原本預計從氣象局取得 json 資料並顯示在畫面,但因為 cors 問題無法順利取得資料
http://opendata.epa.gov.tw/ws/Data/UV/?$orderby=PublishAgency&$skip=0&$top=1&format=json
因為使用 axios 所以先安裝
npm install axios
然後在 index.js 引用組件
import Vue from 'vue'
import axios from 'axios';
import App from './App.vue'
Vue.prototype.$https = axios;
new Vue({
el: '#app',
render: h => h(App)
})
在 app.vue 直接使用 $http
<template>
<div id="app">
<h1>UV : {{ status }}</h1>
</div>
</template>
<script>
export default {
name: 'app',
data () {
return {
status: 'None'
}
},
mounted() {
var vm = this;
vm.getAir();
},
methods : {
getAir : function(){
var url = "http://opendata.epa.gov.tw/ws/Data/UV/?$orderby=PublishAgency&$skip=0&$top=1&format=json";
this.$http.get(url)
.then(function (response) {
})
.catch(function (error) {
});
}
}
}
</script>
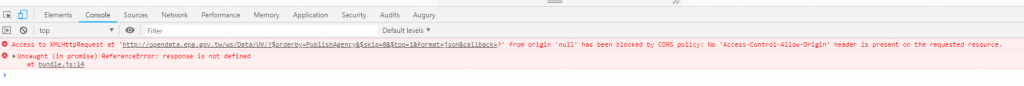
json 取資料時,會出現 from origin 'null' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.

雖然後面改用了 jsonp 但取得資料後仍無法順利顯示到畫面上,故明天再繼續處理..感謝收看
