
陪伴程式人開發生活中,最常見的就是BUG,所以如何Debug是格外重要的技能。在Azure App Web Service提供類似 偵錯-附加至處理序(【附1】) 方式,讓開發人員可以在本機遠端Debug上線的專案。
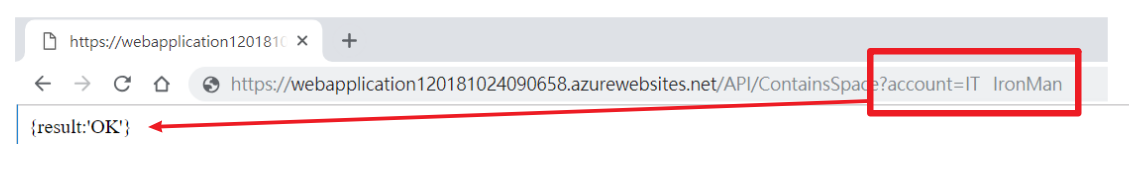
阿明今天將好不容易開發好的專案上線到雲端,結果馬上接到訊息通知,說線上專案驗證資料是否包含空白space字串功能失效,導致包含空白的髒資料保存到資料庫中。
阿明想說怎麼可能發生這樣事情,打開VS重新看了幾次,還是找不出問題點,但是線上專案測試確實包含空白space字串的資料可以驗證通過。
public ActionResult ContainsSpace(string account)
{
if (account.Contains(" "))
return Content("{result:'Error ContainsSpace'}");
return Content("{result:'OK'}");
}

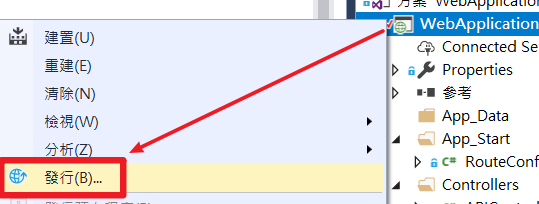
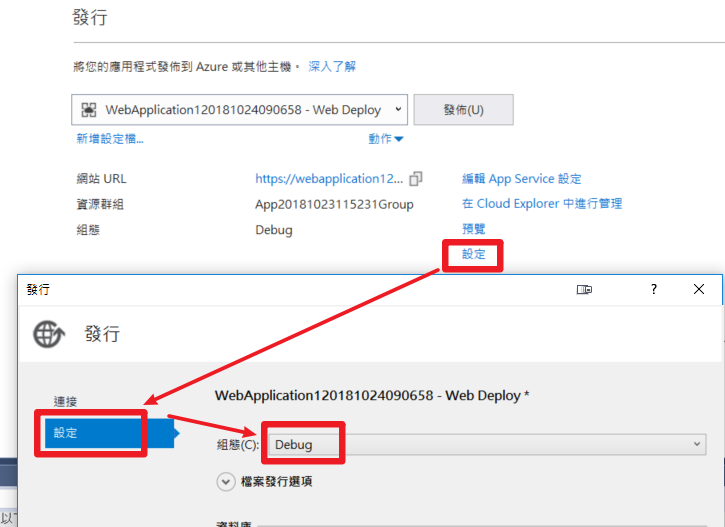
阿明決定執行遠端偵錯工具來看問題出在哪,首先滑鼠移到專案右鍵點擊打開專案發行:
為了不影響線上專案建立一個新的測試APP,設定檔 > 設定 > 組態從Release改為Debug,發佈到Azure雲端。 
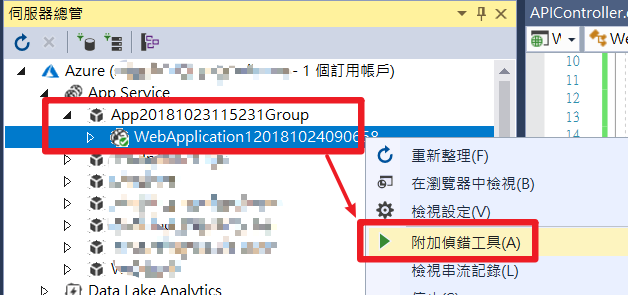
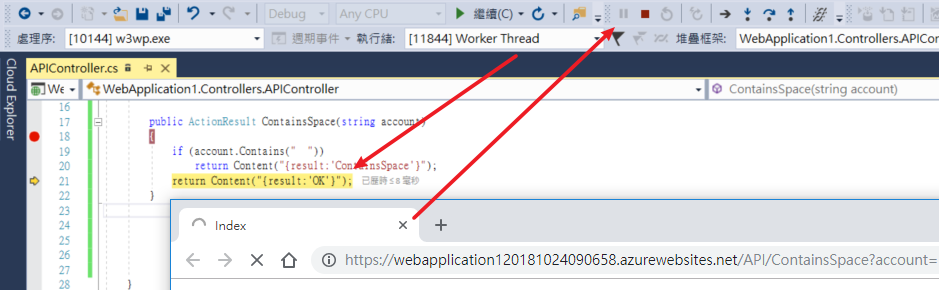
等雲端布置好後,打開 伺服器總管 選擇新建的App Service,滑鼠點開點擊 附加偵錯工具 ,發現系統真的驗證通過。

阿明這時候使用Debug比對該字串是%E3%80%80不是%20,原來是阿明不小心輸入全形空白導致!
為何阿明不使用原本線上專案,要另外發布一個專案
原因1:從組態Release轉為Debug需要重新啟動一次伺服器環境。
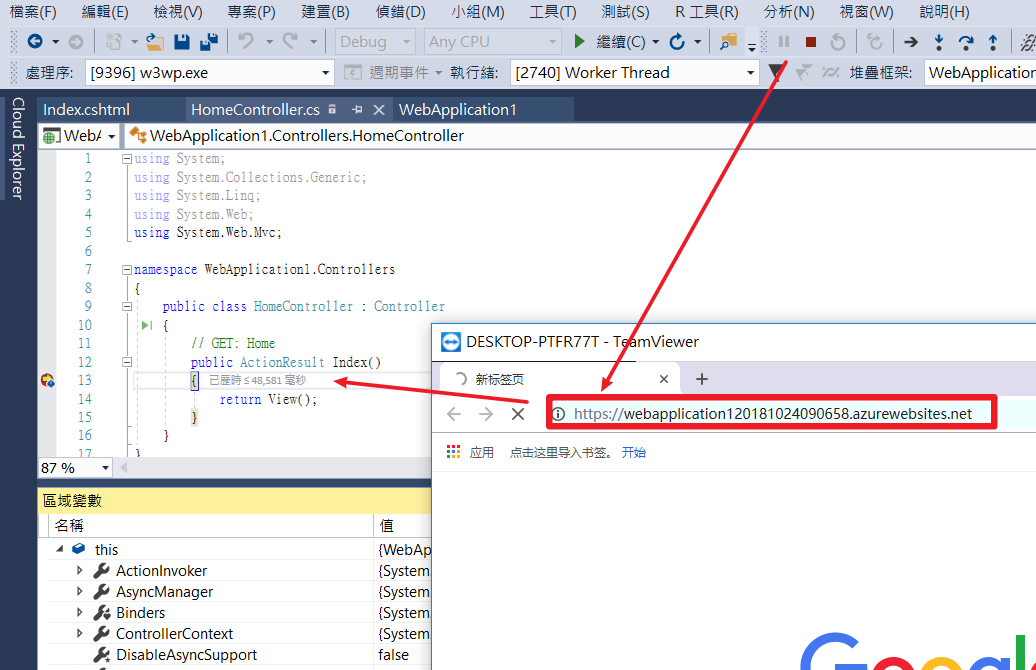
原因2:線上其他使用者會干擾使用,如下圖,其他用戶使用連結也會觸發Debug。

【附1】偵錯-附加至處理序方式: