return await reader.ReadToEndAsync();
}
}

為什麼使用TimerTrigger最大原因是省錢,前一百萬次執行免費,非常夠使用了。

這篇雖然短了點,但希望能幫助到想省錢的IT朋友。
