昨天介紹了利用Segue實現跳轉畫面的功能,但如果所有跳轉畫面都用Segue的話就會非常難以管理,所以今天就來介紹一下NavigationController。
NavigationController就像是一個容器,裡面可以用來放置及疊放各個頁面,畫面上方預設會有一個導覽列(Navigation Bar),其中可以放置標題及按鈕,來切換或退出頁面,像是內建的設定App。
首先在Storyboard中點選畫面一,接著點選上方工具列Edit -> Embed In -> NavigationController
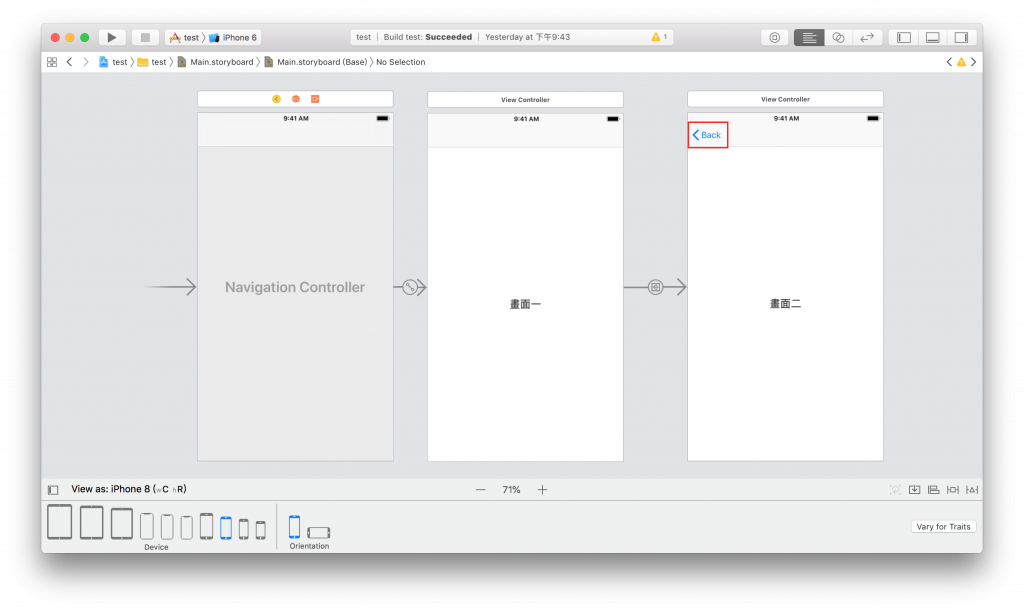
之後就會看到NavigationController出現在畫面一(Root Controller)之前了,NavigationController用來管理所有包含在內的畫面,利用堆疊的畫面做處理,每次跳到下一個畫面就將畫面疊到最上面並顯示,離開後就將畫面抽離,並顯示前一個。

在Root Controller之後的每一個畫面都會出現一個Back按鈕在左上角,如果不想要讓Back按鈕出現,只要呼叫setHidesBackButton()函數即可。
self.navigationItem.setHidesBackButton(true, animated: true)
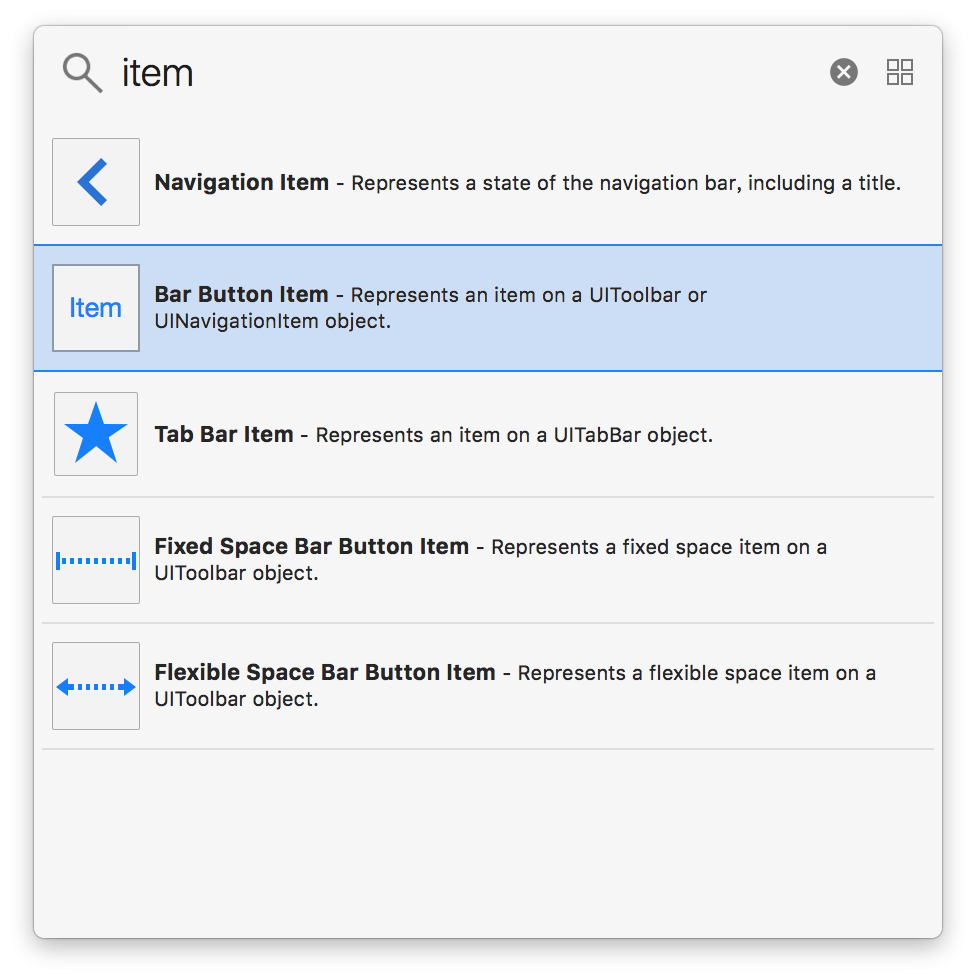
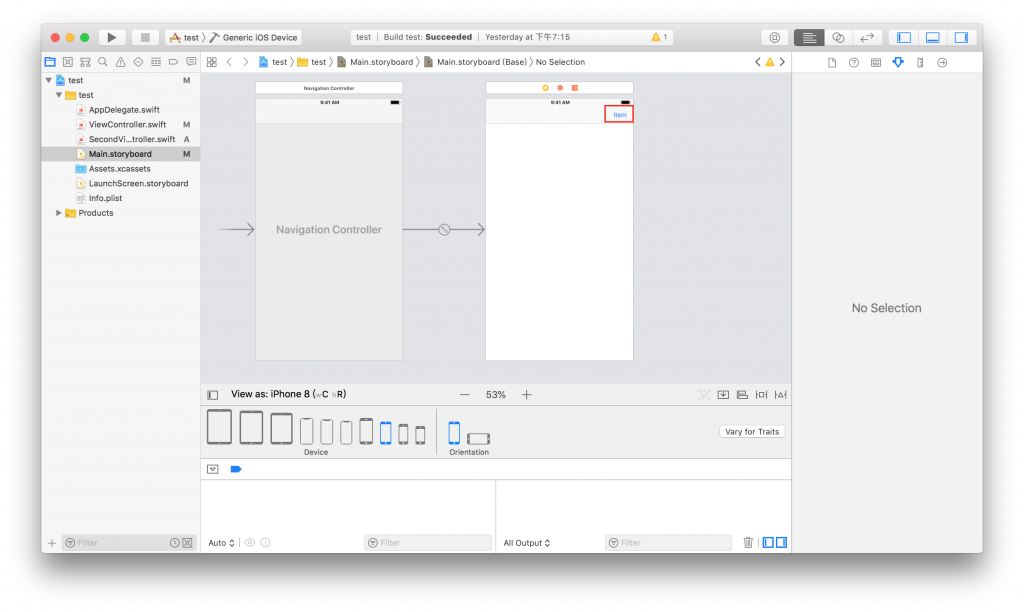
另外也可以自己新增右上角的按鈕,在元件列表中選擇Bar Button Item。
接著將元件拉至Navigationbar右邊的位置即可加入。
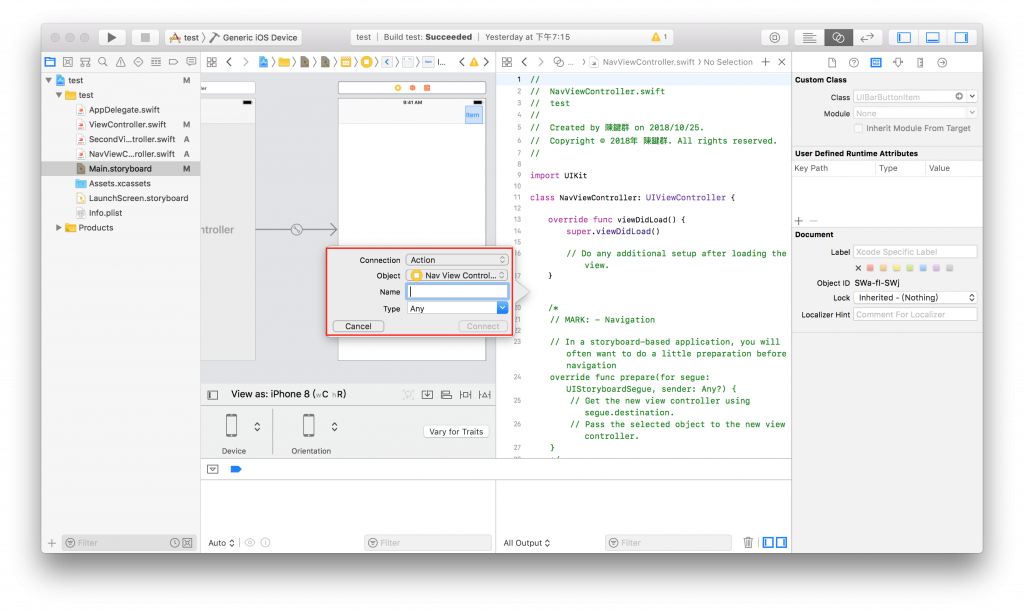
接著切出兩個畫面,按住control鍵再用滑鼠將Button拖曳至程式碼中,connection欄位選擇Action,便能在點擊此按鈕時觸發函數了。