在網頁中常常會需要各式各樣的圖片,如何讓它按照你的想像,好好呈現在網頁上呢?
讓圖片呈現在網頁上,一般我們會想到使用 img 標籤。我們先試試看最單純的一張圖片的控制。在 html 中只有 img 標籤:
<img class="img1" src="img1.jpeg" alt="">
<img class="img2" src="img1.jpeg" alt="">
<img class="img3" src="img1.jpeg" alt="">
<img class="img4" src="img1.jpeg" alt="">
我們有四張一樣的圖片,每張圖片有各自的 class。那麼我們先設定寬度試試看。
.img1{
width: 100px;
}
.img2{
width: 150px;
}
.img3{
width: 30%;
}
.img4{
width: 50%;
}
效果由左至右如下:

那麼我們在一定的寬度 200px,試試看高度的變化:
.img1{
width: 200px;
height: 100px;
}
.img2{
width: 200px;
height: 150px;
}
.img3{
width: 200px;
height: 30%;
}
.img4{
width: 200px;
height: 50%;
}
效果由左至右如下:

上述呈現了一個特性,在我們沒有設置任何寬度時,瀏覽器會考慮視窗寬度當做參考,在我們設置 100% 寬度時,內容會稱滿視窗寬度。而高度的部分,因爲內容會往下撐開,再使用滾動條控制瀏覽,所以瀏覽器基本上不會計算高度,因此上述例子當中高度使用百分比設置時不起作用。
當我們使用百分比設置圖片時,會參照父層大小。因此若我們要讓百分比高度起作用,我們需要給父層設置高度。
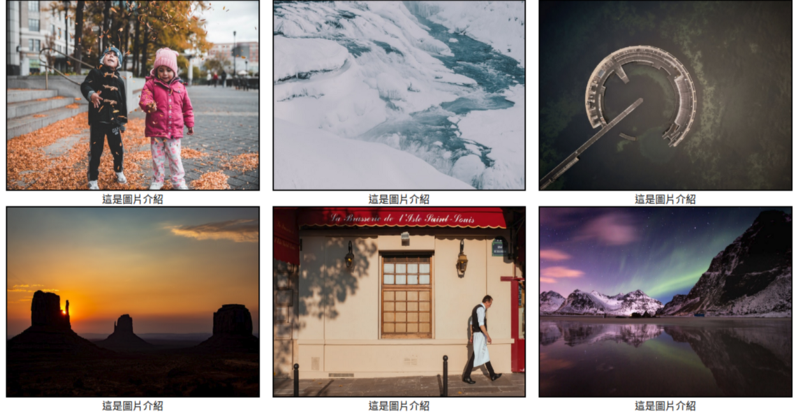
那麼我們接著思考,在網頁中我們常常可以看見一致大小的盒子裝著圖片,像是下圖範例:

這個狀況依照剛剛的特性,我們給每張照片都使用一個盒子包裹(爲了可視化這個盒子,設定了黑色的邊框線),並設定寬高值,再讓 img 寬高皆爲 100%,則圖片就會如上圖那樣,緊密的貼合盒子。
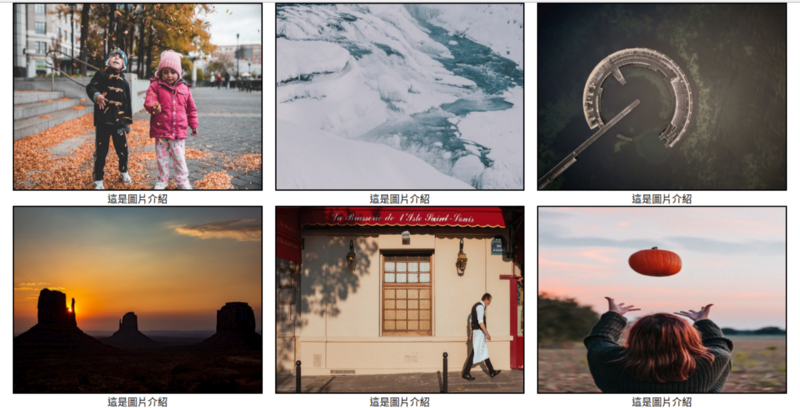
但是這個前提是圖片的比例都差不多,如果今天有一張圖片屬於長形比例,像是這張:

會發生什麼事呢?

如右下角的圖片,它會嚴重變形,這不是我們要的。然而圖片有一屬性供設定 object-fit ,它可以使圖片依照我們的想像契合一個已知大小的框。主要有以下四個屬性供設定:
fill :(可能失真)原圖百分之百呈現,以縮放延展的方式契合框contain :(維持比例)圖片會被縮小至契合框的大小cover :(維持比例)圖片會被放大至契合框的大小
scale-down:在 fill 與 contain 之間選擇較契合者。cover 的呈現方式,在視覺呈現上可能會被裁切,因此我們需要配合 object-position 調整我們要呈現的圖片位置。如下分別設定 object-position: top; / object-position:center; / object-position: bottom; 。也可以針對左右來做調整,詳細可參考 w3School 文檔。

可惜的是這個好用的設定在 IE 瀏覽器目前尚未支援。如果我們還是想好好控制我們的圖片,我們可以將圖片設置爲 background-image,搭配 background-size 及 background-position 等設定也可以做到與上述一樣的效果哦!
試試看吧![]()
