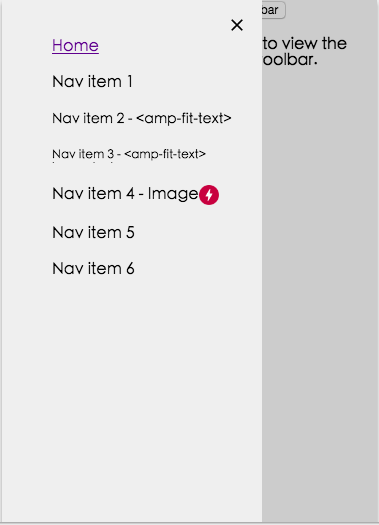
在手機網站上,常常會有把頁面選項放在 sidebar 中的狀況;就像下圖這樣:

按了某個按鈕,才會出現
<script async custom-element="amp-sidebar" src="https://cdn.ampproject.org/v0/amp-sidebar-0.1.js"></script>
<amp-sidebar id="sidebar"
layout="nodisplay"
side="right">
<amp-img class="amp-close-image"
src="/img/ic_close_black_18dp_2x.png"
width="20"
height="20"
alt="close sidebar"
on="tap:sidebar.close"
role="button"
tabindex="0"></amp-img>
<ul>
<li>
<a href="/">Home</a>
</li>
<li> Nav item 1</li>
<li>
<amp-fit-text width="220"
height="20"
layout="responsive"
max-font-size="24">
Nav item 2 - <amp-fit-text>
</amp-fit-text>
</li>
<li>
<amp-fit-text width="220"
height="20"
layout="responsive"
max-font-size="24">
Nav item 3 - <amp-fit-text> longer text
</amp-fit-text>
</li>
<li> Nav item 4 - Image
<amp-img class="amp-sidebar-image"
src="/img/favicon.png"
width="20"
height="20"
alt="an image"></amp-img>
</li>
<li> Nav item 5</li>
<li> Nav item 6</li>
</ul>
</amp-sidebar>
side - 指示側邊欄應從左側或右側打開的頁面的哪一側如果未指定 side ,則 side 將從 <body> 的dir屬性繼承(ltr => left,rtl => right); 如果沒有目錄,則默認為左側
layout一定要是 nodisplay
open會顯示 sidebar
data-close-button-aria-label可選屬性,用於為為輔助功能添加的關閉按鈕設置 ARIA 標籤。
toolbar此屬性存在於子元素 <nav toolbar =“(media-query)”toolbar-target =“elementID”> 上,並接受何時顯示工具欄的媒體查詢。
toolbar-target此屬性出現在 <nav toolbar =“(media-query)”toolbar-target =“elementID”> 上,並接受頁面上元素的 id 。 toolbar-target 屬性將工具欄放入頁面上元素的指定 id ,而不使用默認工具欄樣式。
common attributesamp-sidebar 組件可以使用標準 CSS 設置樣式。
可以設置放大器側邊欄的寬度以調整預設的最小(45px)和最大(80vw)值之間的寬度。
如果需要,可以設置放大器側邊欄的高度以調整側邊欄的高度。 如果高度超過 100vw ,側邊欄將有一個垂直滾動條。側邊欄的預設高度為 100vw ,可以在 CSS 中覆蓋以縮短。
當側欄在頁面上打開時,側欄的當前狀態通過在 <amp-sidebar> 上設置的 open attribute 打開
參考來源:
