今天來介紹一下TabbarController,它也是一種控制畫面的處理方式,與NavigationController相同,像是個容器,可以用來放置多個頁面,不同的地方在於Navigation是利用堆疊的方式去做畫面的處理,而TabbarController則是類似陣列的方式做處理,並列出所有的標籤頁讓使用者自行做選擇。
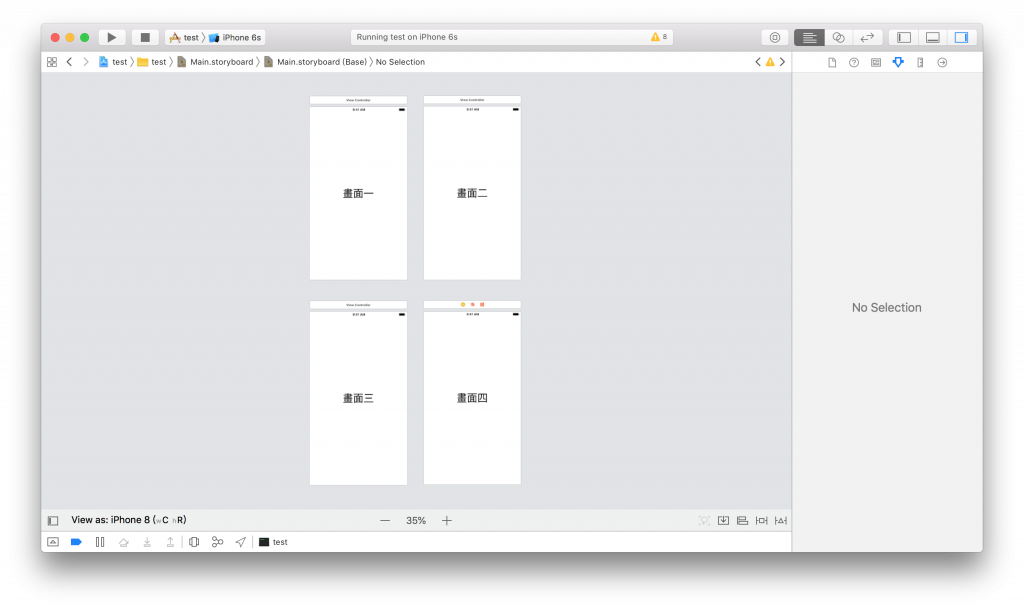
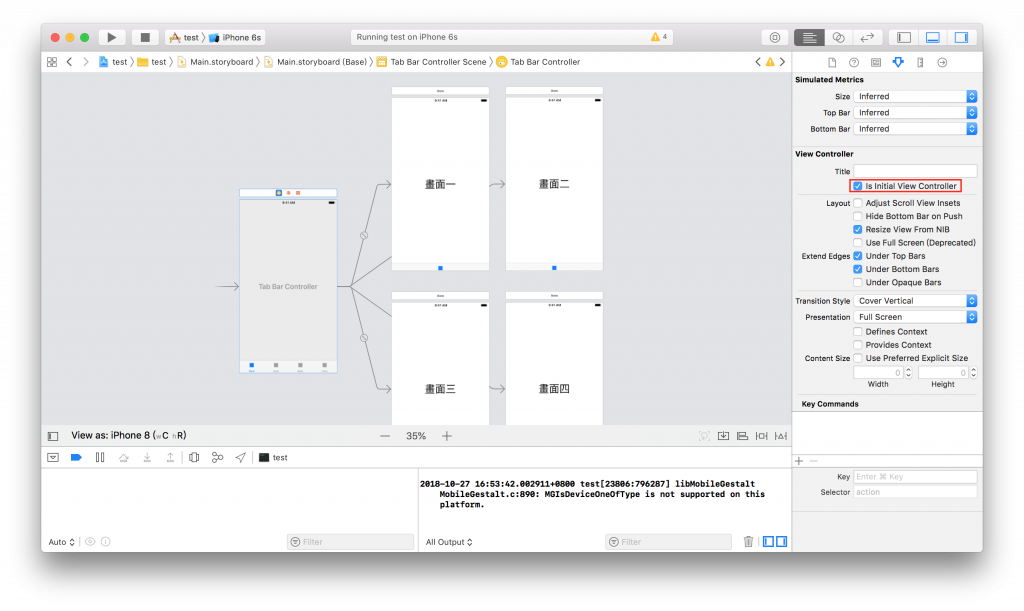
首先在Storyboard中已有數個畫面,將他們全選後全部加入TabbarController即可。
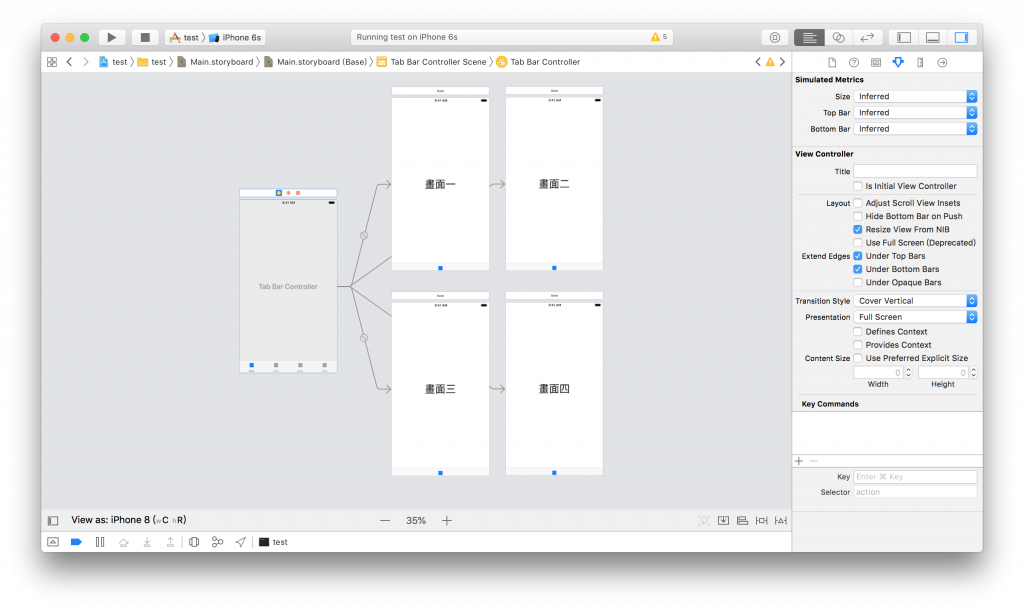
加入的方式類似NavigationController,先將所有ViewController全選,接著點選上方工具列Edit -> Embed In -> Tab Bar Controller就完成了
記得在最前面的TabbarController加上Stroyboard的進入點

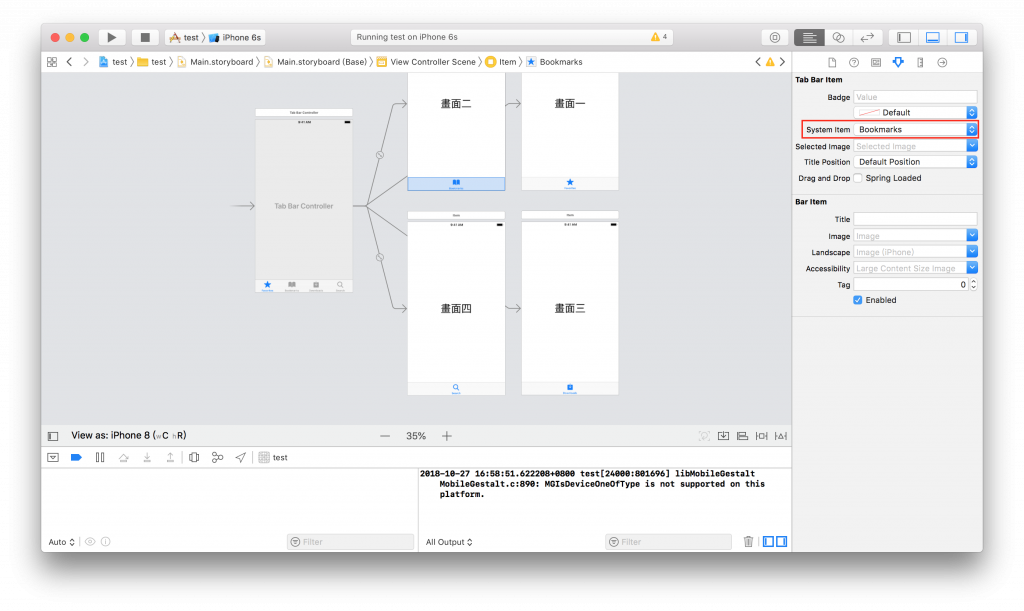
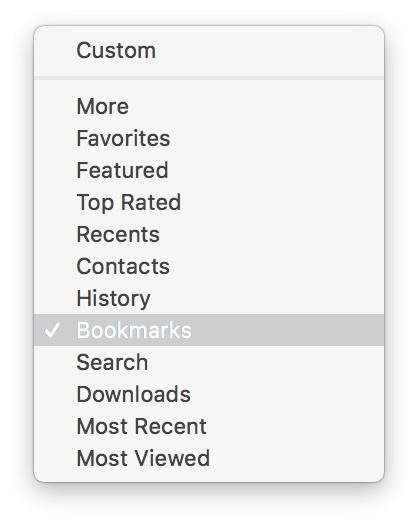
Tabbar item一開始Storyboard有提供幾種可供使用,選擇該畫面的item後在SystemItem中可做選擇