繼「與工程師的協作之路-那些年,我們一起混淆的CSS(四)」答應大家要來寫個進階一點點的...
今天就來實踐諾言!!!![]()
今天主要只講兩個:容易跟border搞混的border-radius和內衣肥油無差別的box-sizing。
Can I use是一個查詢CSS支援度的好工具!當你不確定你現在使用的語法是不是符合PM的追殺(X)瀏覽器支援度(O)的時候,到這個網站查詢能一目了然!
PM「網站需求一直都是到IE7,這不是你的專業嗎?」
RD「我們能不能不要相容到那麼低階的IE...」
PM「不能!我不懂為什麼以前可以但現在不行!!反正你這邊就是壞了嘛!」
RD「...」(你才壞了啦!!)
(進入正文)
這個其實是在設定元素的圓角!
那什麼是圓角呢?設計師們應該不陌生!但是從後端轉過來的或是沒有用過繪圖軟體的人,或許會稍微比較難想像~
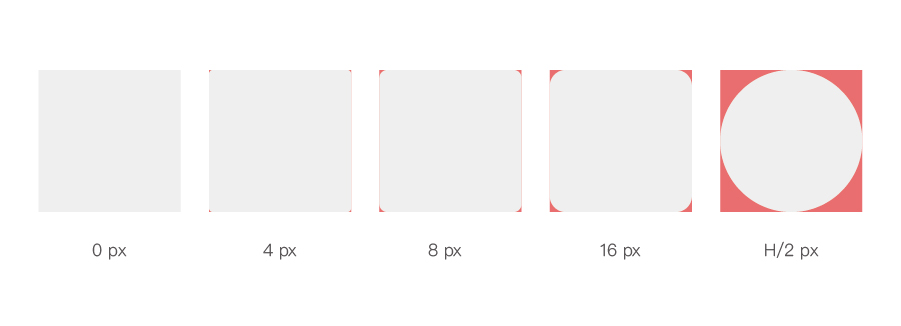
沒關係!來看下圖:

數字越大,邊緣越弧。
到「元素高度的一半」的時候,會呈現圓形~
你可能會有疑惑~為什麼?這樣的圓弧度又是怎麼算出來的呢?
我也很疑惑,所以花了點時間研究了!
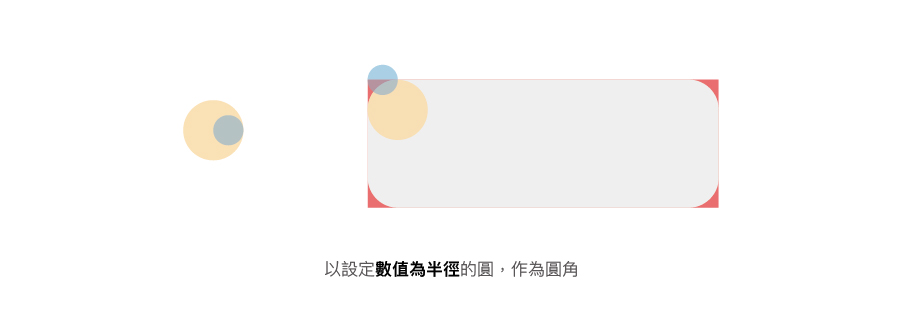
請看下圖:

這樣有比較了解了嗎?
你所設定的圓角角度,就是藍色圓的「直徑」,然後用這個直徑當作半徑,做出黃色的圓,再用這個圓去當作你的圓角角度!
這個屬性可以設定四個角的圓弧度!
a= 左上 b=右上 c=右下 d=左下
---
/*寫4個*/
border-radius: a b c d;
/*寫3個*/
border-radius: a bd c ;
/*寫2個*/
border-radius: ac bd ;
/*寫1個*/
border-radius: acbd ;
還記得前面說的padding內距嗎?(不記得的話去看上一篇)
如果說padding是肥油,box-sizing大概就是「視這些肥油和角質層為本體」的意思吧!
這些肥肉都是我辛苦養的,花這麼多錢養起來,槓麻減!
預設值是content-box,就是通通照算的意思~
改成border-box之後呢~他的肥油padding和多餘的角質層border都不計入總寬,不必再自己加加減減了!
很難懂對嗎?舉個例子:
最早以前呢(時代的眼淚)~~
假設本體寬度weight是100px,padding假設是20px,那這個元素的總寬其實是你的本體加上肥油!
100px+ 左邊20px+ 右邊20px=140px
所以想當年如果希望算完還是100px的話,就要自己把寬度改成60px(減肥不成減到肌肉的概念)
如果有框border就要額外再扣掉這個寬度!
使用了box-sizing:border-box之後,你當然可以不必再算這些~
RWD興起之後,這東西確實是蠻方便的!
但如果你不懂原理的話,哪天需要維護舊站或是你剛切好的版想要套SCSS進行整理...原本的padding又沒有一個一定規則能夠遵循的時候...
我只能跟你拍肩說加油了![]()
![]()
新生的語法雖然好用方便,但還是建議你要了解它為何而生、若不能使用時又有什麼樣的替代方案
畢竟切版方式百百種~沒有正確答案也是這一行的特性之一
好的工程師會協助你避免掉這些未來可能會遇到的問題,新手工程師或許不知道這些問題,年復一年...網站會變得越來越難改,這時候執行者(多為工程師)真的是有苦說不出!!
知道越多是越好的,這點毋庸置疑~共勉之!
(今天好正向好陽光啊~)
