今天換開發Video的頁面,跟Photo的很像,唯獨Cell的內容有一點點不一樣

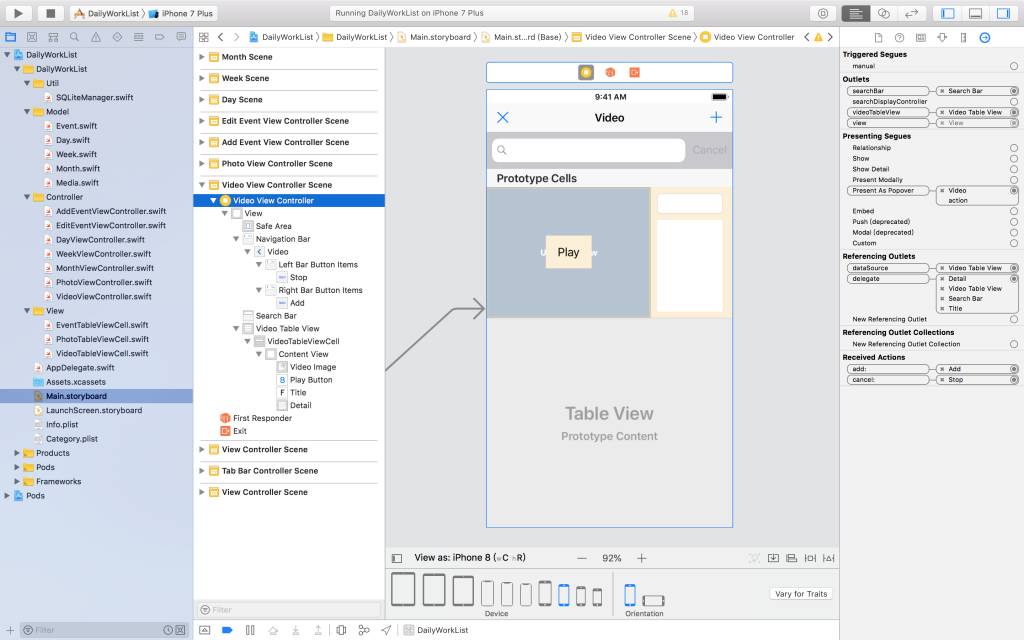
建立VideoTableViewCell.swift
import UIKit
class VideoTableViewCell: UITableViewCell {
@IBOutlet weak var videoImage: UIImageView!
@IBOutlet weak var playButton: UIButton!
@IBOutlet weak var title: UITextField!
@IBOutlet weak var detail: UITextView!
var id: Int64!
}
VideoViewController.swift內容大部分都跟Photo一樣,只有在cell的顯示,和「+」的開啟與取得影片有差異而已
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: cellIdentifier, for: indexPath) as! VideoTableViewCell
// 設定id
cell.id = self.searchList[indexPath.row].id
// 設定Title的文字
cell.title.text = self.searchList[indexPath.row].title
// 把id指定給此TextField,供異動時的id參考
cell.title.tag = Int(self.searchList[indexPath.row].id)
// 設定TextView的文字
cell.detail.text = self.searchList[indexPath.row].detail
// 把id指定給此TextView,供異動時的id參考
cell.detail.tag = Int(self.searchList[indexPath.row].id)
// 設定位置index給button
cell.playButton.tag = indexPath.row
// 設定button的觸發動作
cell.playButton.addTarget(self, action: #selector(openVideoPlayer), for: .touchUpInside)
do {
// 取得檔案路徑
let filePath = documentsURL.appendingPathComponent(self.searchList[indexPath.row].path)
// 擷取影片的縮圖
let asset = AVURLAsset(url: filePath, options: nil)
let imgGenerator = AVAssetImageGenerator(asset: asset)
let cgImage = try imgGenerator.copyCGImage(at: CMTimeMake(0, 1), actualTime: nil)
// 將縮圖指向給畫面
cell.videoImage.image = UIImage(cgImage: cgImage)
} catch {
}
return cell
}
// 當Play按鈕被點擊,開啟畫面播放影片
@objc func openVideoPlayer(_ sender: UIButton) {
let filePath = documentsURL.appendingPathComponent(self.searchList[sender.tag].path)
if FileManager.default.fileExists(atPath: filePath.path) {
let player = AVPlayer(url: filePath)
let playerController = AVPlayerViewController()
playerController.player = player
present(playerController, animated: true) {
player.play()
}
}
}
// 選取影片後
func imagePickerController(_ picker: UIImagePickerController, didFinishPickingMediaWithInfo info: [String : Any]) {
do {
// 檢查dictionary是否正存在
let documentsDirectory = NSURL(fileURLWithPath: NSSearchPathForDirectoriesInDomains(.documentDirectory, .userDomainMask, true)[0])
let dataPath = documentsDirectory.appendingPathComponent(path)!
try FileManager.default.createDirectory(atPath: dataPath.path, withIntermediateDirectories: true)
// 取得此影片
let videoURL: URL = info[UIImagePickerControllerMediaURL] as! URL
// 新檔檔名,依照檔案副檔名儲存檔案類型
let fileName = "\(formatter.string(from: Date())).\(videoURL.pathExtension)"
let fileURL = documentsURL.appendingPathComponent(path + fileName)
print(fileURL)
// 將影片存檔入指定路徑下
let myVideoVarData = try! Data(contentsOf: videoURL)
try myVideoVarData.write(to: fileURL, options: .atomic)
// 寫入資料庫
sqlManager.insertMedia(event_id: event_id, type: type, title: fileName, detail: nil, path: path + fileName)
} catch {
print("\(error)")
}
// update the button label text
self.reloadTableView()
photoPiker.dismiss(animated: true, completion: nil)
}
// 按下+按鈕,開啟影片選擇界面,這邊注意,mediaTypes要為public.movie才看得到影片類型的選擇喔!
@IBAction func add(_ sender: UIBarButtonItem) {
if UIImagePickerController.isSourceTypeAvailable(.savedPhotosAlbum) {
photoPiker.sourceType = .savedPhotosAlbum
photoPiker.delegate = self
photoPiker.mediaTypes = ["public.movie"]
self.present(photoPiker, animated: true, completion: nil)
}
}
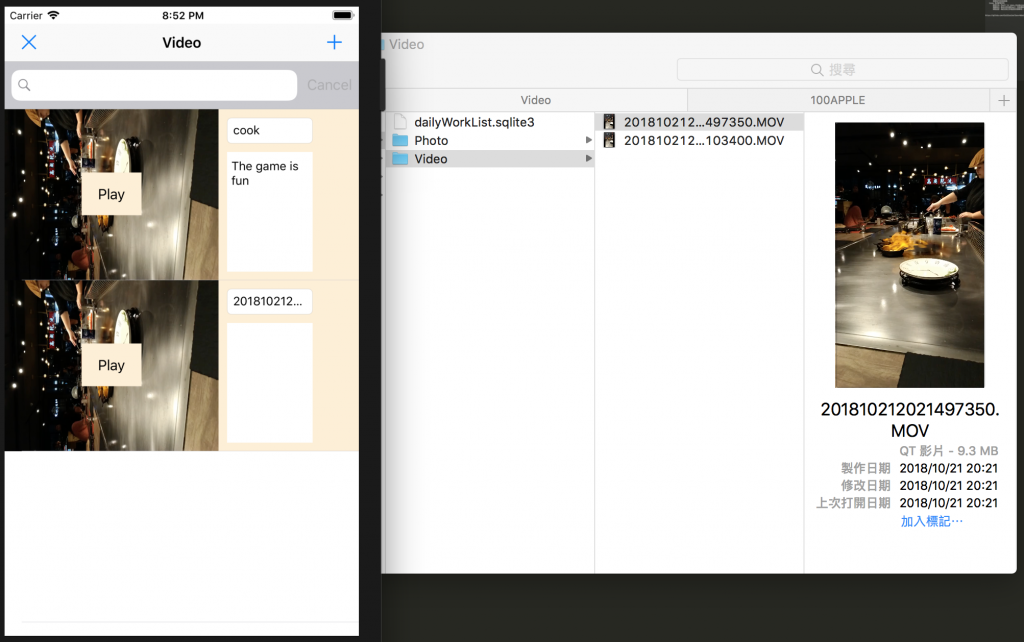
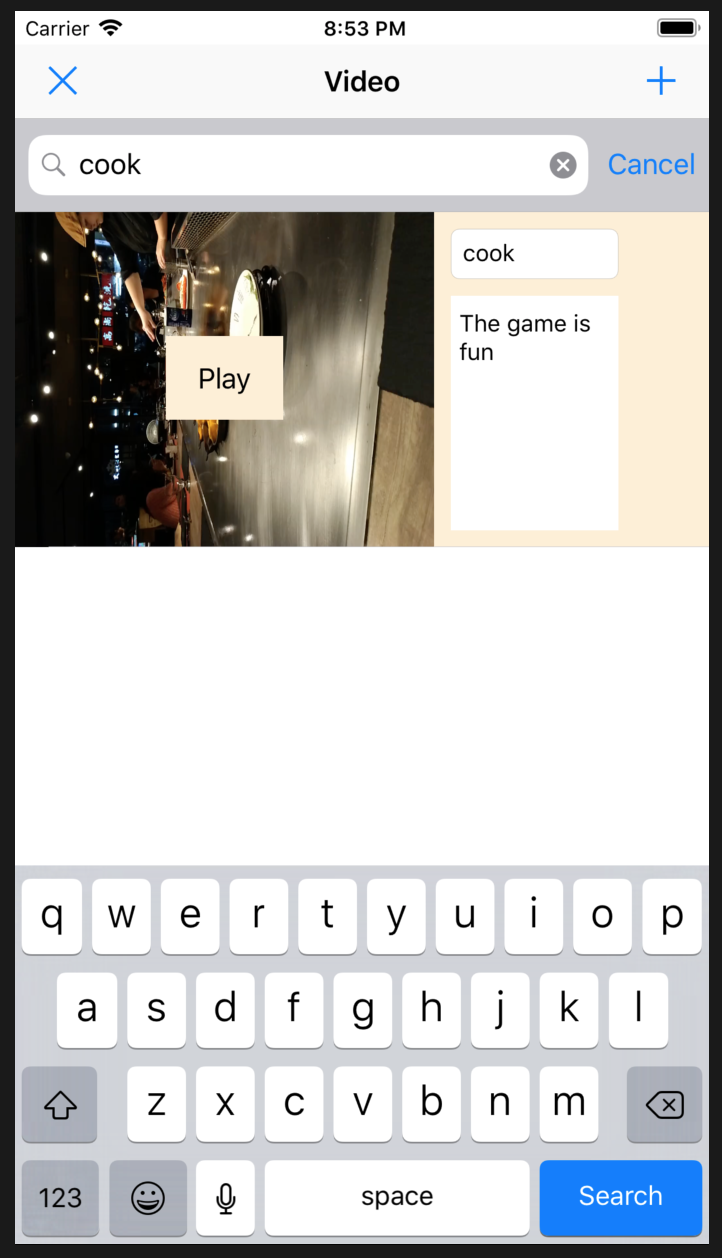
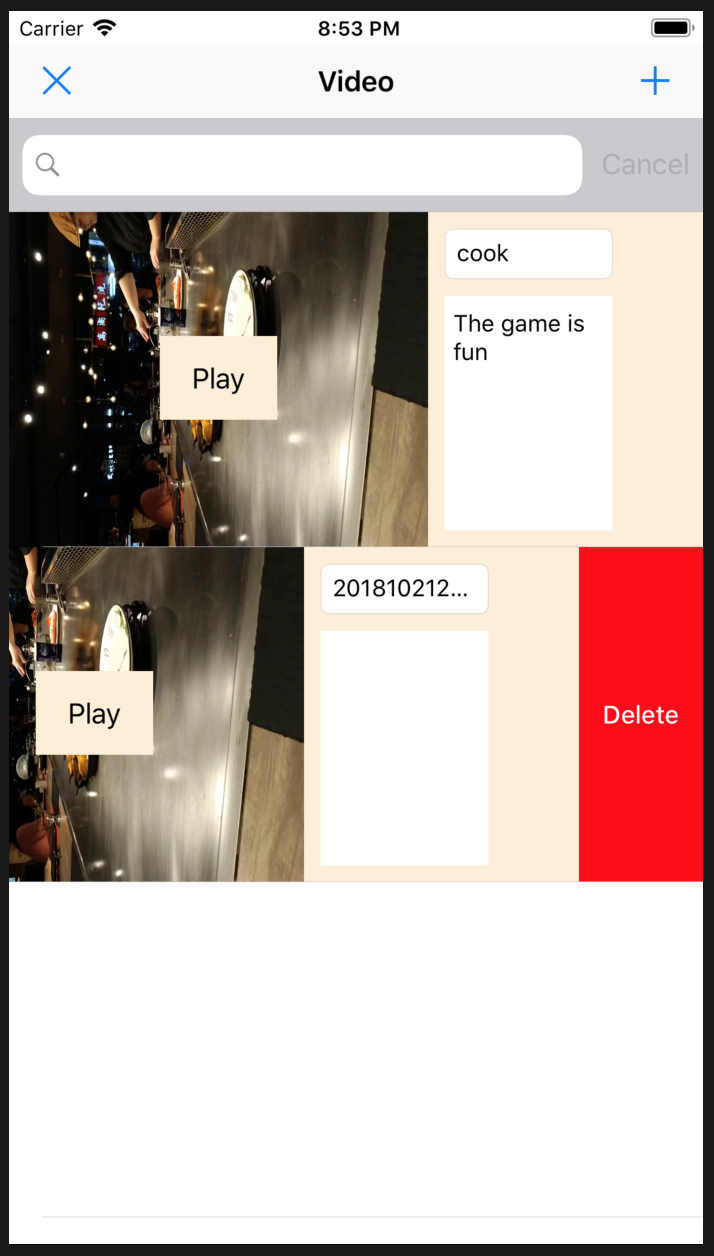
完成後的畫面如下
 |
 |
|---|
