今天原定要來開發Music的新增頁面,但就在我開發完成想要測試的時候發現....模擬器沒有辦法加入音源檔案,我不太清楚原因是什麼,但不論我嘗試了mp3、m4a...都不行,後來是在stackoverflow上看到網友分享模擬器不支援,那沒關係,我還是把畫面跟程式先寫出來,之後再去實機上測試(我用Android....需要去借),所以今天就大概說一下Music Page的內容就好(畢竟沒有測試過和完成頁面可以show),另外會補充前幾天沒講到關於Segue的東西
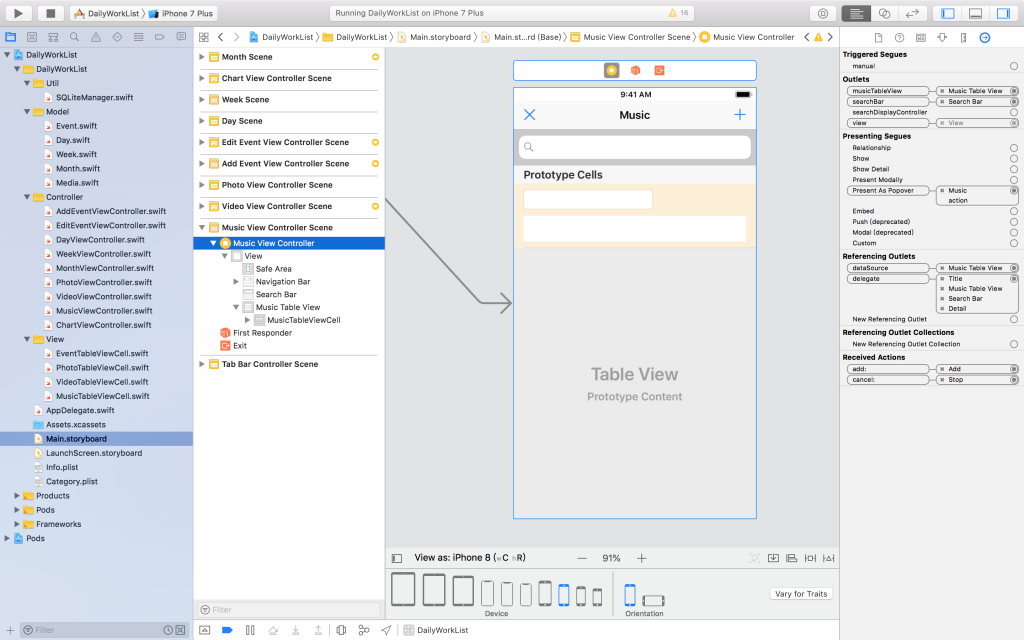
按照慣例,我們先在Main.storyboard拉出Music要用的ViewController,並把相關的Outlet與Class設定好
建立MusicTableViewCell.swift給storyboard中的cell class使用
import UIKit
class MusicTableViewCell: UITableViewCell {
@IBOutlet weak var title: UITextField!
@IBOutlet weak var detail: UITextView!
var id: Int64!
}
接著仿照VideoViewController.swift建立出MusicViewController.swift,其中幾個地方小小調整就好
這樣就完成了~
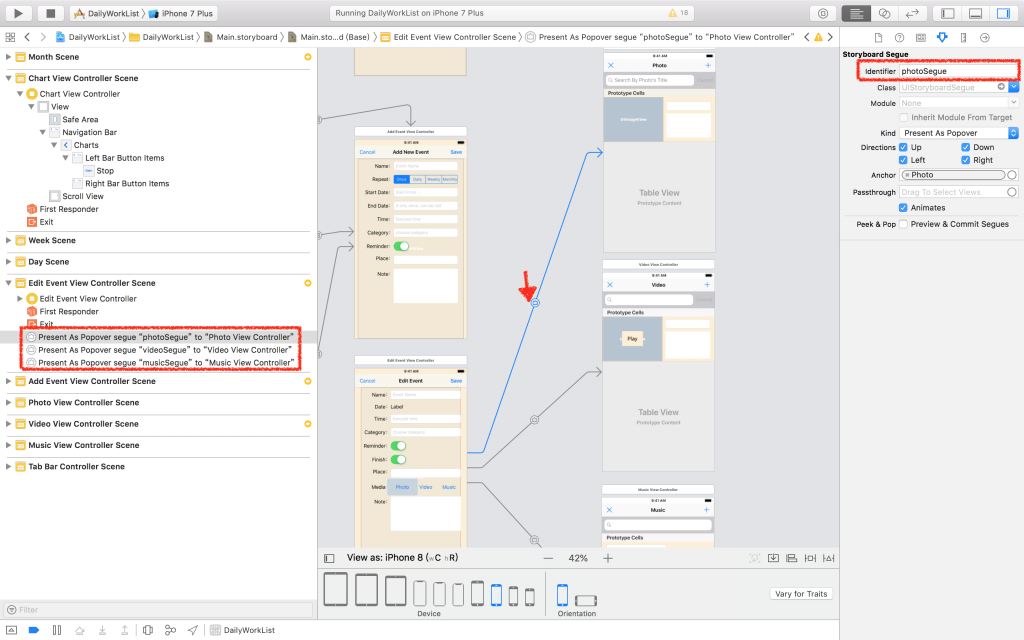
前面我們在開PhotoView、VedioView的時候其實都有把該Event的id指給這兩個ViewController,不然他無法知道是哪個event在做Media的增刪修,因此我們需要做幾個步驟:

override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
// popover segue
if segue.identifier == "photoSegue" {
let popoverViewController = segue.destination as! PhotoViewController
popoverViewController.event_id = event_id
} else if segue.identifier == "videoSegue" {
let popoverViewController = segue.destination as! VideoViewController
popoverViewController.event_id = event_id
} else if segue.identifier == "musicSegue" {
let popoverViewController = segue.destination as! MusicViewController
popoverViewController.event_id = event_id
}
}
這樣就可以順利將參數資料帶給Media的ViewController們噢!
