接下來在 AMP 的世界裡玩玩 VR image 吧!這是個 AMP 試驗中的功能,我們先來看看這兒的範例吧!

<amp-google-vrview-image
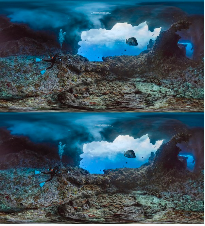
src="https://storage.googleapis.com/vrview/examples/coral.jpg"
stereo
width="400" height="300" layout=responsive>
</amp-google-vrview-image>
<script async custom-element="amp-google-vrview-image" src="https://cdn.ampproject.org/v0/amp-google-vrview-image-0.1.js"></script>
src圖片來源,一定要是 https
stereo如果使用的話,圖片格式會被視為立體的(由 2 張堆疊的 image 組成),否則的話,會被設為 mono (為 1 張全景圖)


yaw觀察者的初始偏航,以度為單位。 默認為0。
yaw-only設定運動僅為偏航
看起來好像不容易,但實際做過後,是不是很簡單、很方便就完成了呢!附帶一提,如果你不知如何產生 VR image 素材,照 Google VR 的官方推薦,你可以試用看看Cardboard 相機來幫你
參考來源:
