
PIXI.Graphics是個像SVG的東西,利用點的方式繪製多角形或是圓形
使用前先定義
var graphics = new PIXI.Graphics();
劃一個圖形之前先使用beginFill,可以設定顏色和透明度
graphics.beginFill(0xFF3300,0.5);
結束畫圖則是用
graphics.endFill();
設定邊線(線寬,顏色,透明度)
graphics.lineStyle(2, 0x0000FF, 1);
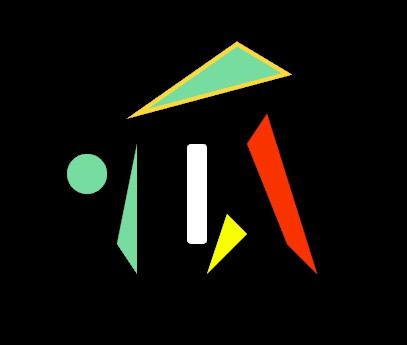
畫一個圓形
graphics.beginFill(0x77dc9f);
graphics.drawCircle(100, 180,20);
graphics.endFill();
長方形
graphics.lineStyle(2, 0x0000FF, 1);
graphics.beginFill(0xFF700B, 1);
graphics.drawRect(50, 250, 120, 120);
圓角方形
graphics.beginFill(0xFFffff);
graphics.drawRoundedRect(200, 150, 20, 100, 5)
graphics.endFill();
多邊形,設定一個起始點之後,想設定幾個點都可以
graphics.beginFill(0xF83300);
graphics.moveTo(260,150);// 起始點
graphics.lineTo(300, 250);
graphics.lineTo(330, 280);
graphics.lineTo(280, 120); //最後可以和起始點不同,但開邊線會收不起來
graphics.endFill();
