前一篇是 Github Project 的基礎認識,包括看板的建立,看板的樣版有哪些與其中的差異,還有如何新增管理的標籤等等,有了這些基礎的認識,接下來就是更完善的功能介紹,首先我們還是先從前一篇最後建立好的一張卡片來談起。卡片除了可以編輯之外,還有兩個必須介紹的功能:
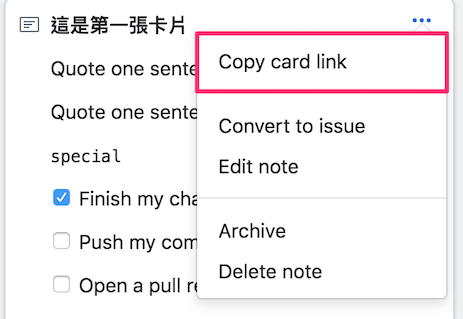
一鍵複製卡片,複製後會得到一個連結,就可以及時分享給別人。點一下卡片右上角的 ... 就可以看到這個選項。
Copy card link 可以複製這張卡片的連結傳送給別人,只要是在沒有設定 Private 的情況下,都可以透過傳送連結讓別人看到這張卡片,在沒有登入帳號的情況之下也是可以看到。如果專案是屬於 Private,在沒有登入帳號且帳號沒有被加入這個專案的情況之下,即使收到了連結也是會顯示出錯誤。
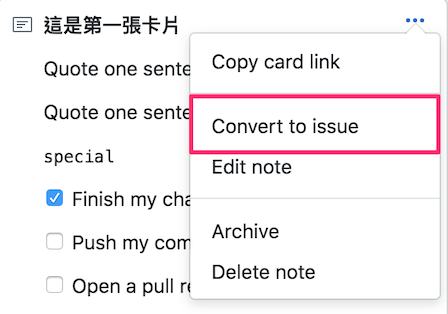
這是可以將 Project 中的卡片轉換成 Issue, ㄧ樣是點一下卡片右上角的 ... 就可以看到這個選項。
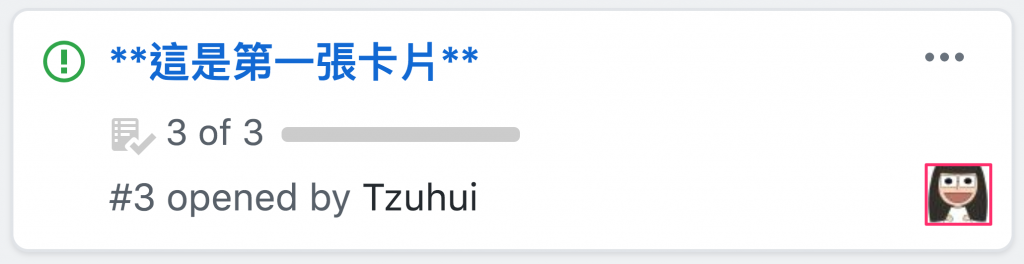
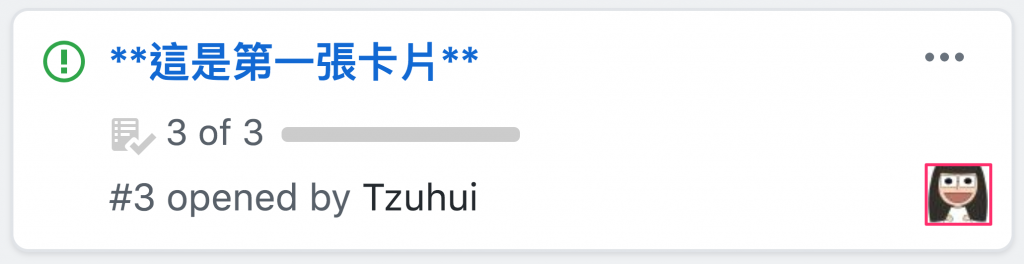
改成為 Issue 時,卡片會縮成只剩下標題,而標題通常會以卡片的第一行為標題,要注意的是卡片標題不會轉換 Markdown 的語法格式,所以會直接以符號顯示出來。除了卡片還會增加一個綠色驚嘆號以外,原本卡片的內文如果有 Checkbox,轉換為 Issue 時就會將其變成進度條的方式顯示。
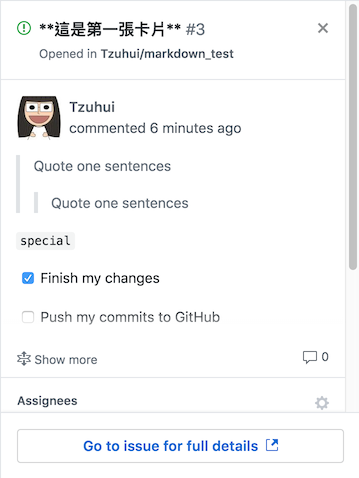
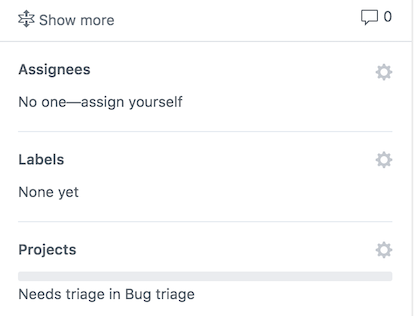
點一下標題,右側就會出現預覽內容的畫面,上半部是內容的預覽,這邊為多一個 Show more,待會繼續往下介紹,如果想查看完整的內容,可以點一下 Go to issue for details,就會直接前往到 Issue 的頁面,並顯示整個卡片的內容。
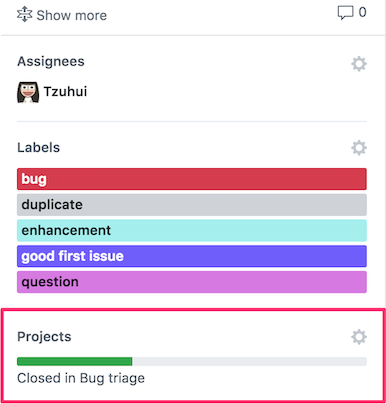
剛剛提到的 Show more,有包含三個內容:Assignees、Labels、Projects
指定這項任務是給誰的,點一下設定的 icon ,就可以看到這個專案裡的所有人,一個 Issue 最多只能指定 10 個用戶,新增完後在卡片上就會顯示一個頭貼。
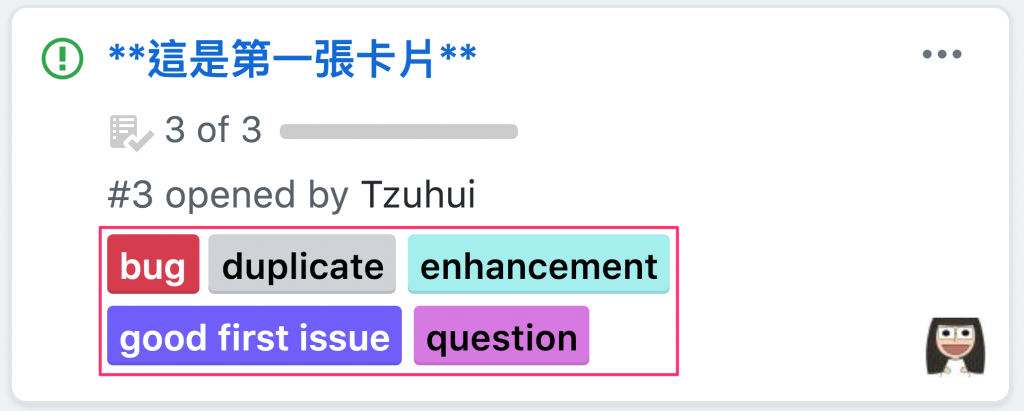
可以在卡片上新增標籤,一樣點一下設定的 icon 就會出現預設的標籤,如果需要額外設定也可以點一下最下面的 Edit labels 就會移到編輯標籤的介面。
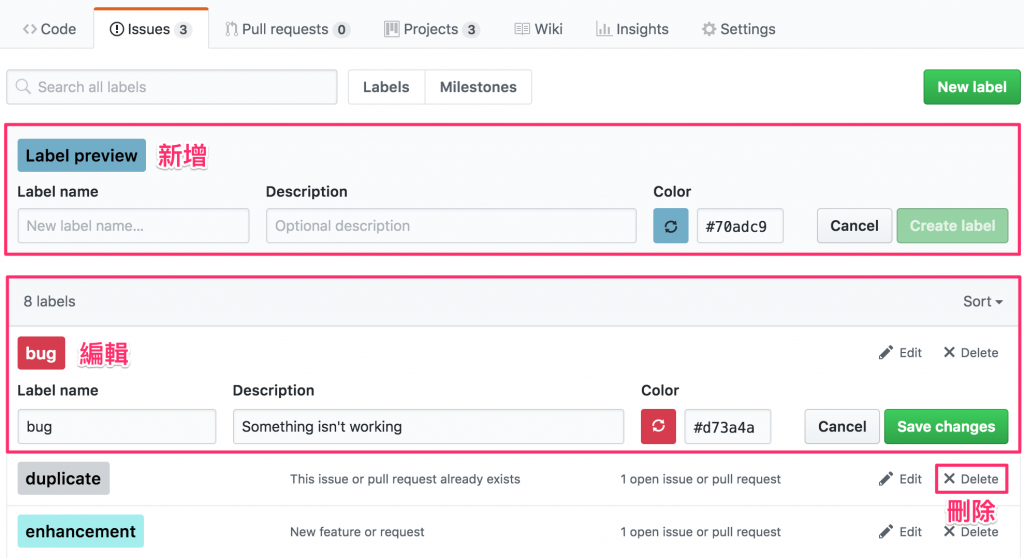
Edit labels 可以編輯現有的標籤,也可以刪除或新增標籤,編輯標籤是即使預覽的,Label name 欄位是必填,Description 則是選填,標籤顏色也可以打上色碼或是按一下重整的 icon ,系統會隨機換一個顏色。
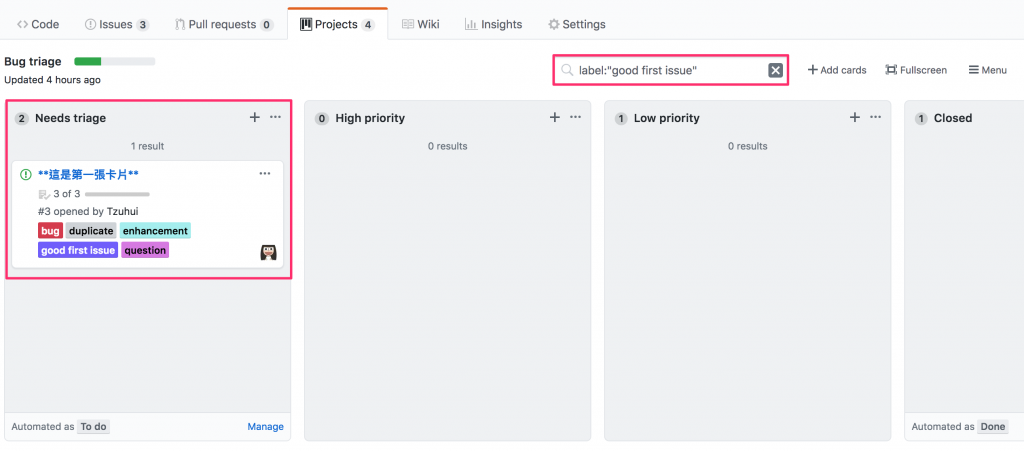
點一下卡片上的 Label 就可以快速的篩選,頁面上會留在只含有這個標籤的項目,如圖是點了 good first issue,卡片就會篩選出含有此標籤的卡片,在右上角也會自動填入篩選的內容以及是透過何種方式篩選。
前一篇有大概說明到看板下面的管理標籤,這個管理標籤就是可以讓看板上的卡片自動讀取狀態,並顯示在專案標題旁邊。而在點選卡片上的 Show more 所看到的 Project 就指專案的進度條,放在 Todo 中的卡片,它都會歸在還在進行中,把卡片移至 Done 就會顯示完成。
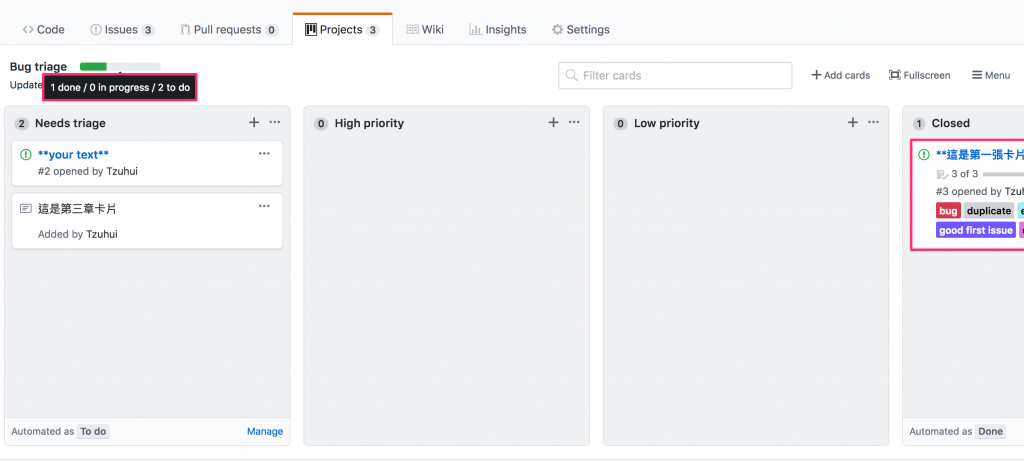
我們將其中一張卡片移至 Done,進度條就會自動讀取目前的進度狀況。
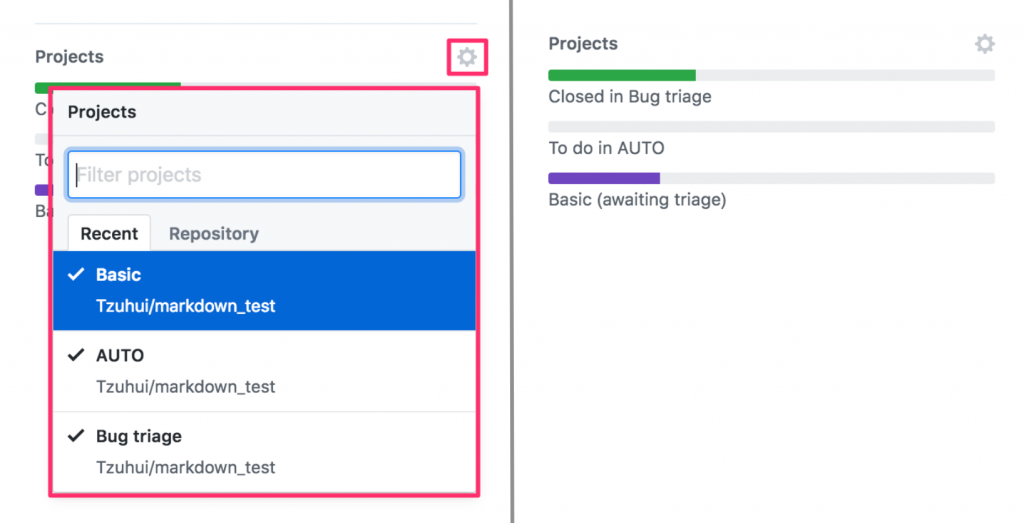
在預覽畫面中也可以看到 Project 進度,特別提出這邊可以觀看的原因是,它有一個與上面頁面不同的地方,也就是預覽頁面的這個 Projects 是可以切換或選擇多個顯示的
只要點一下設定的 icon 就可以顯示目前有哪些 Project 可以選擇(左圖),可以全部勾選也可以改成顯示其他 Project,選完之後就會顯示出每個 Project 名字和進度條(右圖)
當卡片如果轉換成 Issue 了,進度條 Done 除了移動卡片並透過管理標籤來設置,也可以透過關閉 Issue 來標記成完成哦!
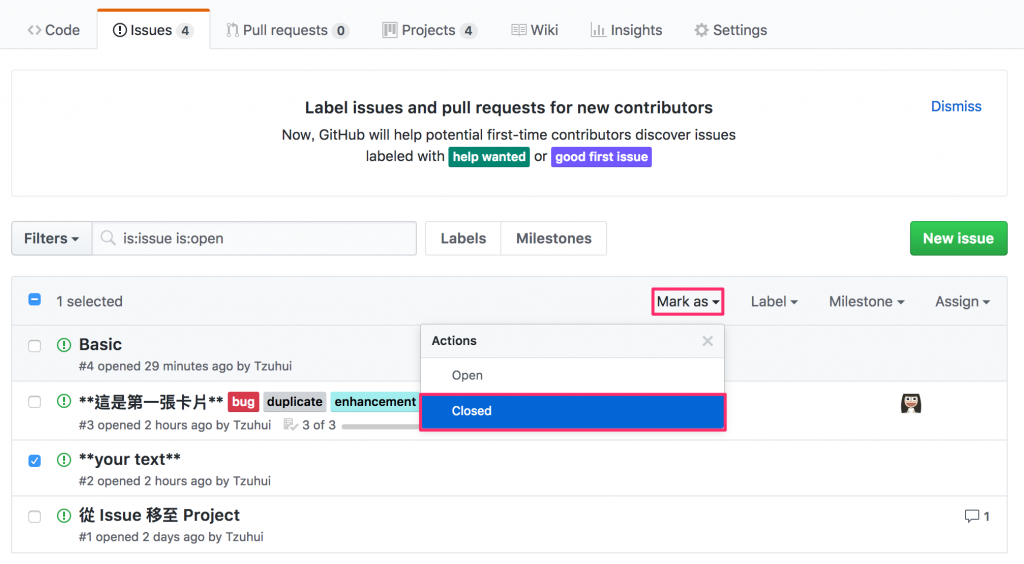
先到 Issue 頁面,選擇一個 Issue 並標記成完成。
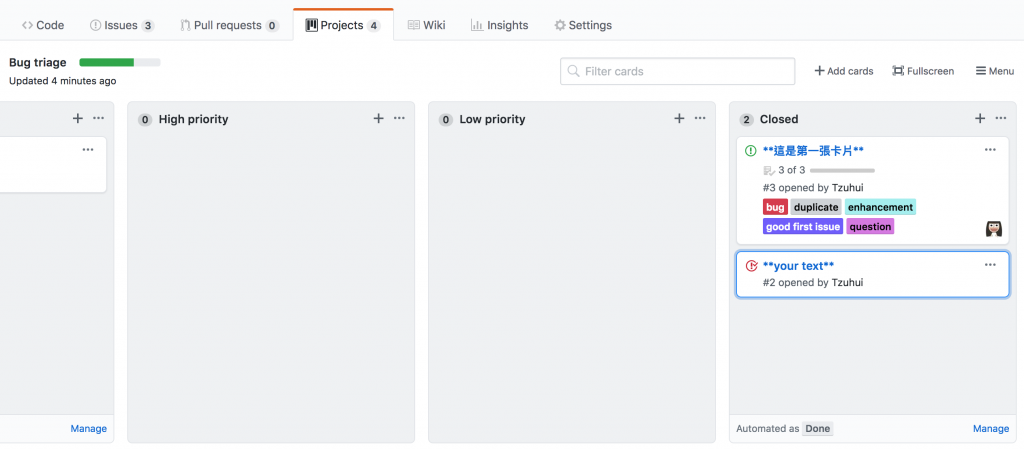
接著回到 Project 來看,卡片不僅改成紅色的打勾 icon 還自動被歸類到完成的區域了。
這篇介紹了卡片兩個好用的功能:Copy card link 與 Convert to issue,你可以透過 Copy card link 快速與他人分享卡片內容,甚至可以使用 Convert to issue 將卡片直接無痛轉換為 Issue,轉換為 Issue 之後還可以和 Issue 之間有共同的標註、標籤與進度追蹤的功能,如此一來就可以在更方便快速的管理討論的項目,或是當成專案進度管理使用也是很方便的。而既然 Project 的卡片 可以轉換成 Issue,那 Issue 當然也可以匯入成卡片。 下一篇我們就繼續介紹 Issue 如何轉為 Project Card 以及 Issue 本身的功能。
