【前文】
廢話不多說,直接進正文。
【正文】
一般來說,以往用redux所做的action、reducer、store,在程式傳遞的時候都是同步執行的,也就是說一個口令一個動作,每次執行都是要先把上一個動作做完才能做下一個動作;但更常的時候,我們要的是非同步執行,在發API的同時dispatch、同時也可以在其他地方發dispatch。所以也可以做出非同步的redux application。
此外,你也可以插入像是**redux-logger等middleware的套件,那什麼是middleware呢?middleware是一些你可以放到框架中接收請求和產生回應之間的程式碼**,你可以使用Redux middleware在action抵達reducer這段期間來console.log、回報當機、跟非同步API溝通、routing等等。
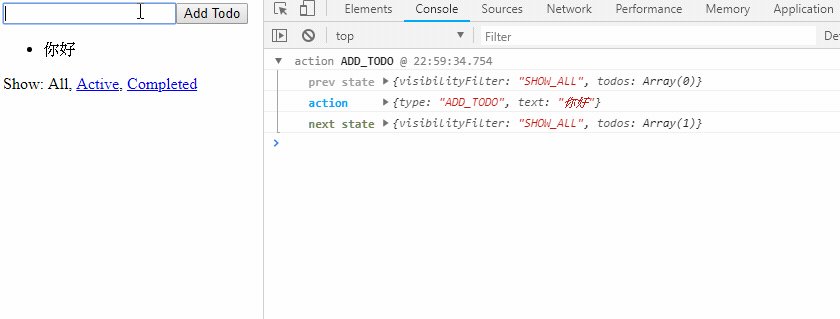
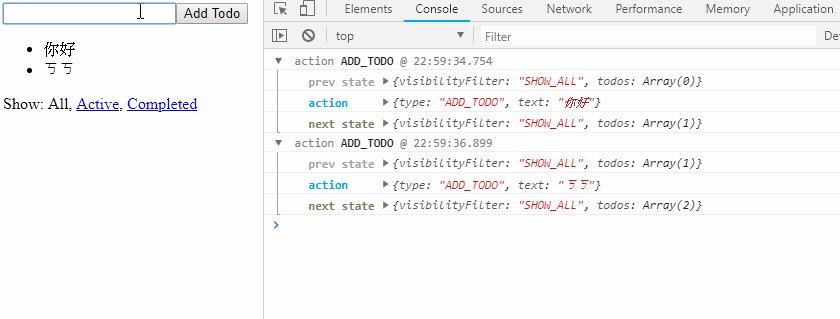
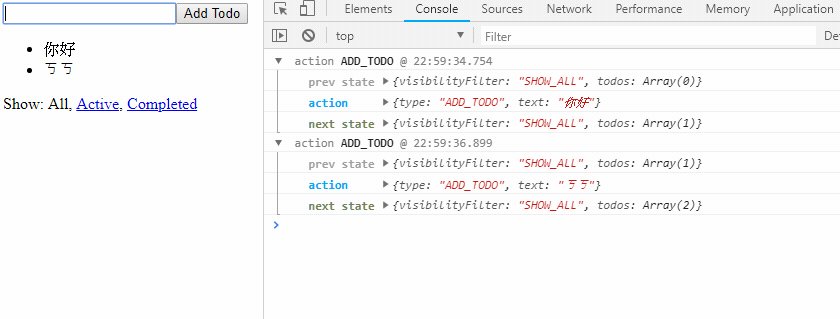
比方說你可以安裝redux-logger這兩個套件。然後在你的index.js底下改成這樣:
import React from 'react';
import { render } from 'react-dom';
import { Provider } from 'react-redux';
import { createStore, applyMiddleware } from 'redux';
import todoApp from './Redux/reducers';
import App from './Redux/components/presentional/App.js';
import logger from 'redux-logger'
// 在createStore第二個參數裡面放applyMiddleware
const store = createStore(
todoApp,
// applyMiddleware裡面可以方多個第三方middleWare套件
// logger一定要放在最後面
applyMiddleware(logger),
);
render(
<Provider store={store}>
<App />
</Provider>,
document.getElementById('root')
);
這樣設定完成後,就會在每次dispatch action後,會先經過middleware,才進行到的reducer function哦!