本文已搬家到筆者自己的部落格嘍,有興趣的可以點這個連結~
前面幾篇文章終於把跟排版有關的樣式都說完了,今天這篇文章比較輕鬆一點來講一些 HTML tag 本身預設的排版樣式,讓工程師不用為了一些簡單的排版還要去寫一些客製化的樣式,直接用 HTML tag 就可以達到一樣的效果了。
首先先來了解一下最基礎的 display 樣式,畢竟 HTML tag 的預設樣式還沒有進化到直接用 flexbox 或 grid 之類的排版神器XD
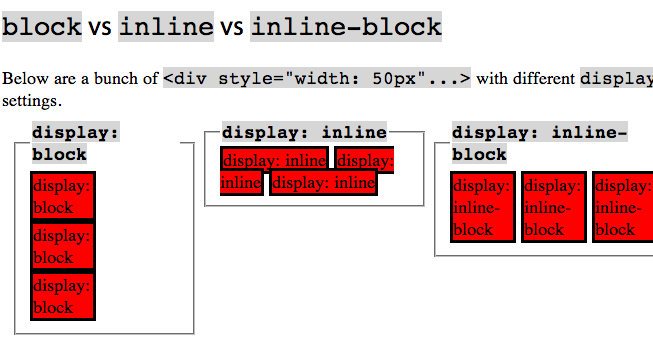
預設值,最單純的區塊,可以設定寬跟高來調整單一區塊的大小,區塊與區塊彼此間 都會換行排列 。
不能設定區塊的大小,但區塊與區塊彼此間 不會換行排列 。
結合 block 與 inline 的特點,可以設定寬跟高來調整單一區塊的大小,同時區塊與區塊彼此間不會換行排列。

這邊 HTML tag 預設的排版樣式一共可分為 display: block; 以及 display: inline; 兩種,這邊筆者只單純討論元素的 display 樣式,其他一些附加上去的樣式像是 h1 還有 font-weight: bold; 等等,這邊都不考慮進去喔!
今天介紹了 HTML tag 預設的 display 樣式,雖然一些複雜的排版可能無法單純用 HTML tag 來達到理想的效果,必須要用到前幾篇文章提到的 flexbox 或 grid 進行排版,不過如果是單純要用在一些可能文字上的排版就不用多寫 CSS 來描述,直接用 HTML tag 就可以達到理想的效果可以說是相當省力,所以 HTML tag 預設的 display 樣式還是可以稍微了解一下,說不定未來也可以降低自己在開發上面的複雜度喔!
